WampServerで仮想ホストを作成する方法
WAMPServer 3により、このプロセスがはるかに簡単になりました!
WAMPServerの一部として提供されるユーティリティからほとんどすべてを行うことができます。
-
project.siteを含むフォルダーを内部に作成します。これは、
C:\ wamp \ www \の下にあります。 ディレクトリまたはC:\ websiteのような完全に別のフォルダにあります 。 -
選択した場所にフォルダを作成しますEG
C:\ website \ project1 \ wwwまたはc:\ wamp \ www \ project1 \ wwwの下 -
次に、localhost
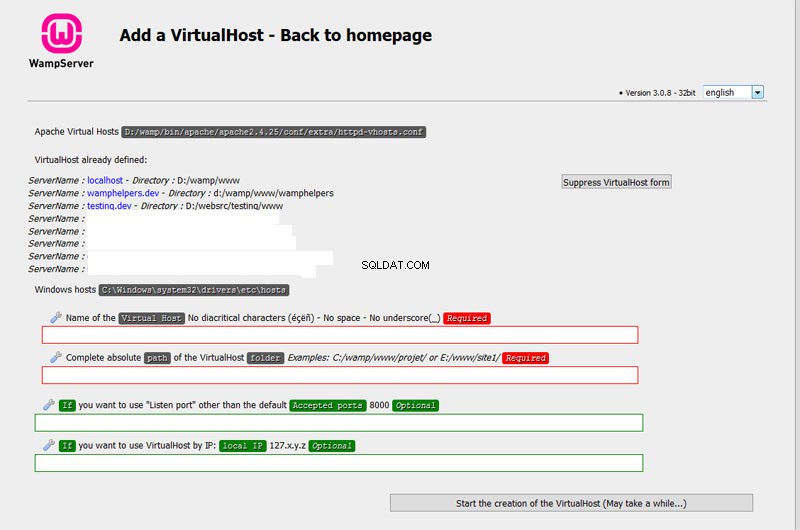
wampmanager-> localhostを開きます。 リンク仮想ホストの追加をクリックします ホームページの[ツール]セクションの下にあります。
次のようなページが表示されます:
-
各フィールドの上の手順で指定されているようにフィールドに入力します
-
仮想ホスト構成が作成されます。
-
次に、DNSキャッシュを再起動する必要があります。これは、次のようなwampmanagerメニューから実行できます。
wampmanager->ツール->DNSの再起動を右クリックします。 。 DNSキャッシュが再起動され、Apacheも停止して再起動されます。 wampmanagerアイコンが再び緑色に変わると、すべてが完了します。 -
次に、単純な
index.phpを作成する必要があります 上で作成したフォルダにサイトをファイルまたはインストールします。 -
VHが
project.devと呼ばれていると仮定します 仮想ホストの下にその名前が表示されます。 WAMPServerホームページのセクション。 -
このメニューからサイトを起動するか、アドレスバーEG
project1.devで新しいドメイン名を使用することができます とサイトshoudlの立ち上げ。
古いWAMPServer2.5メカニズム、またはすべてを手動で実行したい場合
WampServer 2.5以降では概念が変更されており、この変更には十分な理由があります!
WampServerでは、プロジェクトを \ wamp \ www \ subfolder に保持している場合でも、プロジェクトごとに仮想ホストを作成することを強くお勧めします。 構造。
WampServerホームページ( \ wamp \ www \ index.php )これで、すべてのプロジェクトに対して仮想ホストが作成されていることが期待されるため、作成した場合にのみ正しく機能します。
歴史
WampServerを使用する初心者がPHPApacheとMySQLを習得しやすくするために、 \ wamp \ www \の下にサブフォルダーを作成することをお勧めします。 フォルダ。
wamp
|-- www
|-- Chapter1
|-- Chapter2
|-- etc
これらのサブフォルダーは、「プロジェクト」というメニューの下のWampServerホームページにリンクとして表示され、これらのリンクには localhost / subfoldernameへのリンクが含まれます。 。
簡単なチュートリアルでのみ使用できます
これにより、完全な初心者の生活が楽になり、たとえば次のチュートリアルでPHPコーディングを学ぶ場合は完全に受け入れられましたが、後でライブのホストサーバーにコピーする実際のWebサイトを開発するときに使用することは意図されていませんでした。実際、このメカニズムを使用した場合、ライブサイトの構成が開発構成と一致しないため、問題が発生することがよくありました。
問題 実際のウェブサイト開発のために。
これはもちろん、wampのデフォルトのDocumentRoot設定が
であるためです。
DocumentRoot "c:/ wamp / www /"
サブフォルダーの名前に関係なく、構造またはサイトを照会するPHPコードを頻繁に使用するこのメントは、開発WampServerで実行した場合と、DocumentRoot構成が指すライブホストサーバーで実行した場合とで異なる情報を受け取りました。ウェブサイトのファイル階層の最上位にあるフォルダ。この種のコードは、WordPressやJoomlaなどの多くのフレームワークやCMSに存在します。
例
wamp \ www \ project1にproject1というプロジェクトが保持されているとします。 localhost / project1 / index.phpとして正しく実行されない
これは、問題のPHPコマンドの一部によって報告されるものです:
$_SERVER['HTTP_HOST'] = localhost
$_SERVER['SERVER_NAME'] = localhost
$_SERVER['DOCUMENT_ROOT'] = c:/wamp/www
ここで、仮想ホスト定義を使用してそのサイトを正しく定義し、 http:// project1として実行した場合 WAMPServer開発サイトでの結果は、ライブのホスト環境で受信した結果と一致します。
$_SERVER['HTTP_HOST'] = project1
$_SERVER['SERVER_NAME'] = project1
$_SERVER['DOCUMENT_ROOT'] = c:/wamp/www/project1
この違いは最初は些細なことのように思えるかもしれませんが、たとえばWordPressのようなフレームワークやJoomlaのようなCMSのいずれかを使用する場合、サイトをライブサーバーに移動するときに問題が発生する可能性があります。
WampServerで仮想ホストを作成する方法
実際、これは基本的にどのウィンドウのApacheサーバーでも同じように機能するはずですが、Apache構成ファイルが見つかる場所だけが異なります。
Apacheで最初の仮想ホストを作成する手順は3つあり、すでに1つ定義している場合は2つだけです。
- 仮想ホスト定義を作成します
- 新しいドメイン名をHOSTSファイルに追加します。
- 仮想ホスト定義ファイルを含むhttpd.confの行のコメントを解除します。
ステップ1 、仮想ホスト定義を作成します
httpd-hosts.confというファイルを編集します WampServerの場合は
\wamp\bin\apache\apache2.4.9\conf\extra\httpd-vhosts.conf
(Apacheのバージョン番号は異なる場合があります。続行する前に脳に働きかけてください)
このファイルを初めて編集する場合は、デフォルトのサンプルコードを削除してください。役に立たないのです。
にあるproject1というサイトの定義を作成したいと思います
\wamp\www\project1
非常に重要です。まず、ローカルホストが引き続き機能することを確認する必要があります。これにより、このファイルに配置する最初のVHOST定義になります。
<VirtualHost *:80>
DocumentRoot "c:/wamp/www"
ServerName localhost
ServerAlias localhost
<Directory "c:/wamp/www">
Options Indexes FollowSymLinks
AllowOverride All
Require local
</Directory>
</VirtualHost>
次に、プロジェクトを定義します。もちろん、これは、新しいプロジェクトを開始するときに、プロジェクトごとに行います。
<VirtualHost *:80>
DocumentRoot "c:/wamp/www/project1"
ServerName project1
<Directory "c:/wamp/www/project1">
Options Indexes FollowSymLinks
AllowOverride All
Require local
</Directory>
</VirtualHost>
注:各仮想ホストを独自の DocumentRoot 定義されています。仮想ホストの定義に追加できる他の多くのパラメーターもあります。Apacheのドキュメントを確認してください。
小さい脇
Apacheでの仮想ホストの動作:このファイルの最初の定義もデフォルトサイトになるため、ブラウザで使用されるドメイン名が実際に定義された仮想ホストドメインと一致しない場合、ローカルホストをファイルの最初のドメインにします。ハッキングの試みがIPアドレスを使用した場合に読み込まれるサイトです。したがって、このドメインのApacheセキュリティが常に設定されていることを確認した場合
Require local
外部アドレスからの偶発的なハッキングはエラーを受け取り、PCに侵入しませんが、ドメインのスペルを間違えると、WampServerと同じPC上にあり、したがって local > 。
ステップ2 :
新しいドメイン名をHOSTSファイルに追加します。次に、仮想ホスト定義で使用したドメイン名をHOSTSファイルに追加して、Windowsがドメインの場所を認識できるようにする必要があります。これはDNSAレコードの作成に似ていますが、この場合はこの特定のPCでのみ表示されます。
C:\ windows \ system32 \ drivers \ etc \ hostsを編集します
ファイルには拡張子がなく、そのままにしておく必要があります。 .txt を追加しようとする可能性があるため、メモ帳に注意してください。 より優れたエディタがない場合は拡張機能。無料で非常に優れたエディタであるNotepad++をダウンロードすることをお勧めします。
また、これは保護されたファイルであるため、管理者権限で編集する必要があるため、管理者として実行 メニューオプション。
これらの編集を完了すると、hostsファイルは次のようになります
127.0.0.1 localhost
127.0.0.1 project1
::1 localhost
::1 project1
ここに、IPV4ループバックアドレス 127.0.0.1の定義が必要であることに注意してください。 また、IPV6ループバックアドレス ::1 ApacheはIPV6に対応し、ブラウザはIPV4またはIPV6、あるいはその両方を使用するようになりました。どちらを使用するかをどのように決定するかはわかりませんが、IPV6スタックがオンになっている場合はどちらでも使用でき、ほとんどのWindowsOSはXPSP3の時点で使用できます。
次に、Windowsにドメイン名キャッシュを更新するように指示する必要があるため、管理者として実行 もう一度メニューオプションを選択し、次の手順を実行します。
net stop dnscache
net start dnscache
これにより、ウィンドウはドメイン名キャッシュをクリアしてリロードします。リロードすると、HOSTSファイルが再度読み取られるため、ドメイン project1が認識されます。 。
ステップ3 :仮想ホスト定義ファイルを含むhttpd.confの行のコメントを解除します。
httpd.confを編集し、wampmanager.exeメニューを使用して、正しいファイルを編集していることを確認します。
httpd.confでこの行を見つけてください
# Virtual hosts
#Include conf/extra/httpd-vhosts.conf
そして、#を削除するだけです その行のコメントを解除します。
Apacheを実行しているときにこの変更をアクティブにするには、Apacheサービスを停止して再起動する必要があります。
wampmanager.exe -> Apache -> Service -> Restart Service
システムトレイのWAMPアイコンが再び緑色にならない場合は、 \ wamp \ bin \ apache \ apache2.4.9 \ conf \ extra \httpd-hosts.conf ファイル。
もしそうなら、ここに何が悪いのかを見つけるための便利なメカニズムがあります。 Apache exe(httpd.exe)の機能を使用して、構成ファイルをチェックし、ファイル名と行番号でエラーを報告します。
コマンドウィンドウを起動します。
cd \wamp\bin\apache\apache2.4.9\bin
httpd -t
したがって、エラーを修正し、出力が得られるまで再テストしてください
Syntax OK
もう1つあります。
wampmanagerメニューシステムには、実際には2つの新しいメニュー項目があります。 「マイプロジェクト」と呼ばれるもの これはデフォルトでオンになっています。2つ目は「MyVirtualHosts」と呼ばれます。 、デフォルトではアクティブ化されていません。
「マイプロジェクト」は、\ wamp \ wwwディレクトリのサブディレクトリを一覧表示し、そのサブディレクトリでサイトを起動するためのリンクを提供します。前述したように、「localhost /project1」ではなく「project1」を起動するため、リンク作業では、仮想ホスト定義を作成して、このリンクが実際にブラウザでそのサイトを起動するようにする必要があります。仮想ホスト定義がないと、キーワードとしてサイト名のWeb検索を起動するか、サイトが見つからない状態を返す可能性があります。
[マイ仮想ホスト]メニュー項目は少し異なります。仮想ホストの定義に使用されるファイルを検索し(すぐにわかります)、検出したServerNameパラメーターごとにメニューリンクを作成し、それぞれのメニュー項目を作成します。これは、作成した後のように少し混乱するように思われるかもしれません。 \ wamp \ wwwフォルダのサブディレクトリの仮想ホスト定義一部の項目は、[マイプロジェクト]メニューと[マイ仮想ホスト]メニューの両方に表示されます。
この他の[仮想ホスト]メニューをオンにするにはどうすればよいですか?
- 間違いが発生した場合に備えて、\ wamp\wampmanager.tplファイルのバックアップを作成します。これは非常に重要なファイルです。
- \ wamp\wampmanager.tplを編集します
- このパラメータを見つける
;WAMPPROJECTSUBMENU、「[Menu.Left]」セクションにあります。 - この新しいパラメータを追加します
;WAMPVHOSTSUBMENU; WAMPPROJECTSUBMENUの前または後 パラメータ。 - ファイルを保存します。
- ここで、wampmanagerアイコンを右クリックし、[更新]を選択します。これでメニューが追加されない場合は、「終了」してwampmanagerを再起動してください。
ビッグノート 新しいメニューは、すでにいくつかの仮想ホストが定義されている場合にのみ表示されます。それ以外の場合は、VHOSTを定義するまで違いはわかりません。
これを論理的な拡張機能に適用すると
これで、Webサイトのコードを \ wamp \の外に完全に移動できます。 VHOST定義のDocumentRootパラメーターを変更するだけでフォルダー構造。たとえば、これを行うことができます:
Wampディスクまたはその他のディスクにフォルダを作成します(ネットワークドライブに注意してください。少し複雑です)
D:
MD websites
CD websites
MD example.com
CD example.com
MD www
ここで、サイトコードをにコピーするか、 \ website \ example.com \ wwwで作成を開始します。 フォルダを作成し、VHOSTを次のように定義します:
<VirtualHost *:80>
DocumentRoot "d:/websites/example.com/www"
ServerName example.dev
ServerAlias www.example.dev
<Directory "d:/websites/example.com/www">
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
php_flag display_errors Off
php_flag log_errors On
php_value max_upload_size 40M
php_value max_execution_time 60
php_value error_log "d:/wamp/logs/example_com_phperror.log"
</VirtualHost>
次に、この新しい開発ドメインをHOSTSファイルに追加します。
127.0.0.1 localhost
::1 localhost
127.0.0.1 project1
::1 project1
127.0.0.1 example.dev
::1 example.dev
注:実際のドメイン名と同じServerNameまたはServerAliasを使用することはお勧めできません。ServerNameとしてexample.comを使用した場合は、実際のライブにアクセスできなくなるためです。 example.comを127.0.0.1に誘導するため、このPCからサイトを作成します。つまり、インターネットに接続するのではなく、このPCに送信します。
また、VHOST定義内からインターネットからこのサイトにアクセスすることを許可したことを確認してください。この変更は、このサイトにのみ適用され、他のサイトには適用されません。クライアントが変更をライブサーバーにコピーせずに1時間ほど表示できるようにする場合に非常に便利です。これは、Put Online /を使用するのではなく、このファイルを手動で編集してこのアクセスのオンとオフを切り替える必要があることを意味します。 wampmanagerのオフラインメニュー項目。
また、PHP構成にいくつかの変更を追加しましたが、これもこの1つのサイトにのみ適用されます。他のすべてのサイトとは異なり、特定の要件を持つサイトを維持する場合に非常に便利です。使用されているパラメーターから、そのサイトが持っていると推測できます。どこかに長時間実行されているページがあり、非常にひどく書かれていて、ページをひどく混乱させることなく、ブラウザにエラーが表示されても実行されません。このようなサイトが存在し、人々はまだそれらをひどく維持することを望んでいると私を信じてください 。ただし、これは、この特定のサイトのこれらのパラメータを変更するだけでよく、WampServerで実行されているすべての仮想サイトにグローバルに変更する必要がないことを意味します。