MongoDBは、Javascript Object Notation(JSON)形式のデータを受け入れてアクセスできるため、JavaScriptベースのRepresentational State Transfer(REST)サービスを処理する場合に最適です。この投稿では、MongoDBを使用したページネーションと、slush-mongoを使用した単純なExpress/Mongojsアプリケーションのスキャフォールディングについて説明します。 次に、 skip()を使用します およびlimit() データセットから必要なレコードをフェッチします。
ページ付けは、平均的なデータセットから巨大なデータセットを処理するときにUXを向上させる最も簡単な方法の1つです。
- データ全体を1ページあたりxレコードに分割して、(合計レコード/ x)ページを取得します。
- 次に、ページ数のページを表示します。
- ユーザーがページ番号をクリックすると、その特定のビューのレコードのセットのみが検索および取得されます。

アプリのライブデモはこちらで、このアプリの完全なコードはこちらでご覧いただけます。
ページネーションプロジェクトの設定
mongoDBPaginationという名前の新しいフォルダを作成します。 ここでターミナル/プロンプトを開きます。次に、 gulpをインストールします 、スラッシュ およびslush-mongo モジュール。実行:
$ [sudo] npm i -g gulp slush slush-mongo
これが完了したら、次を実行します:
$ slush mongo
いくつか質問があり、次のように答えることができます。
[?] Which MongoDB project would you like to generate? Mongojs/Express [?] What is the name of your app? mongoDBPagination [?] Database Name: myDb [?] Database Host: localhost [?] Database User: [?] Database Password: [?] Database Port: 27017 [?] Will you be using heroku? (Y/n) n
これにより、シンプルなExpress/Mongojsアプリの足場ができます。インストールが完了したら、次を実行します:
$ gulp
次に、お気に入りのブラウザでhttp:// localhost:3000を開くと、アプリケーションで設定されているルートのリストを含む表が表示されます。これにより、すべてが正しくインストールされたことを確認できます。
テストデータベースのセットアップ
次に、「 testData」という名前の新しいコレクションを作成します ‘そしてその中にいくつかのテストデータを入力します。次に、このデータをページ付けされたテーブルに表示します。新しいターミナル/プロンプトを開いて実行します:
$ mongo
次に、次のコマンドを実行してデータベースを選択します。
use myDb
次に、以下のスニペットをコピーしてmongoシェルに貼り付け、returnキーを押します:
for(var i = 1; i <= 999; i++) {
db.testData.insert({
name: Math.random()
.toString(36)
.substring(7),
age: Math.floor(Math.random() * 99),
random: Math.random()
.toString(36)
.substring(7)
});
}
これにより、ランダムデータを含む999個のサンプルレコードが生成されます。サンプルレコードは次のようになります:
{
"_id":"5392a63c90ad2574612b953b",
"name": "j3oasl40a4i",
"age": 73,
"random": "vm2pk1sv2t9"
}
このデータは、アプリケーションでページ分割されます。
データベースの構成
新しいコレクションを追加したので、「 testData」から読み取るようにMongojsDB構成を更新する必要があります。 ‘。
mongoDBPagination / config / db.jsを開きます 17行目を更新します:
var db = mongojs(uristring, ['posts']);
宛先:
var db = mongojs(uristring, ['posts', 'testData']);
ページネーションエンドポイントを構築する
次に、RESTエンドポイントを作成してサーバーコードを作成します。ここで、クライアントは必要なデータを通知します。
ページネーションロジック
ページネーションのロジックは非常に単純です。私たちのデータベースコレクションはレコードで構成されており、特定のインスタンスで少数のみを取得して表示したいと考えています。これは、ページの読み込み時間を最小限に抑えるためのUXの問題です。ページネーションコードの主要なパラメータは次のとおりです。
-
合計レコード
DB内のレコードの総数。
-
サイズ
クライアントが表示したいレコードの各セットのサイズ。
-
ページ
データを取得する必要があるページ。
クライアントが最初のページから10個のレコードを必要としているとすると、次のように要求されます。
{
page : 1,
size : 10
}
サーバーはこれを次のように解釈します–クライアントにはインデックス0(ページ:1)から始まる10個のレコードが必要です。
3番目のページからデータを取得するには、クライアントは次のように要求します。
{
page : 3,
size : 10
}
これで、サーバーは次のように解釈します–クライアントにはインデックス20(ページ– 1 *サイズ)から始まる10個のレコードが必要です。
したがって、上記のパターンを見ると、ページ値が1の場合、レコード0からデータのフェッチを開始し、ページ値が1より大きい場合、ページ×サイズからデータのフェッチを開始すると結論付けることができます(ページ*サイズ)。
MongoDBサポート
これでページネーションロジックを理解できましたが、MongoDBに同じことをどのように伝えますか?
MongoDBは、これを実現するための2つの方法を提供します
-
スキップ
クエリが完了すると、MongoDBはカーソルをskipの値に移動します。
-
制限
MongoDBがレコードの入力を開始すると、制限のみが収集されます。 レコード数。
簡単でしょ?これらの2つのメソッドをfind()と一緒に使用します レコードを取得します。
開発を継続する
それでは、 paginator.jsという名前の新しいファイルを作成しましょう。 mongoDBPagination/routes内 ページネーションのエンドポイントを設定するフォルダ。 paginator.jsを開きます 次のコードを追加します:
module.exports = function (app) {
var db = require('../config/db')
api = {};
api.testData = function (req, res) {
var page = parseInt(req.query.page),
size = parseInt(req.query.size),
skip = page > 0 ? ((page - 1) * size) : 0;
db.testData.find(null, null, {
skip: skip,
limit: size
}, function (err, data) {
if(err) {
res.json(500, err);
}
else {
res.json({
data: data
});
}
});
};
app.get('/api/testData', api.testData);
};
- 6〜7行目: リクエストパラメータからページ番号とページサイズを取得します。
- 8行目: スキップを構成します 値。
- 10行目: findメソッドを使用してDBにクエリを実行し、 nullを渡します。 find()のメソッドシグネチャを満たすための最初の2つの引数として 。
findメソッドの3番目の引数では、フィルター基準を渡し、結果が返されたら、JSONで応答します。
これをテストするには、サーバーが実行されていることを確認し、次の場所に移動します。
http://localhost:3000/api/testdata?page=1&size=2
コレクションの最初の2つのレコードが表示され、ページとサイズの値を変更して異なる結果を表示できます。
クライアントを構築する
次に、ブートストラップテーブルを使用してページネーションを実装し、データを表示し、ポケットベルを処理するためのブートページプラグインを実装するクライアントを構築します。
まず、Bootstrapをインストールします。実行:
$ bower install bootstrap
次に、 jquery.bootpag.min.jsをダウンロードします ここからpublic/ js フォルダ。 views / index.htmlを更新します として:
<!DOCTYPE html>
<html>
<head>
<title><%= siteName %></title>
<link rel="stylesheet" href="/css/style.css">
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="javascript:"><%= siteName %></a>
</div>
</div>
</div>
<div class="container">
<h1>My Data</h1>
<table class="table">
<thead>
<tr>
<th>_id</th>
<th>Name</th>
<th>Age</th>
<th>Random</th>
</tr>
</thead>
<tbody>
<!-- we will populate this dyanmically -->
</tbody>
</table>
<div id="pager" class="text-center"></div>
<input type="hidden" value="<%= totalRecords %>" id="totalRecords">
<input type="hidden" value="<%= size %>" id="size">
</div>
<script type="text/javascript" src="bower_components/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery.bootpag.min.js"></script>
<script type="text/javascript" src="/js/script.js"></script>
</body>
</html>
最後に、テーブルにデータを入力するためのロジックを記述します。 js / script.jsを開きます 次のように入力します:
// init bootpag
$('#pager').bootpag({
total: Math.ceil($("#totalRecords").val()/$("#size").val()),
page : 1,
maxVisible : 10,
href: "#page-{{number}}",
}).on("page", function(event, /* page number here */ num) {
populateTable(num);
});
var template = "<tr><td>_id</td><td>name</td><td>age</td><td>random</td>";
var populateTable = function (page) {
var html = '';
$.getJSON('/api/testdata?page='+page+'&size='+ $("#size").val(), function(data){
data = data.data;
for (var i = 0; i < data.length; i++) {
var d = data[i];
html += template.replace('_id', d._id)
.replace('name', d.name)
.replace('age', d.age)
.replace('random', d.random);
};
$('table tbody').html(html);
});
};
// load first page data
populateTable(1);
次に、次の場所に移動します:
http://localhost:3000
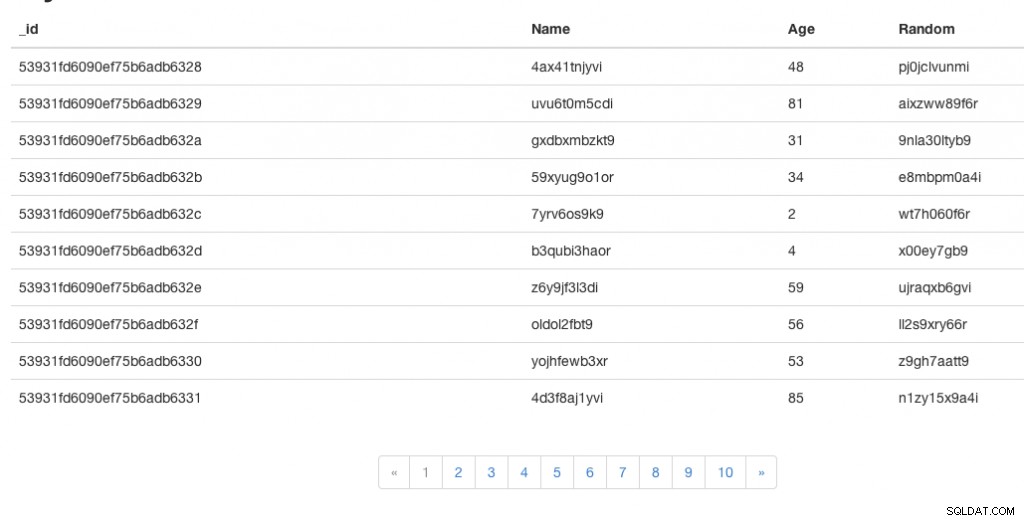
これで、テーブルとページャーコンポーネントが表示されます。ページ番号をクリックして、データを参照できます。
シンプルで簡単! MongoDBを使用してページネーションを実装する方法についてのアイデアが得られたことを願っています。
このアプリのコードはここにあります。
ページング操作のパフォーマンスの詳細については、他のブログ投稿-MongoDBを使用した高速ページング
を参照してください。
読んでくれてありがとう。コメントしてください。
@arvindr21
