HerokuでのセルフホスティングParseServer
Heroku、MongoDB、およびParseのセットアップ
- https://signup.heroku.com/にアクセスして、アカウントにサインアップします
- メールアドレスを確認し、Herokuにログインします
- Herokuへの解析サーバーのデプロイに移動
- [DeploytoHeroku]をクリックします

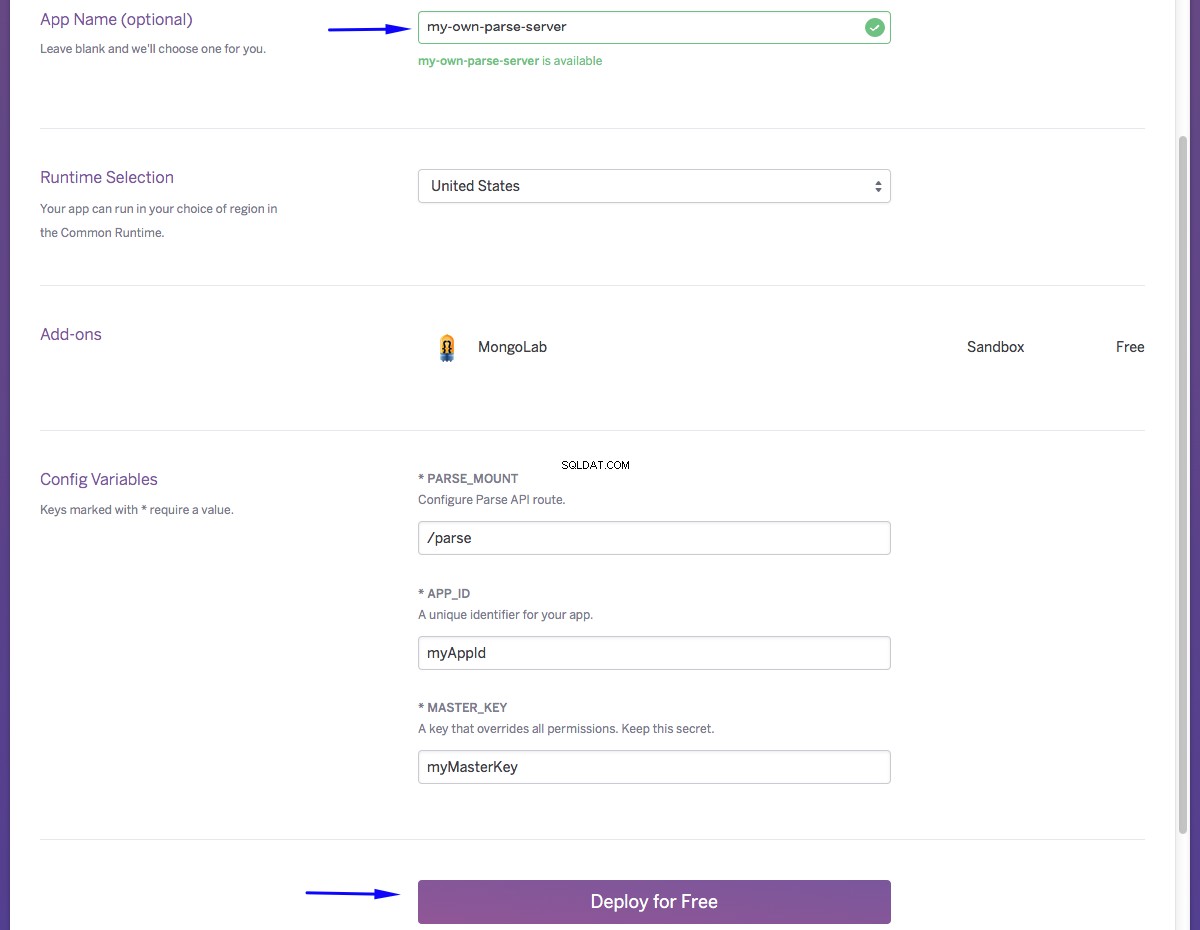
- 解析サーバーに名前を付けます
- 今のところアプリのAPP_IDとMASTER_KEYをスキップします。これは、後の手順で設定します。
- [無料でデプロイ]をクリックします

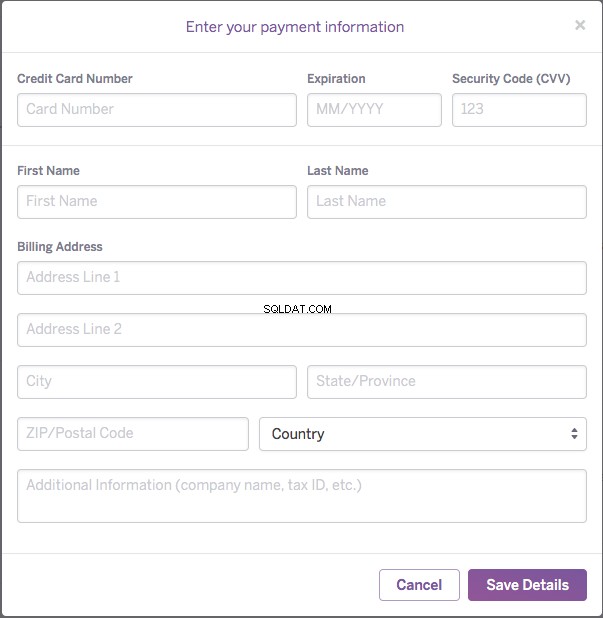
- 以下のボックスが表示された場合は、クレジットカード情報を入力してアカウントを確認してください。 後でアカウントをアップグレードしない限り、請求されることはありません。 。これは、Herokuが悪用を防ぐために実施しているセキュリティ対策にすぎません。

- Herokuがアプリを作成します。バックグラウンドで、.gitリポジトリを作成し、公式のparse-server-example gitリポジトリのコンテンツを複製し、MongoDBデータベースを作成し、そのDBを使用するようにHerokuアプリを構成します。
- アプリが作成されると、Herokuダッシュボードに移動するか、ログインして[パーソナルアプリ]をクリックし、解析サーバーの名前をクリックしてそこにアクセスできます
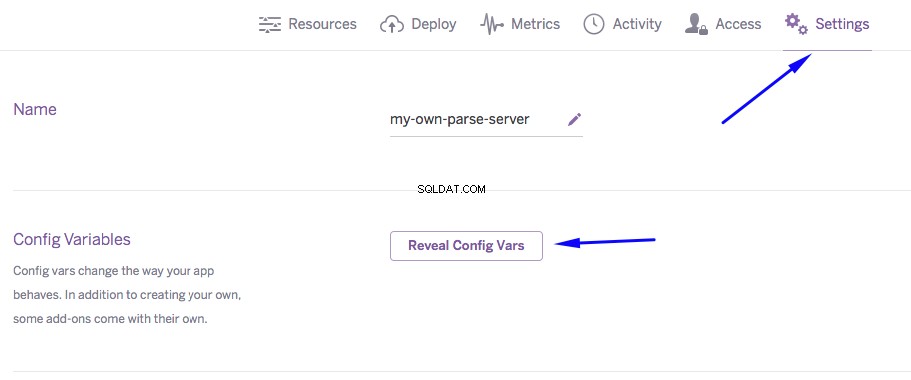
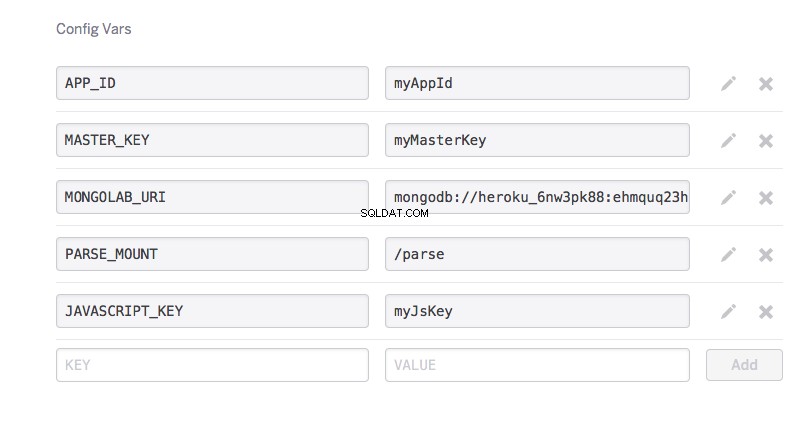
- アプリのダッシュボードで、[設定]をクリックし、[構成変数を表示]をクリックします

- アプリのAPP_IDとMASTER_KEYを入力します。現在Parse.comにアプリがある場合は、それが使用するのと同じキーを使用できます。
https://www.parse.com/apps/<APP_NAME>/edit#keysでゲイを見ることができます ここで、<APP_NAME>アプリの名前です。新しいアプリを作成する場合は、ここでランダムキーを生成できます。使用する予定のSDKに新しいキーを追加できます。ここでは、JavaScriptSDKに新しいキーを追加します。

- MONGOLAB_URIの値をメモしておきます。これは、既存の解析データを新しいDBに移行する場合に後で必要になります。
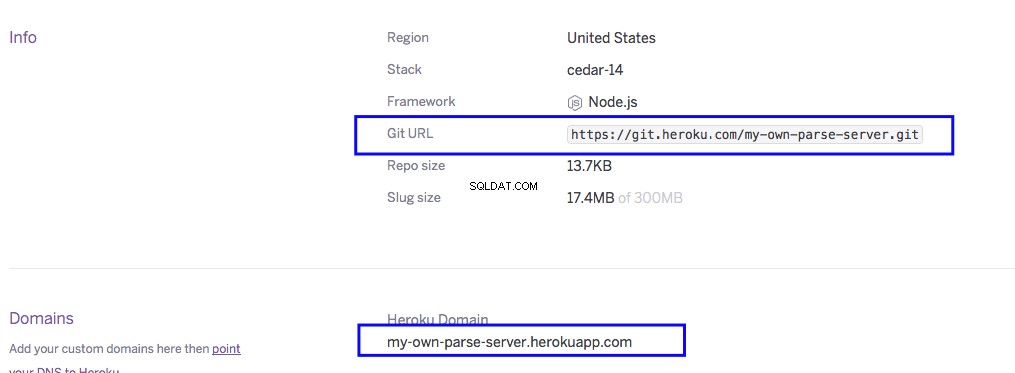
- 下にスクロールして、アプリのGitURLとHerokuドメインをメモします。これらは後で必要になります

-
Herokuアプリを管理するためのコマンドラインインターフェースツールであるHerokuToolbeltをインストールします。
-
ターミナルプロンプトを開き、
$ heroku loginと入力します 、Herokuのメールアドレスとパスワードを入力してください -
$ heroku git:clone -a <MY_APP_NAME>と入力します (ここで、<MY_APP_NAME>はherokuアプリの名前です)サーバーコードリポジトリのローカルコピーを作成するには、前に見たgiturlを使用することもできます。リポジトリのクローンを作成すると、「警告:空のリポジトリのクローンを作成したようです。」というメッセージが表示されます。 appフォルダーが作成されますが、標準のgitファイルのみが含まれ、解析サーバーは含まれません。これを修正するには。公式のparse-server-examplegitリポジトリに移動し、zipファイルをダウンロードします。 リポジトリの。フォルダーを抽出し、すべてのファイルとフォルダーをparse-server-example-masterフォルダーからアプリフォルダーにドラッグします。 -
ターミナルに戻り、
$ cd <MY_APP_NAME>と入力します リポジトリに移動する
CORSを有効にします(他のドメインのAPIを使用できるようにします)
- ハードドライブで、作成したばかりのリポジトリのローカルコピーを見つけて開きます
- フォルダーで、
package.jsonを開きます"cors": "*"を追加しますdependenciesへ このように:
。
"dependencies": {
"express": "~4.2.x",
"kerberos": "~0.0.x",
"parse": "~1.6.12",
"parse-server": "~2.0", // <= don't forget this comma
"cors": "*" // add this line
}
注
有効なJSONではないため、実際のコードでは上記のコメントを必ず削除してください
-
index.jsを開きます これらの変更を行います:
。
var express = require('express'); // find this line in the file
var cors = require('cors') // add this line below it
//....
//var databaseUri = process.env.DATABASE_URI || process.env.MONGOLAB_URI // old name, you may need to change this for new deployments
var databaseUri = process.env.DATABASE_URI || process.env.MONGODB_URI // changed to MONGODB_URI in Heroku!
//....
var app = express(); // find this line in the file
app.use(cors()); // add this line below it
//Add declarations for any keys you plan to use as shown below
var api = new ParseServer({
databaseURI: databaseUri || 'mongodb://localhost:27017/dev',
cloud: process.env.CLOUD_CODE_MAIN || __dirname + '/cloud/main.js',
appId: process.env.APP_ID || 'myAppId',
masterKey: process.env.MASTER_KEY || '',
serverURL: process.env.SERVER_URL || 'http://localhost:1337',
javascriptKey: process.env.JAVASCRIPT_KEY || '', //** add this line no need to set values, they will be overwritten by heroku config vars
restAPIKey: process.env.REST_API_KEY || '', //** add this line
dotNetKey: process.env.DOT_NET_KEY || '', //** add this line
clientKey: process.env.CLIENT_KEY || '', //** add this line
});
- ターミナルウィンドウに戻り、クローンを作成したリポジトリのフォルダーにいることを確認し、以下を入力して変更をHerokuにプッシュします。
。
$ git add .
$ git commit -am "make it better"
$ git push heroku master
新しいParseサーバーをテストする
- このjsFiddleページに移動します
-
<MY_APP_ID>を変更します 、<MY_JS_KEY>、<MY_HEROKU_APP_NAME>アプリの適切な値をフィドルで入力し、[実行]をクリックします
。
Parse.initialize('<MY_APP_ID>', '<MY_JS_KEY>');
Parse.serverURL = 'https://<MY_HEROKU_APP_NAME>.herokuapp.com/Parse'
- 新しいParseサーバーが正しく機能していることを通知する以下のアラートが表示されます

注:
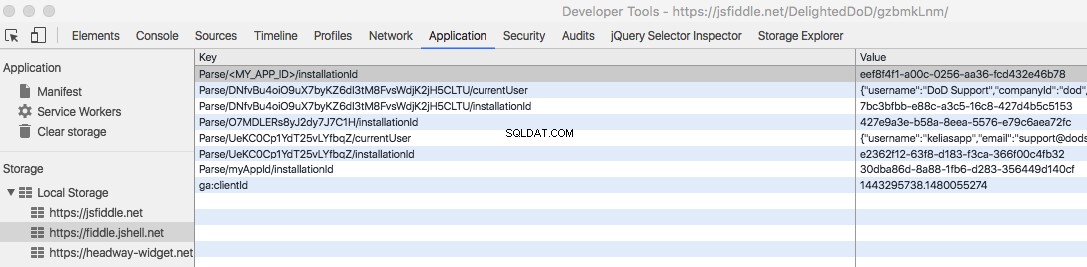
複数の解析サーバーインスタンスでjsfiddleツールを使用すると、「無効なセッショントークン」というエラーが発生する場合があります。これが発生した場合は、開発コンソールを開き、ローカルストレージからすべての「解析」キーを削除します。その後、機能するはずです。

Parseから既存のデータを移行する
実稼働アプリを移行する前に、テストアプリでこれを少なくとも1回実行する必要があります。また、レガシーのfilesのようです 古いアプリからはまだ転送されていない可能性があります。このGitHubの問題をご覧ください
- 移行する前に 、新しいMongoDBにデータが含まれている場合、移行は失敗します。サーバーをテストして作成し、オブジェクトを作成したばかりの場合は、
https://dashboard.heroku.com/apps/<MY_HEROKU_APP_NAME>/resourcesにアクセスします。 、アイコンの横にある[MongoLab]をクリックし、次のページで[すべてのコレクションを削除]をクリックします -
https://dashboard.parse.com/apps/<APP_NAME>/settings/generalに移動します ここで、<APP_NAME>解析の名前です アプリ - ページを下にスクロールして、[移行]をクリックします
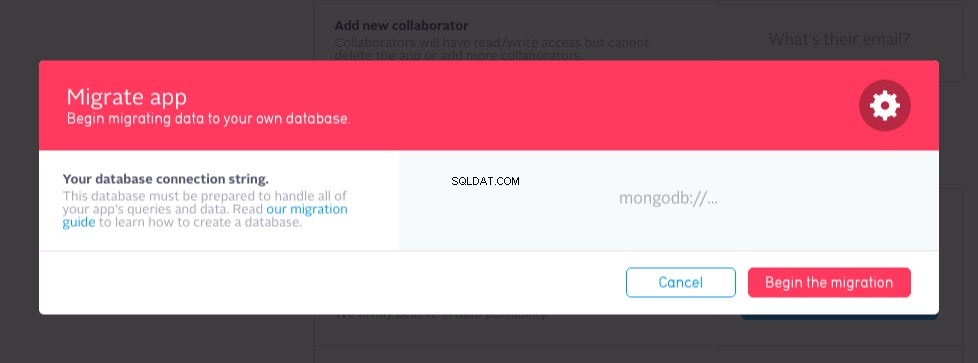
- モーダルの灰色の領域(入力のようには見えません...)に
MONGOLAB_URIと入力します。 以前にメモしたこと - [移行を開始する]をクリックします

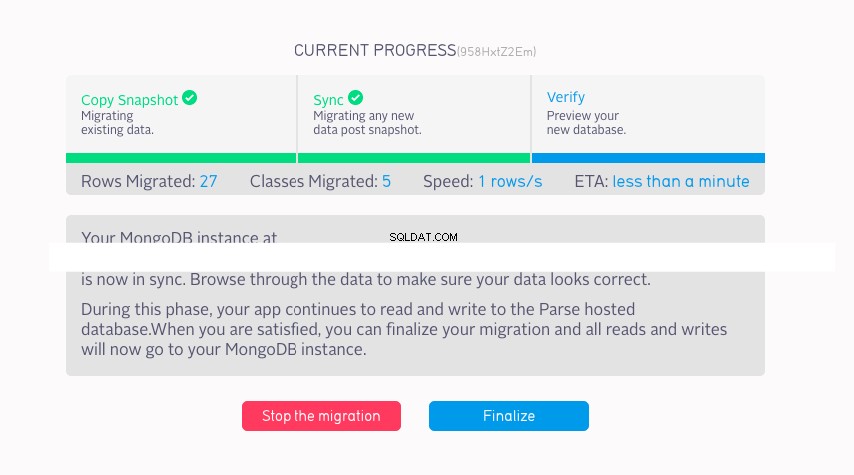
- 移行が完了したら、[完了]をクリックし、移行が完了したらポップアップで[OK]をクリックすると、すべてのデータが新しいMongoDBデータベースに保存されます。

- 今のところ、解析ダッシュボードには、新しいDBに現在存在するデータが引き続き表示されます。すべてをテストするには、前に使用したテストjsFiddleに戻り、再度実行します。次に、Parseダッシュボードに移動すると、新しく追加されたクラスと行が表示されます。 注 新しいParseダッシュボードを使用すると、行数は表示されましたが、行領域はすべて空白でした。古いParseダッシュボードに戻り、すべてが正常に表示されました。
