画像はどこに保存しますか?
MongoDBのソリューション#1
したがって、最初の解決策は、MongoDB内に画像を保存することです。画像ファイルまたは任意のファイルタイプに対応できます。そのため、ファイルを取得してMongoDB内のレコードに関連付け、データベースに直接保存できます。
このアプローチでは、特定の衣料品の説明ページを対応する画像と結び付けることが簡単になります。これは、この画像をそのページの開発に直接埋め込むことができ、ユーザーが詳細な説明を取得したときにクライアントがそのアプローチに満足するためです。その衣料品のページには画像が付属しています。
これが考えられる解決策の1つです。画像を取得して、MongoDBに直接保存するだけです。
ただし、これは悪いアプローチであることをお勧めします。その理由は、プッシュバックがあるかどうかをクライアントに伝えることができます。これは、通常、Mongoコピーが使用するストレージの量に関してMongoインスタンスの料金を支払うためです。
したがって、ストレージを使い切るほど、1か月あたりの支払い額が増えます。
たとえば、前回MLabの使用を確認したとき、1GBあたり15ドルが課金されていました。つまり、1GB相当の画像をホストするための顧客のポケットから15ドルになります。
さらに別のeコマースWebサイトでは、3GBの簡単な画像について話しています。これは、多かれ少なかれ330枚の画像に相当し、月額15ドルに相当します。
そのため、プロジェクトマネージャーの1人が1日に1回新しい衣料品をアップロードしている場合、莫大な費用について非常に迅速に話し合っています。
したがって、個人的には、MongoDB内に直接あらゆる種類のファイルタイプを保存することは、非常にコストがかかるため、実際にはオプションではないと思います。
つまり、これは1つの可能な解決策にすぎません。
サーバーに接続されたHDのソリューション#2
それでは、利用できる可能性のある2番目のソリューションを見てみましょう。 Expressサーバーを接続しているハードドライブを使用する場合があります。したがって、このアプリケーションをHeroku、Digital Ocean、Linode、AWSなどのクラウド環境にデプロイすると、通常、アプリケーションに関連付けられたハードドライブを取得します。
したがって、画像を取得してローカルハードドライブ内に配置する場合があります。このアプローチは、オンラインの投稿や記事の大多数が提唱するものです:
方法node.jsとexpressを使用して画像をアップロード、表示、保存するには
https://appdividend。 com / 2019/02/14 / node-express-image-upload-and-resize-tutorial-example /
https://medium.com/@nitinpatel_20236/image-upload -via-nodejs-server-3fe7d3faa642
上記で収集した3つだけで、開始するための非常に堅牢な青写真が得られます。
一人一人がファイルを取り、それをあなたのローカルハードドライブに保存すると言います。この特定の記事の内容:
https://alligator.io/nodejs/uploading-files-multer-express/
彼らはこのコードを示しています:
const storage = multer.diskStorage({
destination: 'some-destination',
filename: function (req, file, callback) {
//..
}
});
彼らはmulterと呼ばれる画像アップロードライブラリを使用しています diskStorage()を提供します 画像をディスクにアップロードするためのエンジン。
したがって、これは開発コミュニティ全体が同意する1つのアプローチです。
これは、1対1のマッピングのコンテキストでは優れたアプローチです。
このアプローチの問題は、複数のマシンがある場合に発生し始めます。
この例は、各環境が個別のインスタンスであるDigitalOceanまたはLinodeでホストされている複数のマシンがある場合です。
付属のハードドライブにすべてのイメージを保存してからサーバーのスケールアップを開始すると、それぞれに独自のハードドライブがあります。
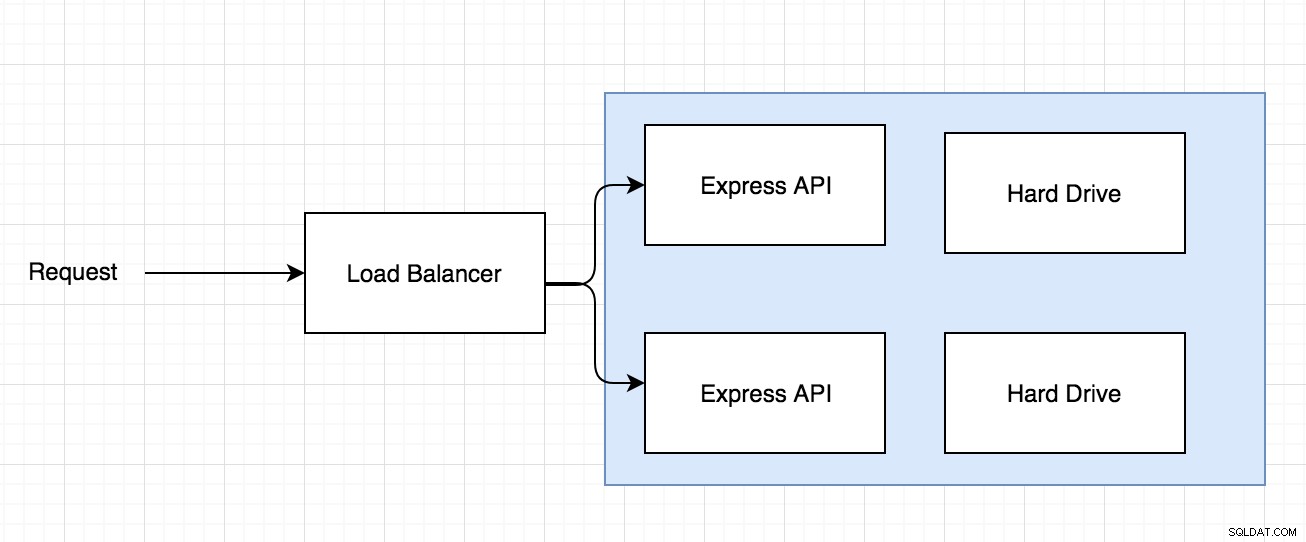
そのため、ロードバランサーを介してリクエストが届き、ロードバランサーがリクエストの送信先を決定します。次の図のようになります。
したがって、上記のアーキテクチャの問題は、イメージが2つのハードドライブの1つに保存され、後で同じイメージにアクセスするためのリクエストが届いた場合ですが、リクエストが別のハードドライブを備えた他のExpressサーバーにルーティングされると想像してください。画像が存在しない場所。
これは、サーバーとハードドライブの間に1対1のマッピングがあるLinodeやDigitalOceanなどのサービスプロバイダーを使い始めたときに発生する問題です。
今のところ必要なのはそれだけであれば短期的な解決策ですが、アプリケーションの拡張が始まると問題になります。
データストア外のソリューション#3
この3番目のソリューションは、過去にReactwithNodeアプリケーションとRubyonRailsアプリケーションで使用したものです。実際、私のRuby on RailsポートフォリオWebサイトはこのソリューションを使用しており、Herokuプラットフォーム上にあります。
そのため、画像がアップロードされると、Express APIがファイルを独自のハードドライブのようにローカルに保存しようとするのではなく、画像を取得し、外部のデータストアを使用してアプリからのさまざまな画像をすべて保持します。
ポートフォリオWebサイトに使用し、Node withReactアプリケーションに使用したのはAmazonS3ですが、AzureFileStorageとGoogleCloudStorageもあります。これらのシステムは、膨大な量のデータを保持するように作成されており、想像できるあらゆる種類のファイルにすることができます。あなたの場合のような画像だけでなく、ビデオファイル、オーディオファイルなど。
S3で使用できるストレージの量に上限はありませんが、S3を使用する必要はありませんが、現在は業界標準と見なされていますが、AzureとGoogleCloudも簡単に使用できます。
このソリューションのメリットは、お客様に喜ばれると思います。AmazonS3は、ストレージに対して1ギガバイトあたり月額2ペニーの料金を請求します。