この記事では、INNER JOINを使用して、SQL Serverデータベース内の2つのテーブルの結果を結合し、ASP.NETWebフォーム内のHTML5テーブルに表示する方法について説明します。さらに、CSS3(カスケードスタイルシート)を使用して、ASP.NETWebフォームのHTML5テーブルにスタイルを適用するという問題にも触れています。
始めましょう。
ダミーデータの作成
SQLサーバーデータベースにクエリを実行してHTML5テーブルに結果を表示する前に、そのデータベースにいくつかのデータが必要です。したがって、ダミーデータを作成する必要があります。ここでは、2つのテーブル作成者を含むライブラリデータベースを使用します。 および本 。
作成者 および本 「1対多」として関連付けられます– 1人の著者が複数の本を書くことができると仮定しますが、1つの本は1人の著者しか持つことができません。もちろん、実際には、1冊の本に複数の共著者がいる可能性がありますが、ここではこのケースについては扱いません。
次のスクリプトを実行して、 Libraryという名前のダミーデータベースを作成します。 :
CREATE DATABASE Library次のスクリプトは、作成者を追加します および本 ライブラリへのテーブル データベース。 本に注意してください テーブルには列がありますAuthorIdF 。この列を外部キー列として使用して、作成者のIDを保存します。 作成者から テーブル。
USE Library
CREATE TABLE Authors
(
AuthorId INT PRIMARY KEY,
AuthorName VARCHAR (50) NOT NULL,
AuthorGender VARCHAR (50) NOT NULL,
AuthorNationality VARCHAR (50) NOT NULL
)
USE Library
CREATE TABLE Books
(
BookId INT PRIMARY KEY IDENTITY(1,1),
BookName VARCHAR (50) NOT NULL,
BookPrice INT,
AuthorIdF INT,
)
次のスクリプトは、データセットにダミーレコードを追加します。
INSERT INTO Authors
VALUES (1, 'Author-XYZ', 'Male', 'UK'),
(2, 'Author-WXY','Female', 'USA'),
(5, 'Author-VWX','Female', 'FRANCE'),
(20, 'Author-UVW','Female', 'USA'),
(25, 'Author-TUV','Male', 'UK')
INSERT INTO Books
VALUES ( 'Book-ABC', 100, 20),
( 'Book-BCD', 200, 20),
( 'Book-CDE', 150, 1),
( 'Book-EFG', 100,1),
( 'Book-FGH', 200, 8),
( 'Book-GHI', 150, 9),
( 'Book-HIJ', 100, 1),
( 'Book-JKL', 200, 10),
('Book-KLM', 150, 8)
SQL Server はどのように機能しますか 内部結合クエリは機能しますか?
SQL INNER JOINクエリは、JOINクエリを適用するいくつかの列で一致する特定の共通値を持つさまざまなテーブルから行を返します。複雑に聞こえるかもしれませんが、そうではありません。 INNER JOINクエリの結果を観察すると、自分で確認できます。
さらに、両方の作成者からのデータを組み合わせて、内部結合クエリの結果を表示するASP.NETWebフォームを作成します。 および本 テーブル。ただし、最初にINNER JOINクエリを記述して、それが提供する結果を確認する必要があります。
次のスクリプトを実行します。
USE Library
SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId
FROM Books
INNER JOIN Authors
ON Books.AuthorIdF = Authors.AuthorId
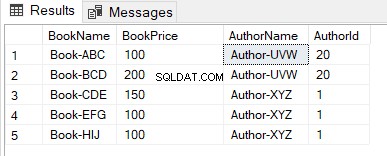
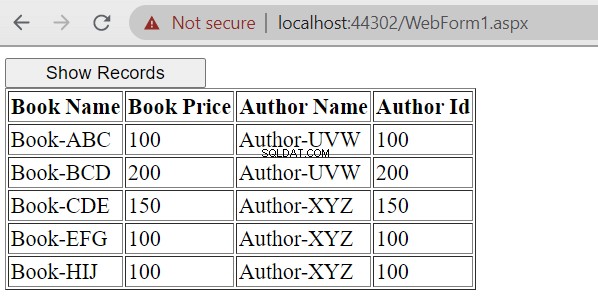
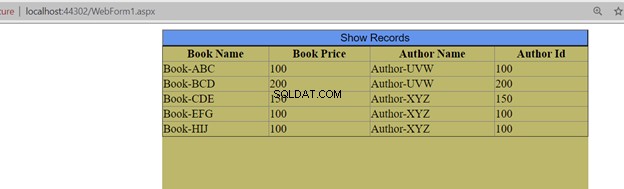
このスクリプトは、 AuthorIdの2つの列にINNERJOINクエリを実装します。 作成者の列 テーブルとAuthorIdF 本の列 テーブル。結果は次のとおりです。

ご覧のとおり、クエリは両方の Booksの両方の行のみを返しました。 および作成者 テーブルには共通の値がありました。 AuthorIdFにありました 列(本 表)および AuthorId 列(作成者 表)。
注:元の本 テーブルにはそのような作成者IDが含まれていました 8、9、および10として。ただし、作成者にはそのようなIDを持つ作成者はいませんでした。 テーブル。したがって、クエリは対応する書籍の結果を返しませんでした。
同様に、作成者 表には、1、2、25などの作成者のIDが含まれています。ただし、これらのIDは AuthorIdFにはありません。 本の列 テーブル。したがって、INNER JOINクエリは、作成者から対応する行を返しませんでした。 テーブル。
INNER JOINとは何か、およびそれがどのように機能するかを明確にしたので、ASP.NETアプリケーションを作成しましょう。 SQL Serverデータベースに接続し、INNERJOINクエリの結果を含むHTML5テーブルを表示します。
ASP.NETWebフォームを使用して内部結合結果をHTML5テーブルに表示する
Microsoft VisualStudioIDEを使用してASP.NETWebフォームアプリケーションを作成します。
Visual Studioで新しいプロジェクトを開き、 ASP.NET Webアプリケーション(.NET Framework)を選択します。 C# リストからのテンプレート:

次に、プロジェクトにカスタム名を付けて、[作成]をクリックします :

ASP.NETWebアプリケーションのいくつかのオプションが表示されます。

空を選択します テンプレートのリストから、[作成]をクリックします :
SQLServerとVisualStudioの接続
以前に作成したダミーデータは、SQLServerインスタンスに格納されます。したがって、Visual Studioアプリケーションを介してクエリを実行するには、そのアプリケーションをダミーデータを格納しているSQLServerインスタンスに接続する必要があります。
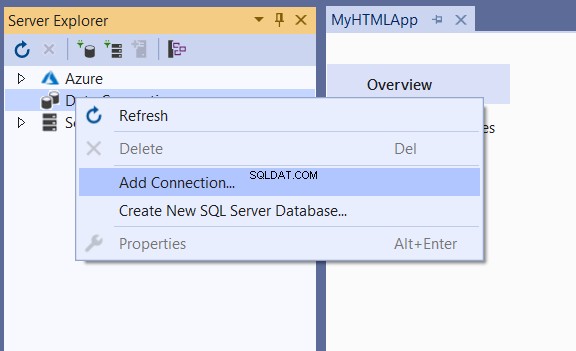
これを行うには、サーバーエクスプローラーをクリックします >データ接続を右クリック メニューにアクセスするには:

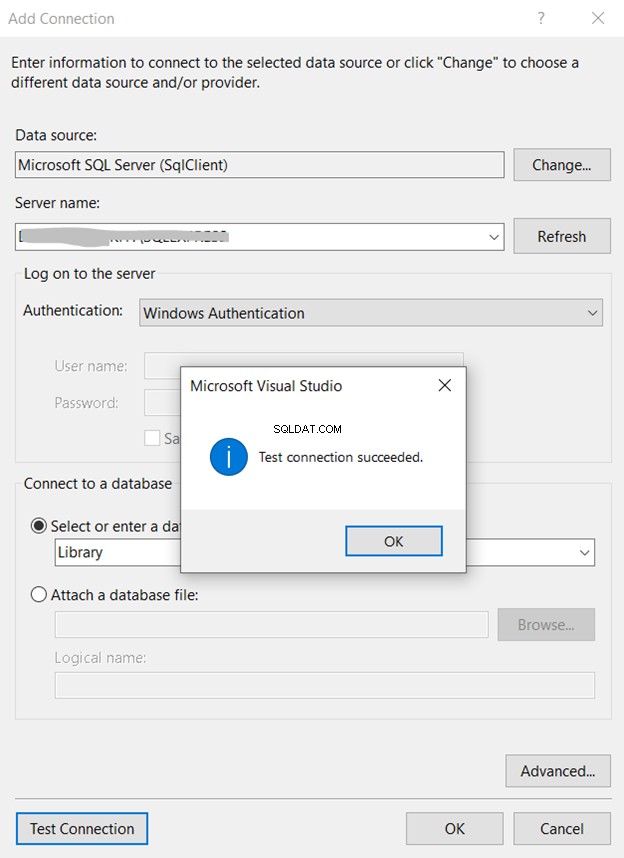
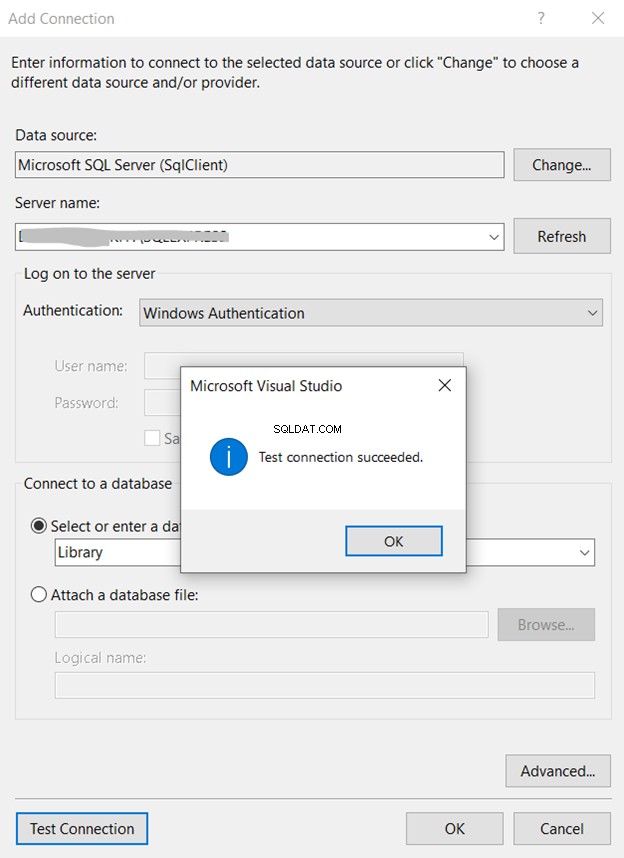
接続の追加 ウィンドウで、必要なデータを入力します:
- データソース– Microsoft SQL Server(SqlClient)。
- サーバー名–SQLServerインスタンスの名前を入力します。
ライブラリのダミーレコードを含むSQLServerインスタンスの名前を入力するとすぐに データベースの場合、そのデータベースは自動的にリストに表示されます。
それを選択し、テスト接続をクリックします 。成功すると、テスト接続が成功しましたが表示されます。 メッセージ:

ASP.NETWebフォームの追加と設計
VisualStudioからSQLServerデータベースとの接続を確立した後、アプリケーションにWebフォームを追加する必要があります。 Webフォームは、HTML5テーブル内にINNERJOINクエリの結果を表示します。
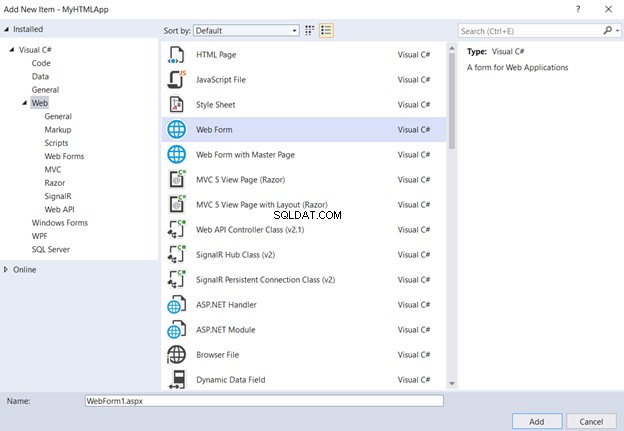
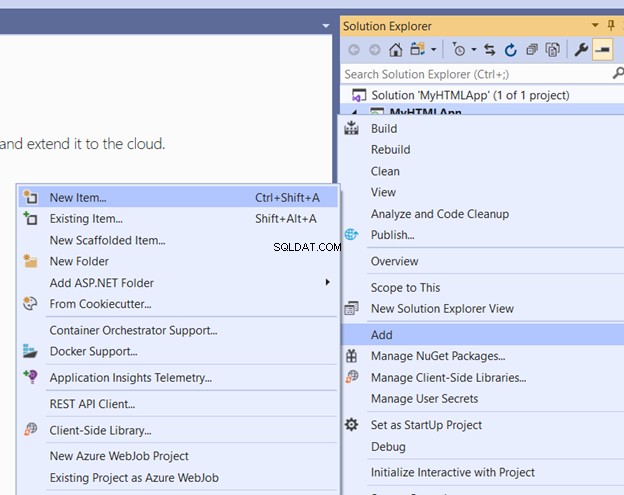
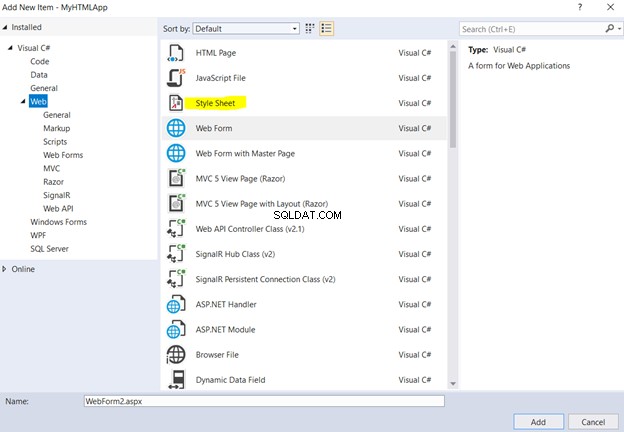
Webフォームを追加するには、プロジェクト名を右クリック>[追加]>[新しいアイテム] :

アイテムのリストから、ウェブフォーム>追加をクリックします 。 WebForm1.aspxという名前のWebフォーム デフォルトでは、アプリケーションに追加されます:

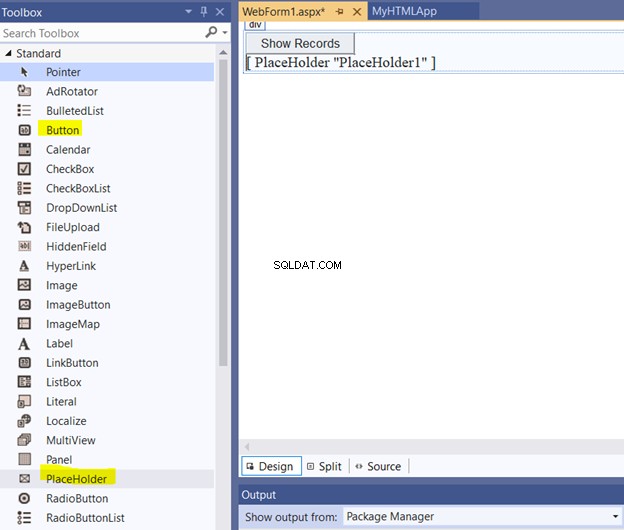
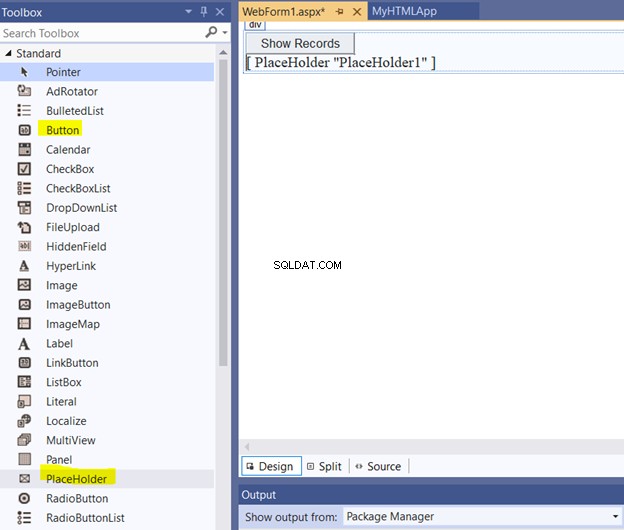
追加したASP.NETWebフォームを開きます。次のスクリーンショットに示すように、デザインビューを使用して、ボタンとプレースホルダーをツールボックスからWebフォームにドラッグアンドドロップします。
ボタンのテキストの名前をレコードの表示に変更します 。ボタンをクリックすると、INNERJOINクエリ結果を含むHTMLテーブルがプレースホルダーに表示されます。

オンザフライでHTMLテーブルを作成する
前の手順でWebフォームに追加したボタンをダブルクリックします。 C# ファイルが開きます。ファイルの先頭にあるインポートされた詳細を更新して、次のスクリプトと正確に一致するようにします :
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
Webフォームの唯一のボタンは、 protected void Button1_Click 。クリックすると、イベントハンドラーが起動します。イベントハンドラのメソッド内に、ライブラリから結果を取得するロジックを追加します SQLServerインスタンスのテーブル。
まず、SQLServerインスタンスへの接続文字列を作成します。次に、文字列を SqlConnectionに渡します クラスオブジェクト、つまりconn。最後に、Open()メソッドを介して接続が開かれます。
次のステップは、INNERJOINクエリを実行することです。
クエリを文字列形式で記述し、「query」変数に割り当てます。次に、文字列と接続が「SqlCommand」クラスオブジェクトに渡されます。
レコードを読み取るために、SqlCommandオブジェクトのExecuteReader()メソッドを呼び出します。このメソッドは、SqlDataReaderタイプのオブジェクトを返します。したがって、SqlDataReaderクラスオブジェクトを使用して、各レコードを1行ずつ繰り返しループできます。
次のスクリプトを見てください:
// Create Connection with the SQL Server
String conn_str = @"Data Source=DESKTOP-XXXXXXXXXXXXX;Initial Catalog=Library;Integrated Security=True";
SqlConnection conn = new SqlConnection(conn_str);
conn.Open();
// Query for INNER Join
string query = "SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId" +
" FROM Books" +
" INNER JOIN Authors" +
" ON Books.AuthorIdF = Authors.AuthorId";
// SQL Command Reader for reading results
SqlCommand comm = new SqlCommand(query, conn);
SqlDataReader reader = comm.ExecuteReader();
StringBuilder table = new StringBuilder();
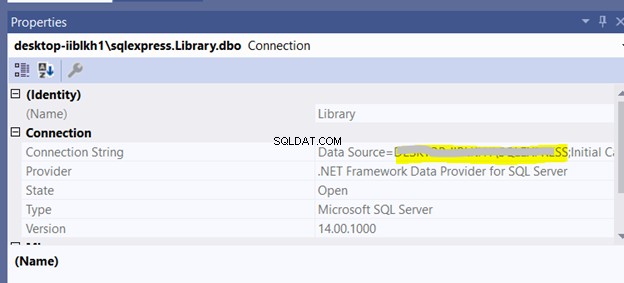
SQL Serverインスタンスをクリックし、プロパティに移動すると、接続文字列を取得できます。 セクション:

次に、INNERJOINクエリの結果を含むHTML5テーブルのHTMLコードを記述する必要があります。その目的でStringBuilderオブジェクトを使用できます。
次のスクリプトは、書籍名、書籍価格、著者名、著者IDの4つの列を持つHTML5テーブルを作成します。
// Creating HTML5 Table on the Fly
table.Append("<table border=1><tr>");
table.Append("<th>Book Name</th><th>Book Price</th><th>Author Name</th><th>Author Id</th></tr>");
while (reader.Read())
{
table.Append("<tr>");
table.Append("<td>" + reader.GetString(0) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("<td>" + reader.GetString(2) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("</tr>");
}
table.Append("</table");
conn.Close();
// Binding Table with the Placeholder
PlaceHolder1.Controls.Add(new Literal { Text = table.ToString() });
SqlDataReader Read()まで、INNERJOINクエリから各レコードを返します メソッドはtrueを返します 。
whileループの各反復中に、各データ列の値は GetString()を介して抽出されます。 およびGetInt32() 列タイプに応じたメソッド。
最後に、テーブルはリテラルオブジェクトのテキスト属性に割り当てられます。 フォームに追加されたプレースホルダーの一覧。
Button1イベントハンドラーの完全なコードは次のとおりです。
protected void Button1_Click(object sender, EventArgs e)
{
// Create Connection with the SQL Server
String conn_str = @"Data Source=DESKTOP-IIBLKH1\SQLEXPRESS;Initial Catalog=Library;Integrated Security=True";
SqlConnection conn = new SqlConnection(conn_str);
conn.Open();
// Query for Join
string query = "SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId" +
" FROM Books" +
" INNER JOIN Authors" +
" ON Books.AuthorIdF = Authors.AuthorId";
// SQL Command Reader for reading results
SqlCommand comm = new SqlCommand(query, conn);
SqlDataReader reader = comm.ExecuteReader();
StringBuilder table = new StringBuilder();
// Creating HTML5 Table on the Fly
table.Append("<table border=1><tr>");
table.Append("<th>Book Name</th><th>Book Price</th><th>Author Name</th><th>Author Id</th></tr>");
while (reader.Read())
{
table.Append("<tr>");
table.Append("<td>" + reader.GetString(0) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("<td>" + reader.GetString(2) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("</tr>");
}
table.Append("</table");
conn.Close();
// Binding Table with the Placeholder
PlaceHolder1.Controls.Add(new Literal { Text = table.ToString() });
}
これで、プロジェクトを実行すると、レコードの表示を含むボタンが1つ付いたウェブページが表示されます。 文章。そのボタンをクリックすると、以下に示すようなINNERJOINクエリの結果が表示されます。

HTML5テーブルのCSS3スタイリング
私たちのテーブルは少し乾燥しているように見えます。 CSS3(Cascading Style Sheet 3)を使用して、外観とスタイルを改善できます。 WebページのHTMLオブジェクトにスタイルを追加するのに役立ちます。
Visual StudioでCSS3ファイルを追加するには、プロジェクト名を右クリック>[追加]>[新しいアイテム] :

アイテムのリストから、スタイルシートをクリックします。 。スタイルシートの名前をmain_stylesheet.cssに変更します 追加をクリックします 。

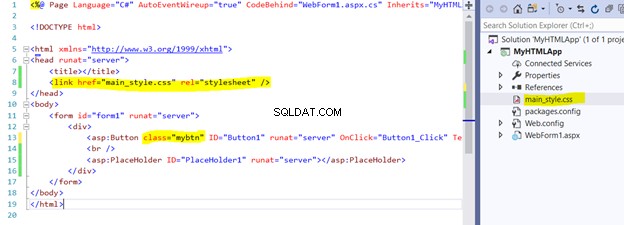
スタイルシートをWebフォームに接続するには、スタイルシートをドラッグしてヘッドにドロップします。 Webフォームのセクション。また、 class =mybtnを追加します Button1のスクリプトへ 。このクラスは、スタイルシート内からボタンのスタイルを変更します。

次に、スタイルシートを開き、次のスタイルをスタイルシートに追加します。
body {
}
#form1 {
width: 600px;
height: 600px;
background-color: darkkhaki;
margin: auto;
}
.mybtn {
width: 100%;
background-color: cornflowerblue;
font-size: 15px;
}
table {
width: 100%;
border-collapse: collapse;
}
これらのスタイルは、幅、高さ、背景色、および余白を更新します。また、ボタンの幅を更新して、親コンテナの100%に拡張されるようにします。ボタンの背景色も更新され、テーブルが100%に拡張されます。
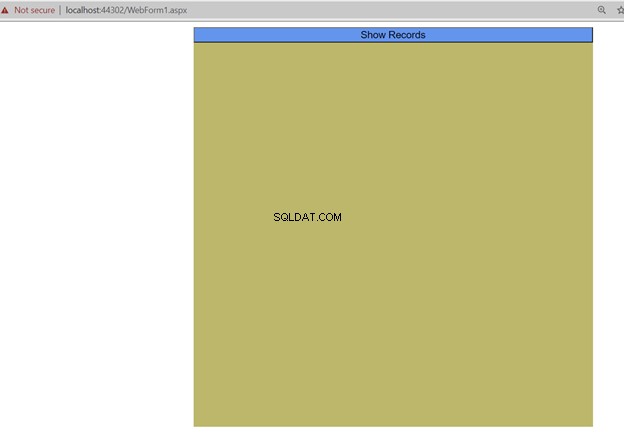
Webフォームを再度実行すると、ボタンとフォームスタイルが更新された次のWebページが表示されます。

レコードを表示をクリックした場合 、CSS3スクリプトを介してスタイル設定されたHTML5テーブルにINNERJOINクエリの結果が表示されます。

結論
この記事では、SQL ServerINNERJOINクエリの本質と目的を明確にしています。このクエリを適用して、共通の値を持つさまざまなテーブルから結果を取得して組み合わせる方法を学びました。
ASP.NET Webフォームを使用すると、クエリ結果を視覚化できるため、ニーズに合わせてこのようなカスタムアプリケーションを作成する方法を学びました。最後に、CSSを使用して結果ビューを好みに合わせて調整する方法を学びました。
また読む
SQL結合の究極のガイド:内部結合–パート1
SQLServer内部結合の基本と例
