更新を行うための本当にハッキーな方法をいくつか追加しました。 postを使用するときは、SQLインジェクションやその他の悪いことに注意する必要があります。 ...常にデータを検証およびサニタイズするようにしてください。 「ハッキー」な方法は、整数値を処理していて、それらを簡単にクリーンアップできるため機能します。
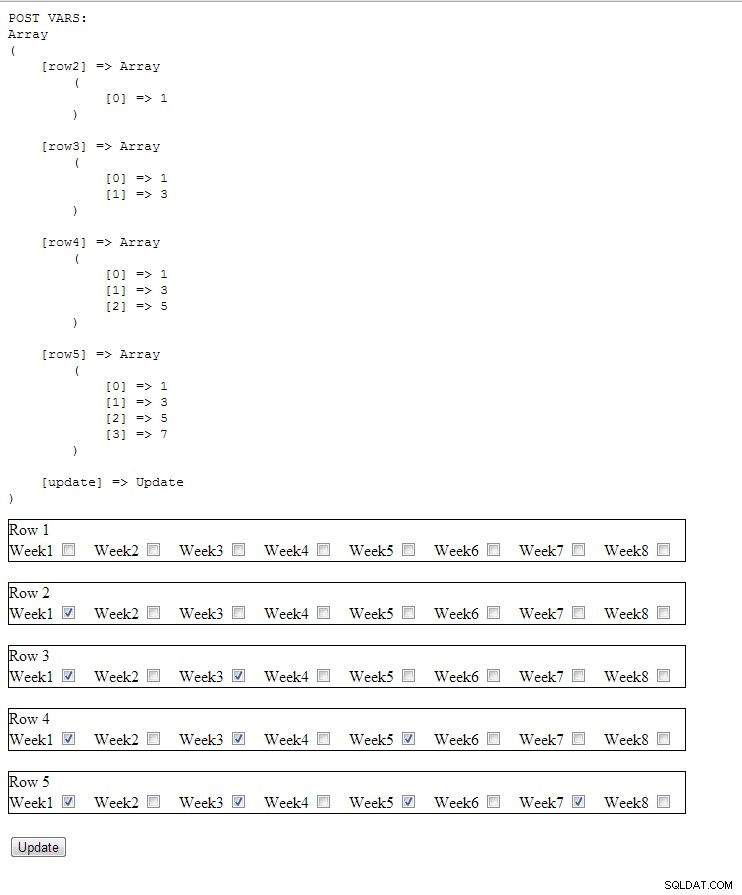
スクリーンショット:

これは私のテーブルです...stackoverflowのためにそう呼んでいます...
+----+-------+-------+-------+-------+-------+-------+-------+-------+
| id | week1 | week2 | week3 | week4 | week5 | week6 | week7 | week8 |
+----+-------+-------+-------+-------+-------+-------+-------+-------+
| 1 | | | | | | | | |
| 2 | 1 | | | | | | | |
| 3 | 1 | | 1 | | | | | |
| 4 | 1 | | 1 | | 1 | | | |
| 5 | 1 | | 1 | | 1 | | 1 | |
+----+-------+-------+-------+-------+-------+-------+-------+-------+
これは私のPHPファイルです...(実行するには空のPHPドキュメントに貼り付けてください。データベース接続とクエリを変更する以外に自己完結型です)
<?php
$mysqli = new mysqli("localhost", "root", "password", "test");
if (!empty($_POST)) {
print "<pre>POST VARS: \n".print_r($_POST,true)."</pre>";
foreach($_POST as $i => $data)
{
if (substr($i,0,3)=='row' && is_numeric(substr($i,3)))
{
$row_id = substr($i,3);
$data = array_flip($data);
$values = array();
for ($x=1; $x<9; $x++) {
$values[] = "week$x = ". ((isset($data[$x])) ? '1' : '0');
}
$stmt = "\nupdate so ".
"\n set ".implode(", \n ",$values).
"\n where id = $row_id; \n";
$update = $mysqli->query($stmt);
if ($update) { print "Row $row_id updated successfully.<br/>"; }
}
print "<br/>";
}
}
$result = $mysqli->query("select * from so");
$mysqli->close();
?>
<form method="post" id="updating" action="<?php $_PHP_SELF ?>">
<?php
while($row = $result->fetch_object())
{
$count = 1;
print "<div style='border:1px solid black; display:inline-block;'>\n";
print "Row ".$row->id."<br/>\n";
while($count < 9)
{
$week = "week$count";
$checkvalue = $row->{$week};
?>
Week<?php echo $count ?> <input type="checkbox" id="Week<?php echo$count;?>" name="row<?php echo $row->id
?>[]" value="<?php echo $count;?>" <?php if($checkvalue==1){
?> checked="checked" <?php } ?> />
<?php
$count++;
}
print "</div><br/><br/>\n\n\n";
}
?>
<input name="update" type="submit" id="update" value="Update">
</form>
"; }} print "
"; }} $ result =$ mysqli-> query( "select * from so"); $ mysqli-> close();?>
これは$_POSTです 送信後:
POST VARS:
Array
(
[row2] => Array
(
[0] => 1
)
[row3] => Array
(
[0] => 1
[1] => 3
)
[row4] => Array
(
[0] => 1
[1] => 3
[2] => 5
)
[row5] => Array
(
[0] => 1
[1] => 3
[2] => 5
[3] => 7
)
[update] => Update
)
フォームの「ソースの表示」:
<form method="post" id="updating" action="">
<div style='border:1px solid black; display:inline-block;'>
Row 1<br/>
Week1 <input type="checkbox" id="Week1" name="row1[]" value="1" />
Week2 <input type="checkbox" id="Week2" name="row1[]" value="2" />
Week3 <input type="checkbox" id="Week3" name="row1[]" value="3" />
Week4 <input type="checkbox" id="Week4" name="row1[]" value="4" />
Week5 <input type="checkbox" id="Week5" name="row1[]" value="5" />
Week6 <input type="checkbox" id="Week6" name="row1[]" value="6" />
Week7 <input type="checkbox" id="Week7" name="row1[]" value="7" />
Week8 <input type="checkbox" id="Week8" name="row1[]" value="8" />
</div><br/><br/>
<div style='border:1px solid black; display:inline-block;'>
Row 2<br/>
Week1 <input type="checkbox" id="Week1" name="row2[]" value="1" checked="checked" />
Week2 <input type="checkbox" id="Week2" name="row2[]" value="2" />
Week3 <input type="checkbox" id="Week3" name="row2[]" value="3" />
Week4 <input type="checkbox" id="Week4" name="row2[]" value="4" />
Week5 <input type="checkbox" id="Week5" name="row2[]" value="5" />
Week6 <input type="checkbox" id="Week6" name="row2[]" value="6" />
Week7 <input type="checkbox" id="Week7" name="row2[]" value="7" />
Week8 <input type="checkbox" id="Week8" name="row2[]" value="8" />
</div><br/><br/>
<div style='border:1px solid black; display:inline-block;'>
Row 3<br/>
Week1 <input type="checkbox" id="Week1" name="row3[]" value="1" checked="checked" />
Week2 <input type="checkbox" id="Week2" name="row3[]" value="2" />
Week3 <input type="checkbox" id="Week3" name="row3[]" value="3" checked="checked" />
Week4 <input type="checkbox" id="Week4" name="row3[]" value="4" />
Week5 <input type="checkbox" id="Week5" name="row3[]" value="5" />
Week6 <input type="checkbox" id="Week6" name="row3[]" value="6" />
Week7 <input type="checkbox" id="Week7" name="row3[]" value="7" />
Week8 <input type="checkbox" id="Week8" name="row3[]" value="8" />
</div><br/><br/>
<div style='border:1px solid black; display:inline-block;'>
Row 4<br/>
Week1 <input type="checkbox" id="Week1" name="row4[]" value="1" checked="checked" />
Week2 <input type="checkbox" id="Week2" name="row4[]" value="2" />
Week3 <input type="checkbox" id="Week3" name="row4[]" value="3" checked="checked" />
Week4 <input type="checkbox" id="Week4" name="row4[]" value="4" />
Week5 <input type="checkbox" id="Week5" name="row4[]" value="5" checked="checked" />
Week6 <input type="checkbox" id="Week6" name="row4[]" value="6" />
Week7 <input type="checkbox" id="Week7" name="row4[]" value="7" />
Week8 <input type="checkbox" id="Week8" name="row4[]" value="8" />
</div><br/><br/>
<div style='border:1px solid black; display:inline-block;'>
Row 5<br/>
Week1 <input type="checkbox" id="Week1" name="row5[]" value="1" checked="checked" />
Week2 <input type="checkbox" id="Week2" name="row5[]" value="2" />
Week3 <input type="checkbox" id="Week3" name="row5[]" value="3" checked="checked" />
Week4 <input type="checkbox" id="Week4" name="row5[]" value="4" />
Week5 <input type="checkbox" id="Week5" name="row5[]" value="5" checked="checked" />
Week6 <input type="checkbox" id="Week6" name="row5[]" value="6" />
Week7 <input type="checkbox" id="Week7" name="row5[]" value="7" checked="checked" />
Week8 <input type="checkbox" id="Week8" name="row5[]" value="8" />
</div><br/><br/>
<input name="update" type="submit" id="update" value="Update">
</form>
編集
この回答に戻って何かを参照しましたが、IDを再利用していることに気づきました。 チェックボックスの値。この状況では問題ではありませんでしたが、常に悪い習慣です。各チェックボックスには、ページ上で一意のIDが必要です。つまり....実際にはid="row1week1"である必要があります 、id="row1week2" ... id="row8week1" ... id="row8week8" 。
