表形式のフォーム フィールドで動的アクションを作成できますが、ページ アイテムのように宣言的に行うことはできないため、Javascript / jQuery / DOM に関する知識が必要です。
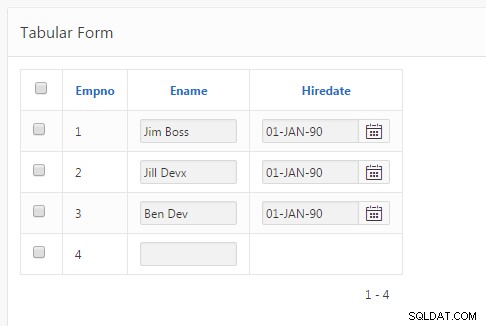
例として、EMP テーブルに単純な表形式のフォームを作成しました。 
ブラウザーの Inspect Element ツールを使用すると、3 行目の Ename フィールドの HTML が次のようになっていることがわかります。
<input type="text" name="f03" size="12" maxlength="2000" value="Ben Dev" class="u-TF-item u-TF-item--text " id="f03_0003" autocomplete="off">注意すべき関連ビットは、名前「f03」と ID「f03_0003」です。すべての表形式のフォーム フィールドでは、名前は列を示し、その列のすべてのフィールドで同じです。 ID は、名前と行を表す文字列で構成されます。この場合、行 3 を表す "_0003" です。
同様に、Hiredate フィールドはすべて「f004」という名前で、「f04_0003」のような ID を持っています。
この情報を利用して、動的アクションを作成できます。たとえば、Ename が空の場合は常に Hiredate を非表示にし、それ以外の場合は表示するとします。擬似コード:
「f03」という名前の要素が変更されるたびに、同じ行にある「f04」という名前の要素を非表示または表示する必要があります。
したがって、次のような When 条件でシナミック アクションを作成できます。
- イベント =変化
- 選択タイプ =jQuery セレクター
- jQuery セレクター =入力[name="f03"]
つまり、「f03」という名前の入力が変更されるたびに、このアクションを起動します。
実行されるアクションは「JavaScript コードの実行」である必要があり、コードは次のようになります:
// Get the ID of this item e.g. f03_0004 var this_id = $(this.triggeringElement).attr('id'); // Derive the ID of the corresponding Hiredate item e.g. f04_0004 var that_id = 'f04'+this_id.substr(3); if ($(this.triggeringElement).val() == "") { // Ename is empty so hide Hiredate $('#'+that_id).closest('span').hide(); } else { // Ename is not empty so show Hiredate $('#'+that_id).closest('span').show(); }Hiredate は日付ピッカーであるため、フィールド自体とその日付ピッカー アイコンの両方を表示/非表示にする必要がありました。両方を含むスパンを非表示/表示することで、これを行うことにしました。このコードはさまざまな方法で記述できます。
同様の手法を適用して目的を達成することもできますが、ご覧のとおり、それほど簡単ではありません。
