このブログでは、NodeJSWebアプリケーションでJWTを使用した認証を実装します。このために、 jsonwebtokenを使用します パッケージ
JWTとは何ですか?
JWT(JSON Web Token)はトークン形式です。それはデジタル署名され、自己完結型で、コンパクトです。データを転送するための便利なメカニズムを提供します。 JWTは本質的に安全ではありませんが、JWTを使用すると、署名が検証され、ペイロードの整合性が保証される限り、メッセージの信頼性を確保できます。 JWTは、複雑でないシステムを含む単純なユースケースでステートレス認証によく使用されます。
JWTの例を次に示します。
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJlbWFpbCI6Im9sYXR1bmRlZ2FydWJhQGdtYWlsLmNvbSIsImそれでは、いくつかのルートを認証/保護しましょう。
前提条件:
- HTML/JavaScriptの基本的な知識
- NodeJSをシステムにインストールする必要があります。
- サーバーを作成するためのエクスプレスモジュール。
- MongoDB接続とクエリ用のmongooseモジュール。
- ハッシュ用のbcryptモジュール。
次のコマンドを使用して、必要なすべてのパッケージをインストールできます。
npm install express mongoose bcrypt --saveステップ1.まず、以下のようなディレクトリ構造を作成します:
JWTApp
-api
--models
----userModel.js
--controllers
----userController.js
--route
----userRoute.js
--server.jsステップ2.「 jsonwebtoken」をインストールします 」次のコマンドを使用してパッケージ化する
npm install jsonwebtoken -- saveステップ3.ユーザーモデルを作成します
api / modelsフォルダーで、touch api / models / userModel.jsを実行して、useruserModel.jsというファイルを作成します。
このファイルで、次のプロパティを使用してマングーススキーマを作成します。
- フルネーム
- メールアドレス
- パスワード
- 作成日
次のコードを追加します
'use strict';
var mongoose = require('mongoose'),
bcrypt = require('bcrypt'),
Schema = mongoose.Schema;
/**
* User Schema
*/
var UserSchema = new Schema({
fullName: {
type: String,
trim: true,
required: true
},
email: {
type: String,
unique: true,
lowercase: true,
trim: true,
required: true
},
hash_password: {
type: String
},
created: {
type: Date,
default: Date.now
}
});
UserSchema.methods.comparePassword = function(password) {
return bcrypt.compareSync(password, this.hash_password);
};
mongoose.model('User', UserSchema);ステップ4.ユーザーハンドラーを作成します
api / controllers フォルダで、touch api / controllers / userController.js
を実行して、useruserController.jsというファイルを作成します。userControllerファイルで、次のコードを使用して処理する3つの異なるハンドラーを作成します
'use strict';
var mongoose = require('mongoose'),
jwt = require('jsonwebtoken'),
bcrypt = require('bcrypt'),
User = mongoose.model('User');
exports.register = function(req, res) {
var newUser = new User(req.body);
newUser.hash_password = bcrypt.hashSync(req.body.password, 10);
newUser.save(function(err, user) {
if (err) {
return res.status(400).send({
message: err
});
} else {
user.hash_password = undefined;
return res.json(user);
}
});
};
exports.sign_in = function(req, res) {
User.findOne({
email: req.body.email
}, function(err, user) {
if (err) throw err;
if (!user || !user.comparePassword(req.body.password)) {
return res.status(401).json({ message: 'Authentication failed. Invalid user or password.' });
}
return res.json({ token: jwt.sign({ email: user.email, fullName: user.fullName, _id: user._id }, 'RESTFULAPIs') });
});
};
exports.loginRequired = function(req, res, next) {
if (req.user) {
next();
} else {
return res.status(401).json({ message: 'Unauthorized user!!' });
}
};
exports.profile = function(req, res, next) {
if (req.user) {
res.send(req.user);
next();
}
else {
return res.status(401).json({ message: 'Invalid token' });
}
};注: ハッシュパスワードはbcryptを使用してデータベースに保存されました。
ステップ6.api / routeで フォルダに、user userRoute.jsというファイルを作成し、次のコードを追加します。
'use strict';
module.exports = function(app) {
var userHandlers = require('../controllers/userController.js');
// todoList Routes
app.route('/tasks')
.post(userHandlers.loginRequired, userHandlers.profile);
app.route('/auth/register')
.post(userHandlers.register);
app.route('/auth/sign_in')
.post(userHandlers.sign_in);
};ステップ7.server.jsに次のコードを追加します
'use strict';
var express = require('express'),
app = express(),
port = process.env.PORT || 3000,
User = require('./api/models/userModel'),
bodyParser = require('body-parser'),
jsonwebtoken = require("jsonwebtoken");
const mongoose = require('mongoose');
const option = {
socketTimeoutMS: 30000,
keepAlive: true,
reconnectTries: 30000
};
const mongoURI = process.env.MONGODB_URI;
mongoose.connect('mongodb://127.0.0.1:27017/?compressors=disabled&gssapiServiceName=mongodb', option).then(function(){
//connected successfully
}, function(err) {
//err handle
});
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
app.use(function(req, res, next) {
if (req.headers && req.headers.authorization && req.headers.authorization.split(' ')[0] === 'JWT') {
jsonwebtoken.verify(req.headers.authorization.split(' ')[1], 'RESTFULAPIs', function(err, decode) {
if (err) req.user = undefined;
req.user = decode;
next();
});
} else {
req.user = undefined;
next();
}
});
var routes = require('./api/routes/userRoutes');
routes(app);
app.use(function(req, res) {
res.status(404).send({ url: req.originalUrl + ' not found' })
});
app.listen(port);
console.log(' RESTful API server started on: ' + port);
module.exports = app;ステップ9.次のコマンドを使用してプロジェクトを実行し、JWTを使用してロギングを試す必要があります。
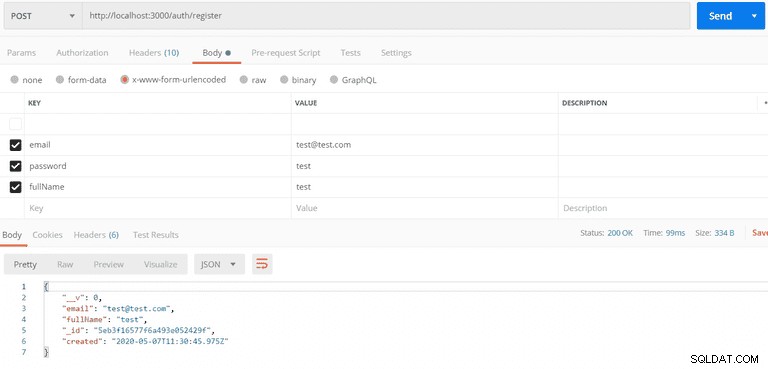
npm startステップ10.Postmanを開き、 localhost:3000 / auth / registerへの投稿リクエストを作成します 以下のように:

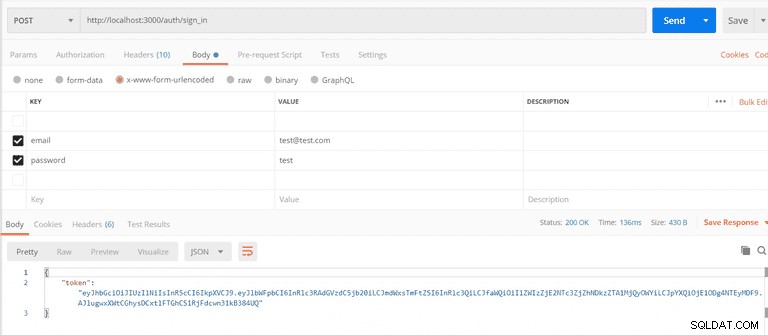
ステップ11.この後、このURLで署名しましょう localhost:3000 / auth / sign_in 。メールアドレスとパスワードのキーと値を入力してください

値の下に、次のようにJWTとトークンを間にスペースを入れて追加します。
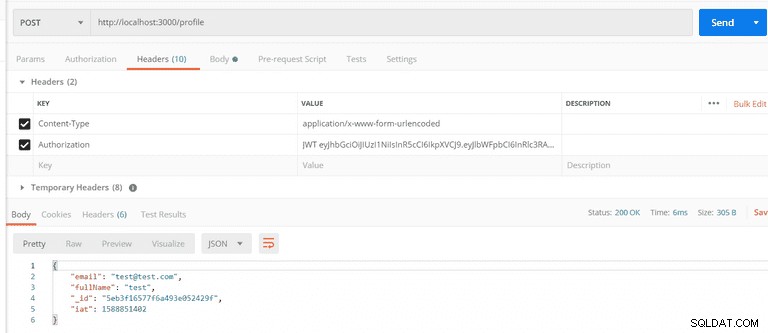
JWT eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJlbWFpbCI6Im9sYXR1bmRlZ2FydWJhQGdtYWlsLmNvbSIsImZ1bGxOYW1lIjoiT2xhdHVuZGUgR2FydWJhIiwiX2lkIjoiNThmMjYzNDdiMTY1YzUxODM1NDMxYTNkIiwiaWF0IjoxNDkyMjgwMTk4fQ.VcMpybz08cB5PsrMSr25En4_EwCGWZVFgciO4M-3ENEステップ11.次に、プロファイルをフェッチするためのキーと値のパラメーターを入力します。以下に示すように作成して送信します:

これまで見てきたように、NodeJSを使用してJWT認証システムを構築するのはかなり簡単です。このチュートリアルで使用されている完全なコードは、ここにあります。
注:このツールを使用して、JWTトークンの詳細をデコードまたは確認できます
