このチュートリアルでは、Node.js、Socket.IO、MongoDBを使用してリアルタイムチャットアプリケーションを実装する方法を示し、次にこのアプリケーションをModulusに一緒にデプロイします。
まず、記事の最後にあるアプリケーションの最終的な外観をお見せしましょう。



Node.jsはアプリケーションの中核となり、ExpressがMVC、MongoDBがデータベース、Socket.IOがリアルタイム通信になります。終了したら、アプリケーションをModulusにデプロイします。 MongoDBパーツは、実際にはModulus内に存在します。
1。シナリオ
- ジョンはアプリケーションを使用したいと考えており、ブラウザで開きます。
- 最初のページで、チャット中に使用するニックネームを選択し、チャットにログインします。
- テキスト領域に何かを書き込んでEnterキーを押します。
- テキストはRESTfulサービス(Express)に送信され、このテキストはMongoDBに書き込まれます。
- MongoDBに書き込む前に、同じテキストが現在チャットアプリにログインしているユーザーにブロードキャストされます。
ご覧のとおり、これは非常にシンプルなアプリですが、Webアプリケーションのほとんどすべてをカバーしています。このアプリケーションにはチャネルシステムはありませんが、ソースコードをフォークして、練習用のチャネルモジュールを実装できます。
2。ゼロからのプロジェクト設計
最初にプロジェクトの小さな部分を説明し、最後にそれらを組み合わせようとします。バックエンドからフロントエンドまで始めます。それでは、ドメインオブジェクト(MongoDBモデル)から始めましょう。
2.1。モデル
データベースの抽象化には、Mongooseを使用します。このプロジェクトでは、 Messageというモデルが1つだけあります。 。 このメッセージモデルには、 textのみが含まれています 、 createDate 、 およびauthor 。 Userのような作者のモデルはありません 、 ユーザー登録/ログインシステムを完全には実装しないためです。簡単なニックネームを提供するページがあり、このニックネームはCookieに保存されます。これはメッセージで使用されます authorのテキストとしてモデル化 分野。以下にJSONモデルの例を示します:
{
text: "Hi, is there any Full Stack Developer here?"
author: "john_the_full_stack",
createDate: "2015.05.15"
} このようなドキュメントを作成するには、以下のマングース関数を使用してモデルを実装できます。
var mongoose = require('mongoose')
var Message = new mongoose.Schema({
author: String,
message: String,
createDate: {
type: Date,
default: Date.now
}
});
mongoose.model('Message', Message)
Mongooseモジュールをインポートし、フィールドとフィールド属性を使用してモデルをJSON形式で定義し、 Messageという名前のモデルを作成するだけです。 。このモデルは、使用するページに含まれます。
同じチャネルのユーザーにこのメッセージを既にブロードキャストしているのに、なぜデータベースにメッセージを保存しているのかについて質問があるかもしれません。チャットメッセージを保存する必要がないのは事実ですが、データベース統合レイヤーについて説明したかっただけです。とにかく、コントローラー内のプロジェクトでこのモデルを使用します。コントローラー?
2.2。コントローラー
前に述べたように、MVC部分にはExpressを使用します。そしてC ここではControllerの略です 。私たちのプロジェクトでは、メッセージング用のエンドポイントは2つだけです。 1つは最近のチャットメッセージをロードするためのもので、もう1つは送信されたチャットメッセージを処理してデータベースに保存し、チャネルにブロードキャストするためのものです。
.....
app.get('/chat', function(req, res){
res.sendFile(__dirname + '/index.html');
});
app.get('/login', function(req, res){
res.sendFile(__dirname + '/login.html');
});
app.post('/messages', function(req, res, next) {
var message = req.body.message;
var author = req.body.author;
var messageModel = new Message();
messageModel.author = author;
messageModel.message = message;
messageModel.save(function (err, result) {
if (!err) {
Message.find({}).sort('-createDate').limit(5).exec(function(err, messages) {
io.emit("message", messages);
});
res.send("Message Sent!");
} else {
res.send("Technical error occurred!");
}
});
});
app.get('/messages', function(req, res, next) {
Message.find({}).sort('-createDate').limit(5).exec(function(err, messages) {
res.json(messages);
});
});
.....
1番目と2番目のコントローラーは、チャットページとログインページの静的HTMLファイルを提供するためだけのものです。 3つ目は、 / messagesへの投稿リクエストを処理するためのものです。 新しいメッセージを作成するためのエンドポイント。このコントローラーでは、最初にリクエスト本文がメッセージモデルに変換され、次にこのモデルがMongoose関数の saveを使用してデータベースに保存されます。 。
マングースについてはあまり詳しく説明しません。詳細については、ドキュメントをご覧ください。 save関数にコールバック関数を提供して、問題があるかどうかを確認できます。成功した場合は、 createDateの降順で並べ替えられた最後の5つのレコードをフェッチしました。 、およびチャネル内のクライアントに5つのメッセージをブロードキャストしました。
OK、 MCが終了しました 。 表示に切り替えましょう 一部。
2.3。表示
一般に、Jade、EJS、HandlebarsなどのテンプレートエンジンをExpress内で使用できます。ただし、ページは1つしかなく、それはチャットメッセージなので、静的に提供します。実際、上で述べたように、この静的HTMLページを提供するコントローラーはさらに2つあります。静的HTMLページを提供するために以下を見ることができます。
app.get('/chat', function(req, res){
res.sendFile(__dirname + '/index.html');
});
app.get('/login', function(req, res){
res.sendFile(__dirname + '/login.html');
});
このエンドポイントは、 res.sendFile を使用して、index.htmlとlogin.htmlを提供するだけです。 。両方 index.htmlとlogin.htmlはserver.jsと同じフォルダーにあるため、 __ dirnameを使用しました HTMLファイル名の前。
2.4。フロントエンド
フロントエンドページでは、Bootstrapを使用しましたが、それをどのように実行したかを説明する必要はありません。簡単に言うと、関数をテキストボックスにバインドし、 Enterを押すたびに キーまたは送信 ボタンをクリックすると、メッセージがバックエンドサービスに送信されます。
このページには、 messageというチャネルをリッスンするために必要なSocket.IOのjsファイルもあります。 。 Socket.IOモジュールはすでにバックエンドにインポートされており、サーバー側でこのモジュールを使用すると、Socket.IO jsファイルを提供するためのエンドポイントが自動的に追加されますが、cdn
<script>
var socket = io();
socket.on("message", function (messages) {
refreshMessages(messages);
});
function refreshMessages(messages) {
$(".media-list").html("");
$.each(messages.reverse(), function(i, message) {
$(".media-list").append('<li class="media"><div class="media-body"><div class="media"><div class="media-body">'
+ message.message + '<br/><small class="text-muted">' + message.author + ' | ' + message.createDate + '</small><hr/></div></div></div></li>');
});
}
$(function(){
if (typeof $.cookie("realtime-chat-nickname") === 'undefined') {
window.location = "/login"
} else {
$.get("/messages", function (messages) {
refreshMessages(messages)
});
$("#sendMessage").on("click", function() {
sendMessage()
});
$('#messageText').keyup(function(e){
if(e.keyCode == 13)
{
sendMessage();
}
});
}
function sendMessage() {
$container = $('.media-list');
$container[0].scrollTop = $container[0].scrollHeight;
var message = $("#messageText").val();
var author = $.cookie("realtime-chat-nickname");
$.post( "/messages", {message: message, author: author}, function( data ) {
$("#messageText").val("")
});
$container.animate({ scrollTop: $container[0].scrollHeight }, "slow");
}
})
</script> 上記のコードには、Cookieの部分というもう1つのチェックがあります。チャットにニックネームを選択していない場合は、ニックネームにCookieが設定されていないことを意味し、ログインページに自動的にリダイレクトされます。
そうでない場合、最後の5つのメッセージは、 / messagesへの単純なAjax呼び出しによってフェッチされます。 終点。同様に、[送信]をクリックするたびに ボタンを押すか、 Enterを押します キーを押すと、テキストメッセージがテキストボックスからフェッチされ、ニックネームがCookieからフェッチされ、これらの値がポストリクエストでサーバーに送信されます。ユーザー認証の部分ではなく、リアルタイムの部分に焦点を当てたかったので、ここではニックネームの厳密なチェックはありません。
ご覧のとおり、プロジェクトの全体的な構造は非常に単純です。デプロイメントの部分に行きましょう。前に述べたように、選択した言語でアプリケーションをデプロイ、スケーリング、監視するための最高のPaaSの1つであるModulusを使用します。
3。展開
3.1。前提条件
最初に頭に浮かぶのは、デプロイ方法を示すことですが、デプロイを成功させるには、機能するデータベースが必要です。 Modulusでデータベースを作成し、デプロイを実行する方法を見てみましょう。
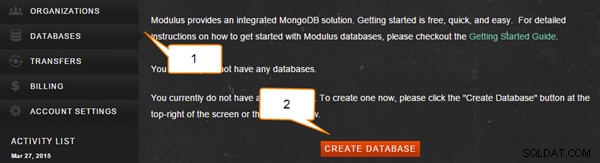
アカウントを作成したら、Modulusダッシュボードに移動します。 データベースをクリックします 左側のメニューをクリックし、[データベースの作成]をクリックします。



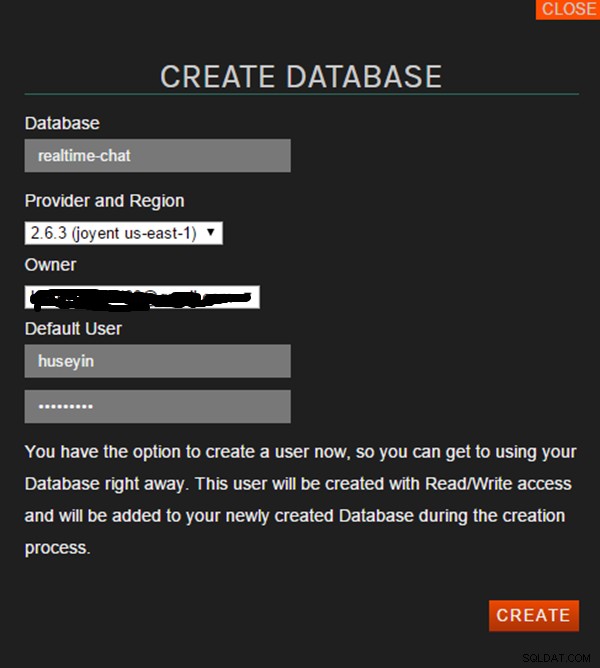
以下のように、ポップアップフォームの必須フィールドに入力します。



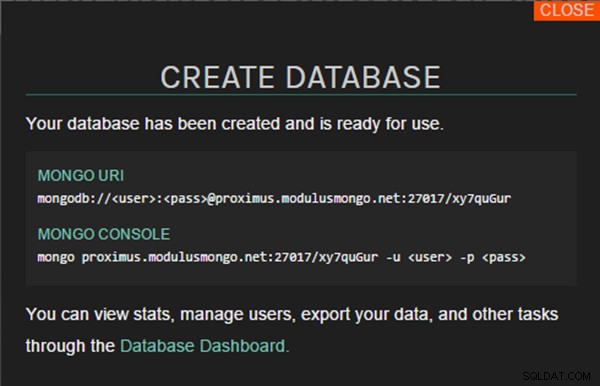
必須フィールドに入力して[作成]をクリックしたら、 MongoDBデータベースが作成され、画面にデータベースのURLが表示されます。 MONGO URIを使用します 、 そのURIをコピーします。



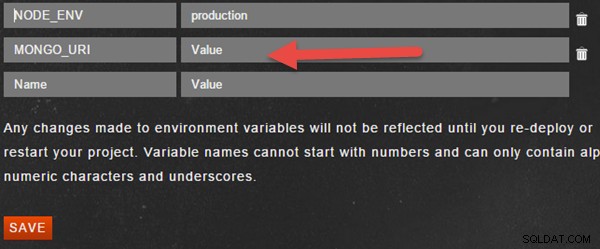
私たちのプロジェクトでは、MongoURIは環境変数MONGO_URIからフェッチされます 、ダッシュボードでその環境変数を設定する必要があります。ダッシュボードに移動し、[プロジェクト]をクリックします メニューをクリックし、リストからプロジェクトを選択して、管理をクリックします。 左側のメニューにあります。このページでは、以下に示すように、ページを下にスクロールすると環境変数のセクションが表示されます。



Modulusには、次の2つの方法でデプロイできます。
- ダッシュボードを使用してプロジェクトのZIPファイルをアップロードする
- ModulusCLIを使用したコマンドラインからの展開
もう1つは簡単に実行できるため、コマンドラインオプションを続行します。まず、ModulusCLIをインストールします。
npm install -g modulus
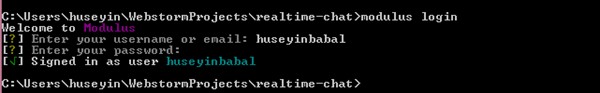
プロジェクトフォルダに移動し、次のコマンドを実行してModulusにログインします。
modulus login
上記のコマンドを実行すると、ユーザー名とパスワードの入力を求められます。



GitHubを使用してアカウントを作成した場合は、-githubを使用できます。 オプション。
modulus login --github
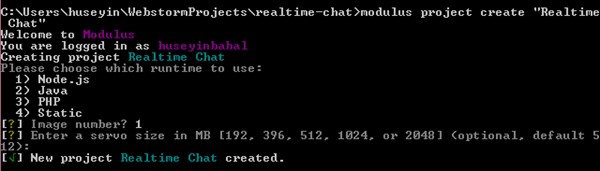
これでModulusにログインし、プロジェクトを作成します。次のコマンドを使用してプロジェクトを作成します。
modulus project create "Realtime Chat"
この関数を実行すると、ランタイムの入力を求められます。最初のオプションであるNode.jsを選択すると、2番目にサーボサイズの入力を求められ、デフォルトのままにしておくことができます。



プロジェクトを作成しました。今回は、現在のプロジェクトをModulusにデプロイします。次のコマンドを実行して、現在のプロジェクトをリアルタイムチャットに送信します モジュラス側のプロジェクト。
modulus deploy
プロジェクトがデプロイされ、デプロイの成功メッセージの最後に実行中のプロジェクトのURLが表示されます:
Realtime Chat running at realtime-chat-46792.onmodulus.net
ご覧のとおり、Modulusへのデプロイは非常に簡単です。
Modulus CLIには、プロジェクトの展開中または実行時に使用できる非常に便利なコマンドがあります。たとえば、実行中のプロジェクトのログをテール化するには、modulusプロジェクトログテールを使用できます。 、MongoDBデータベースを作成するには、 Modulus mongo create を使用します 、環境変数を設定するには、 Modulus env set を使用します 、など。Modulusヘルプを使用すると、コマンドの完全なリストを表示できます。
