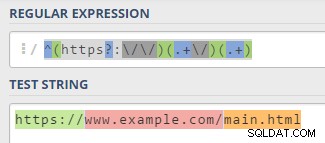
次のような正規表現を使用してみます:/^(https?:\/\/)(.+\/)(.+)/ 。
したがって、データがこの例
のように形成されたJSONであると仮定します。 。
そして、完全なURLを含む1つのJSON属性があること。
言ってください...このようなもの:
{
"frequency":{value},
"occurrences":{value},
"fullurl":{value}
}
関数は次のようになります:
$(function() {
$('#ut-table').DataTable({
processing: true,
serverSide: true,
ajax: '{!! url('/all') !!}',
columns: [
{ data: 'frequency'},
{ data: 'occurrences'},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[0]; // PROTOCOL
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[1]; // DOMAIN
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[2]; // PATH
}
},
],
});
});
したがって、正規表現には、括弧で決定された3つの可能な「一致」があります。
トリックは、正しい列に正しい一致を返すことです。
独自の正規表現をテストできます
お役に立てば幸いです!
;)
編集
コメントで尋ねられるように、完全なURLではなく、パスのみを「分割」するには:
.splitを使用することをお勧めします
この部分は、前の場合のように「通常」ではないためです。
サブディレクトリのレベルが異なる場合があります...
末尾にスラッシュを付けることができますが、そうでない場合もあります。 。
したがって、提供した例のように、「/ this / is / my /path」
のように4つの列があるとします。
関数は少し長いので、4回繰り返さない方がいいと思います。
では、グローバルスコープに配置する関数を作成しましょう。
// This var is the real column amount of your table (not zero-based).
var maxPathParts = 4;
function pathSplitter(pathPart){
// Check if the first char is a / and remove if it's the case.
// It would oddly make the first array element as empty.
if(data.charAt(0)=="/"){
data = data.sustr(1);
}
// Check if last char is a slash.
var lastWasSlash=false;
if(data.charAt(data.length-1)=="/"){
lastWasSlash=true;
data = data.substr(0,data.length-1);
}
// Now split the data in an array based on slashes.
var splittedData = data.split("/");
// If there is more parts than maxPathParts... Aggregate all the excedent in the last part.
if(splittedData.length>maxPathParts){
var tempLastPart;
for(i=maxPathParts-1;i<splittedData.length;i++){
tempLastPart += splittedData[i] + "/";
}
splittedData[maxPathParts]=tempLastPart;
}
// If it exist.
if(typeof(splittedData[pathPart]!="undefined"){
// Add a trailing slash to it if it is not the last element.
if( pathPart != splittedData.length-1 ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
// But add it anyway if the last char of the path was a slash.
if (pathPart != splittedData.length-1 && lastWasSlash ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
return splittedData[pathPart];
}else{
// If there is no value for this column.
return "";
}
}
これで関数ができたので、DataTableの列設定で、正しい列番号を引数として呼び出します。
columns: [
{ data: 'domain'},
{ data: 'path', render: pathSplitter(0)},
{ data: 'path', render: pathSplitter(1)},
{ data: 'path', render: pathSplitter(2)},
{ data: 'path', render: pathSplitter(3)},
],
バグだと知らせてください...何もテストしていません。