Prismaは興味深いORMです。
ORMは、データベース上の抽象化レイヤーです。
過去数か月間、いくつかの異なるプロジェクトでPrismaを使用できたことを嬉しく思います。ここでは、開始する(そして続行する)のがいかに簡単かをお見せしたいと思います。
Next.jsに基づくReactアプリケーションでPrismaを使用します。
を使用してフォルダに新しいNext.jsアプリを1つ作成できます
npx create-next-app
Prismaを追加するために最初に行う必要があるのは、prismaを含めることです。 開発者の依存関係:
npm install -D prisma
これで、npxを使用してPrismaCLIユーティリティにアクセスできます。 。実行してみてください:
npx prisma使用方法の説明が表示されます。

次に、これを実行して、プロジェクトのPrismaをセットアップします。
npx prisma init

これにより、prismaが作成されます フォルダとその中のschema.prisma ファイル:
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
また、.envも作成しました まだ持っていない場合は、DATABASE_URLを使用してファイルを作成します 環境変数:
DATABASE_URL="postgresql://johndoe:randompassword@localhost:5432/mydb?schema=public"これはデータベースを指している必要があります。
まず、この点を邪魔にならないようにしましょう。 Prismaは、さまざまな種類の(リレーショナル)データベースをサポートしています。 PostgreSQLとSQLiteで使用しましたが、MySQL、AWS Aurora、MariaDBもサポートしています。
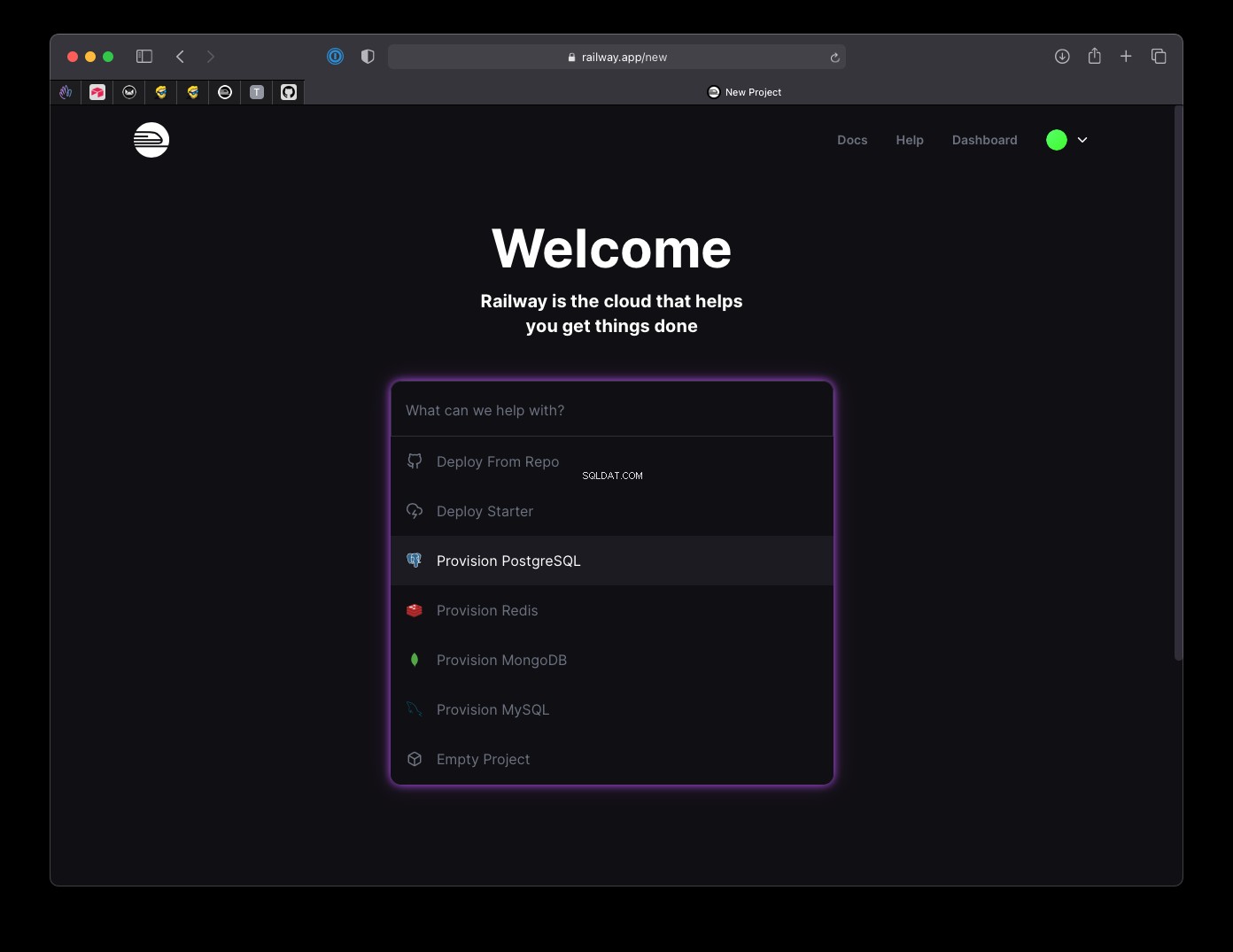
本番環境では、DigitalOceanのマネージドデータベース(ここでは100ドルの無料クレジットの必須の紹介リンク)を使用するのが好きですが、簡単なサンプルアプリとして、Railway.appはクールで無料の選択肢です。
サインアップした後、クリックするだけでPostgreSQLデータベースをプロビジョニングできます:

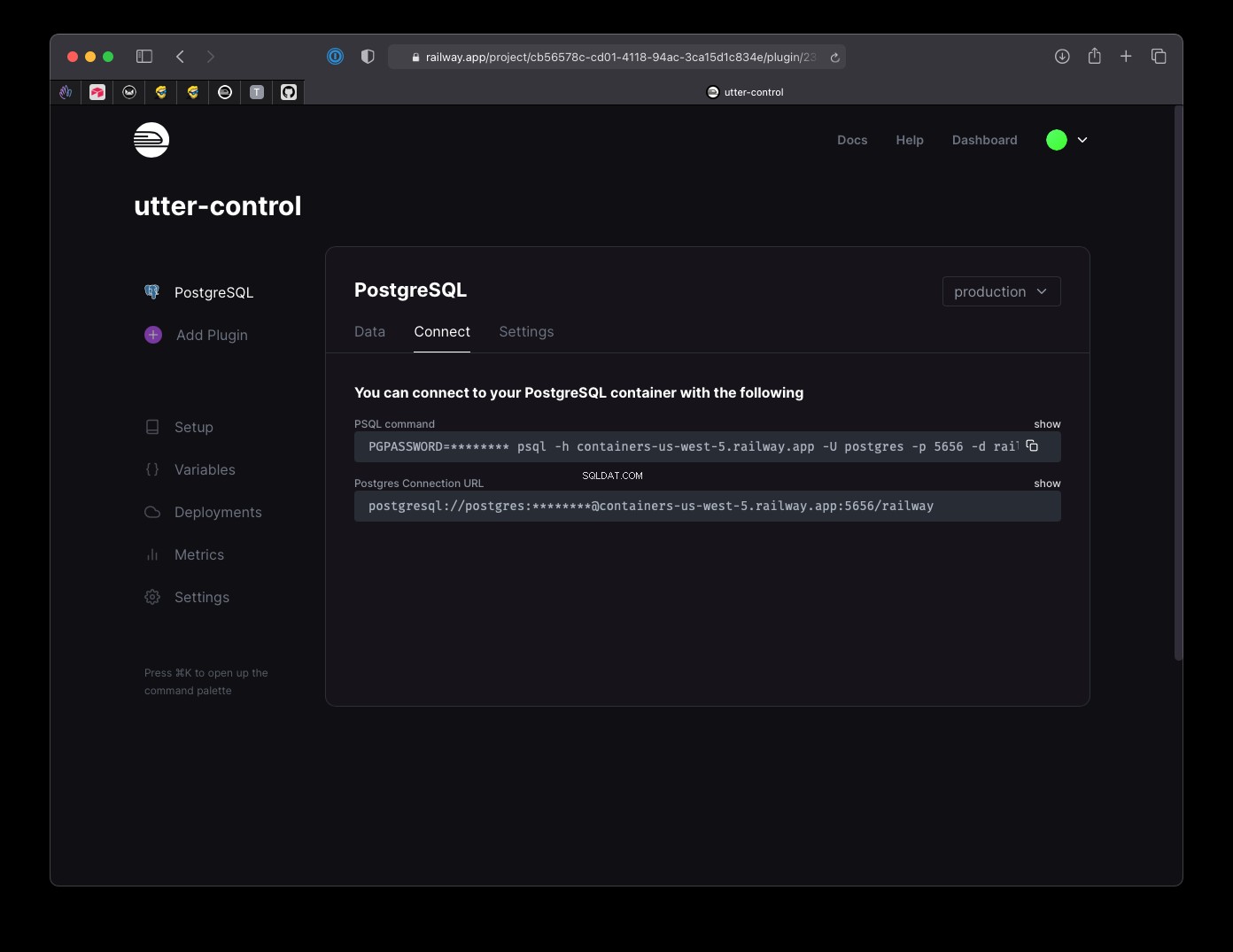
その直後に、接続URLが表示されます:

それを.envにコピーします DATABASE_URLとしてファイル 値。
次に、データベーステーブルに変換されるモデルをスキーマに追加します。
npx prisma introspectを実行することにより、データベースにすでにテーブルが入力されている場合は、逆のこともできることに注意してください。 。 Prismaはデータベースからスキーマを生成します。
私たちが車を集めるのが好きな派手な億万長者だとしましょう。 Carを作成します 購入したい車のリストを保存するモデル:
model Car {
id Int @id @default(autoincrement())
brand String
model String
created_at DateTime @default(now())
bought Boolean @default(false)
}Prismaスキーマリファレンスドキュメントですべてを調べることを強くお勧めします。
このモデルは5つのフィールドを定義します:id 、brand 、model 、created_at 、bought 、それぞれのタイプは、Int、String、DataTime、またはBooleanです。
id @idがあります 主キーであることを意味する属性 、データベース管理システムに一意にするように指示します。また、デフォルトでは自動的にインクリメントされる値になっているため、新しいアイテムを1つ追加するたびに、1、2、3、4…
@default(cuid())で一意の値を使用することもできることに注意してください または@default(uuid()) 。
created_at デフォルトは、@default(now())を使用した現在の日時です。 、およびbought デフォルトはfalse 。
次に、同期する必要があります スキーマを含むデータベース。これを行うには、コマンドnpx prisma migrateを実行します。 最初の移行を作成します :
npx prisma migrate dev
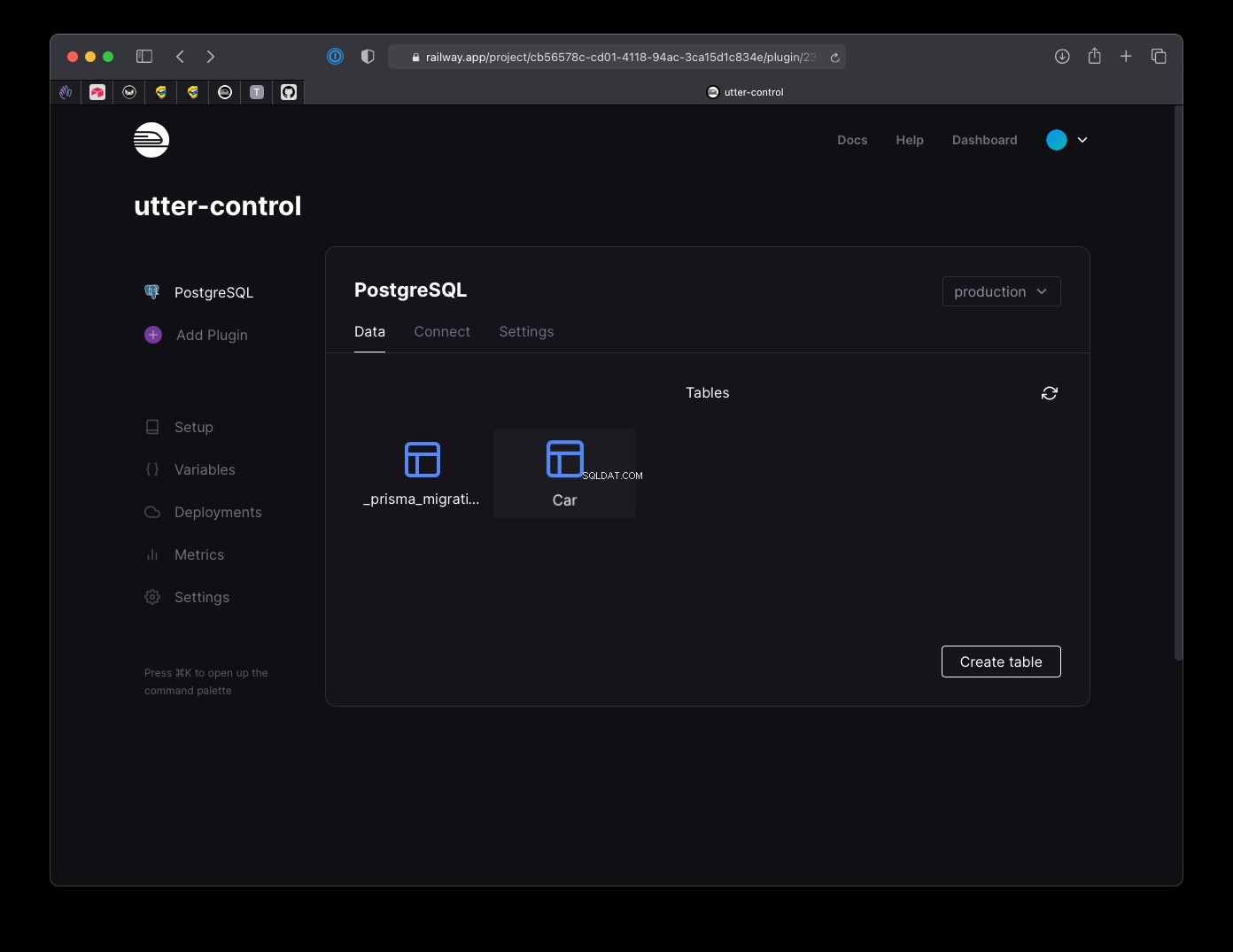
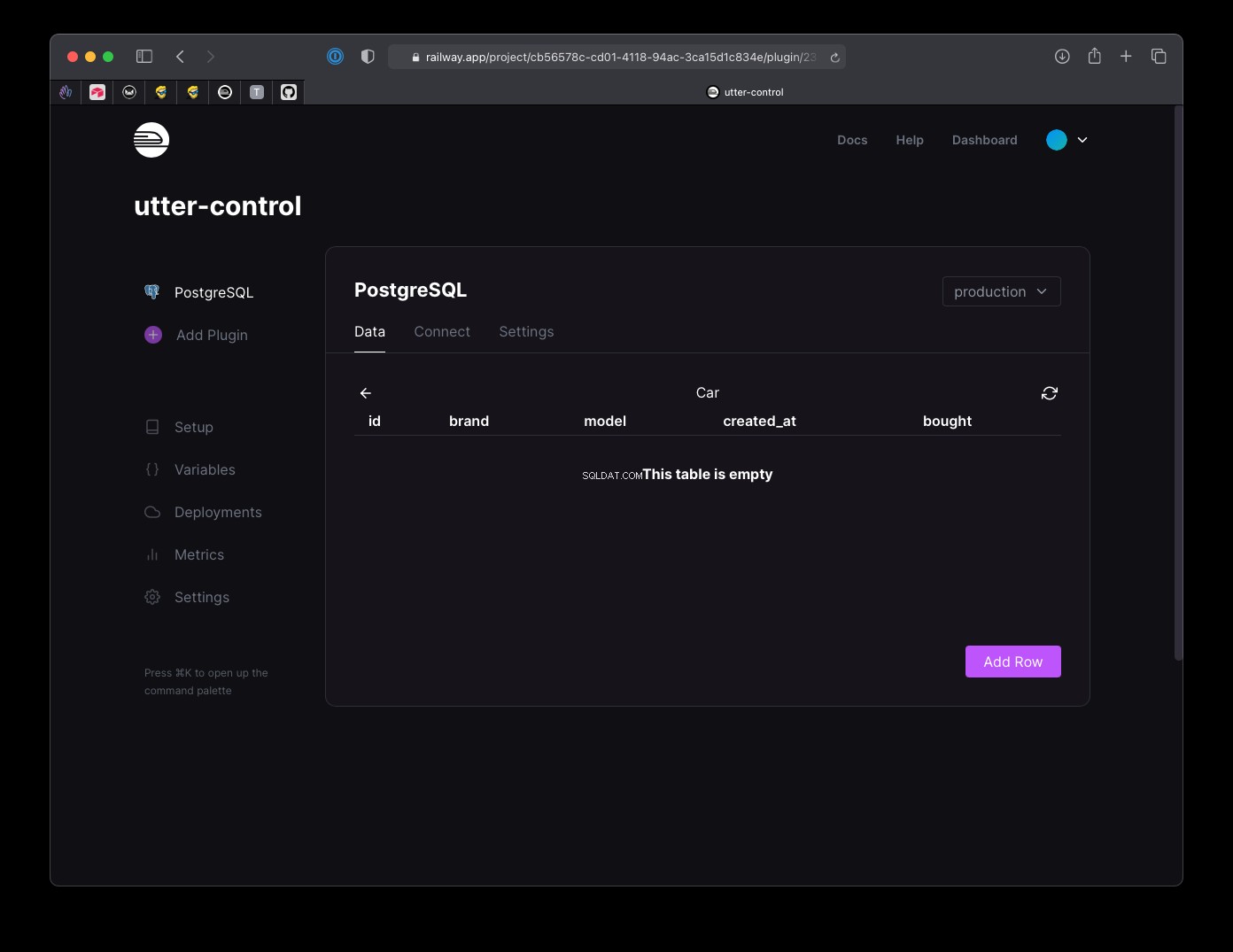
これでデータベースに表示され、Carが表示されます。 テーブル:


およびprisma/migrationsのコードベース内のファイル これらのテーブルの作成に使用されるコマンドを含むフォルダー。この場合:
-- CreateTable
CREATE TABLE "Car" (
"id" SERIAL NOT NULL,
"brand" TEXT,
"model" TEXT,
"created_at" TIMESTAMP(3) NOT NULL DEFAULT CURRENT_TIMESTAMP,
"bought" BOOLEAN NOT NULL DEFAULT false,
PRIMARY KEY ("id")
);
スキーマを変更するときはいつでも、このnpx prisma migrate devを実行する必要があります 変更を適用するコマンド。
素晴らしい!これで、Prismaを使用して、データベースへのデータの挿入、データの取得、データの削除などを行うことができます。
次に、@prisma/clientをインストールします とのパッケージ
npm install @prisma/client
libを作成します フォルダとその中のprisma.js ファイル。そこで、PrismaClientオブジェクトを初期化します。
import { PrismaClient } from '@prisma/client'
let global = {}
const prisma = global.prisma || new PrismaClient()
if (process.env.NODE_ENV === 'development') global.prisma = prisma
export default prismaこのコードは、開発モードで実行しているときにPrismaが過度にインスタンス化され、ホットモジュールのリロードが原因で頻繁に更新されるのを防ぐために必要です。基本的に
prismaを追加します これを最初に実行するときにグローバル変数に変換し、次回はその変数を再利用します。
これで、Prismaを使用する任意のファイルに、追加できます
import prisma from 'lib/prisma'準備が整いました。
すべての車を取得するには、prisma.car.findMany()を使用します :
const cars = await prisma.car.findMany()
たとえば、すべてのFordを選択することにより、オブジェクトを渡してデータをフィルタリングできます。 車:
const cars = await prisma.car.findMany({
where: {
brand: 'Ford',
},
})
idで1台の車を探すことができます prisma.car.findUnique()を使用した値 :
const car = await prisma.car.findUnique({
where: {
id: 1,
},
})
prisma.car.create()を使用して新しい車を追加できます :
const car = await prisma.car.create({
brand: 'Ford',
model: 'Fiesta',
})
prisma.car.delete()を使用して車を削除できます :
await prisma.job.delete({
where: { id: 1 },
})
prisma.car.update()を使用して車のデータを更新できます :
await prisma.job.delete({
where: { id: 1 },
data: {
bought: true
}
})もっとたくさんのことができますが、それが基本であり、始めるために必要なのはすべてであり、単純なCRUDアプリケーションで必要なものの95%です。
