PHPは、Webアプリからエンタープライズレベルのアプリケーションに至るまで、幅広い製品を構築するために広く使用されています。効率的なPHPコードの鍵は、適切なワークフローに従い、プロセスを自動化することです。その結果、高品質でバグのないコードが得られます。
ほとんどすべてのPHPアプリケーションでは、データはアプリのさまざまなコンポーネント間で保存、アクセス、交換されます。この交換とデータへのアクセスがスムーズに問題なく行われるようにするには、開発チームはデータベースとデータダンプが適切な形式であることを確認する必要があります。


データベースとの間のデータのインポートとエクスポートは、PHP開発で十分に一般的な手順です。もう1つの重要なアクティビティは、データベースのバックアップと転送です。
この記事では、CSVファイルからMySQLに、またはその逆にテーブルを保存する方法について説明します。サーバーとPHPstackアプリケーションを起動するには、Cloudwaysにサインアップする必要があります。サインアップする前に、AWS、DigitalOcean、Linode、Vultr、GCPなどのワールドクラスのホスティングプロバイダーのすべての価格設定オプションを確認することをお勧めします。これにより、ニーズに完全に適合するものを見つけることができます。
PHPホスティング:最高のPHP7およびPHP5.6Webホスティング
MySQLでデータベースを作成する
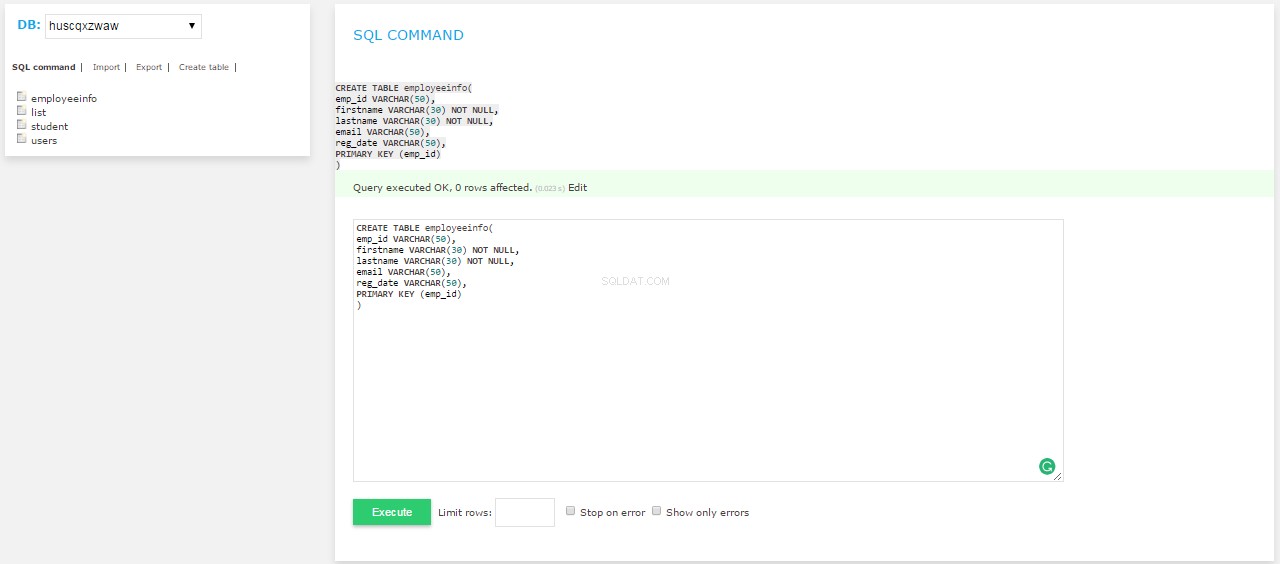
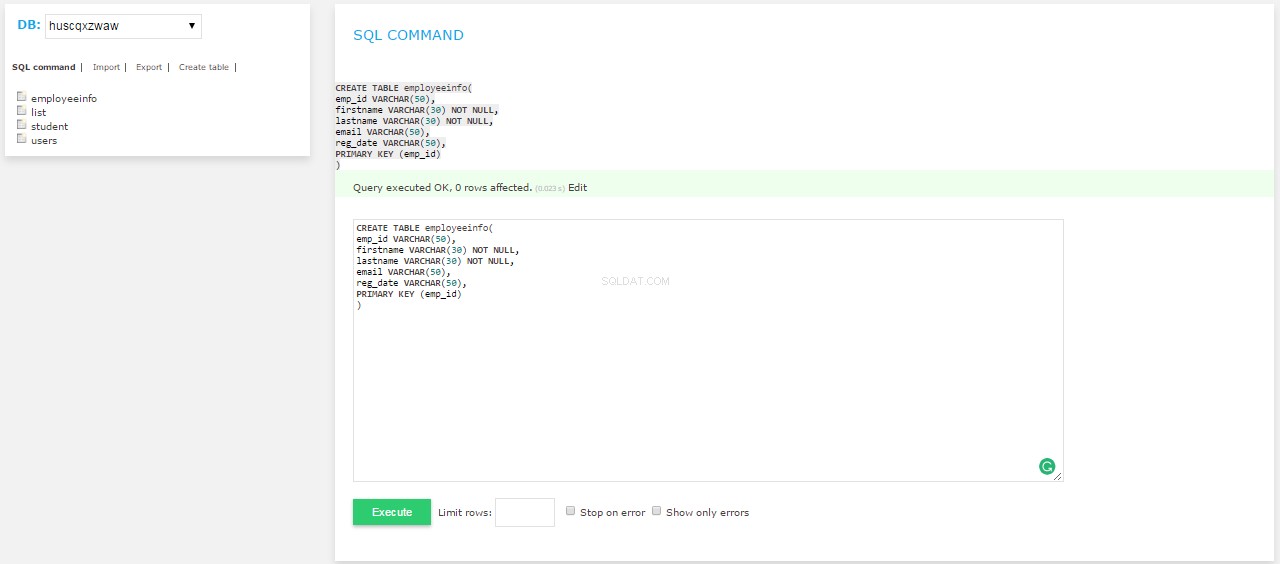
このチュートリアルの最初のステップは、MySQLデータベースの作成です。 Cloudwaysは、アプリのデータベースを含むプラットフォームでカスタムmysqlマネージャーを提供するためです。 SQLクエリを実行してテーブルを作成できます。テーブル`employeeinfo`を作成します 次のSQLクエリを使用してデータベースで。
CREATE TABLE employeeinfo( emp_id VARCHAR(50) UNSIGNED PRIMARY KEY, firstname VARCHAR(30) NOT NULL, lastname VARCHAR(30) NOT NULL, email VARCHAR(50), reg_date VARCHAR(50) )


これにより、新しいテーブル ` employeeinfo` が作成されます データベース内。このテーブルを使用して、CSVファイルからデータを挿入します。
サーバーで時間を無駄にするのをやめる
Cloudwaysがサーバー管理を処理するため、優れたアプリの作成とクライアントの満足度の維持に集中できます。
無料で始めるPHPでMySql接続を作成する
MySqlでデータベースをインポートおよびエクスポートする場合は、別のファイル`config.php`を作成します。 次のコードを追加し、データベースのクレデンシャルを自分のクレデンシャルに置き換えます。 db資格情報は、アプリケーションアクセスの詳細:にあります。


<?php
function getdb(){
$servername = "localhost";
$username = "huscqxzwaw";
$password = "2WWKxxxxHr";
$db = "huscqxzwaw";
try {
$conn = mysqli_connect($servername, $username, $password, $db);
//echo "Connected successfully";
}
catch(exception $e)
{
echo "Connection failed: " . $e->getMessage();
}
return $conn;
}
?>
関連:MySQLデータベースをPHPWebサイトに接続する方法
PHPでCSVをMySQLにインポートする
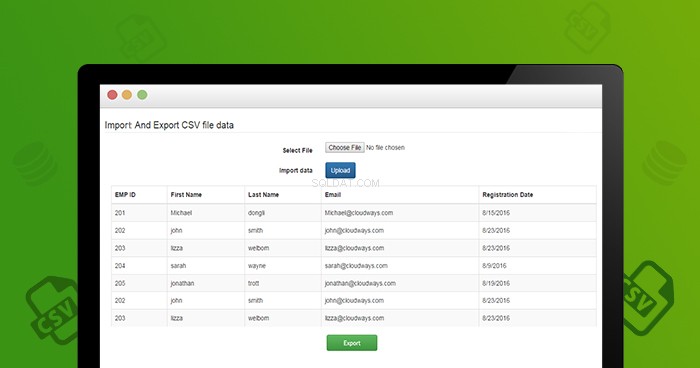
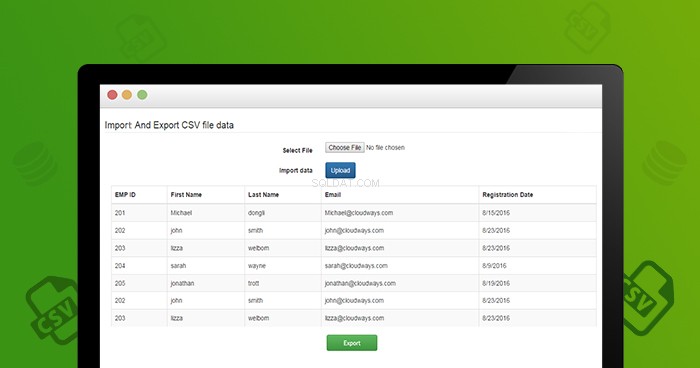
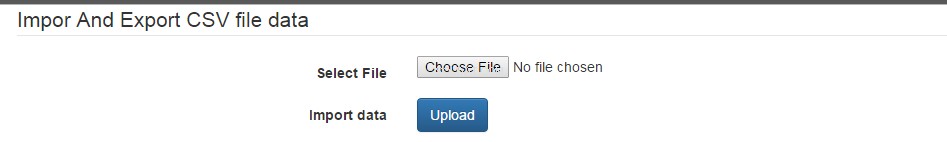
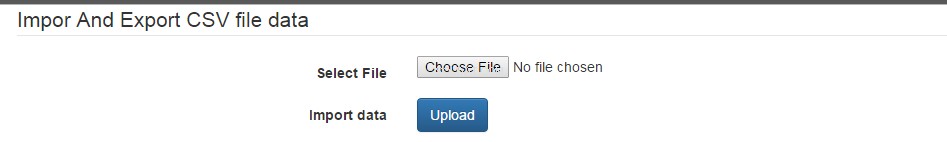
データベースを作成したら、次に、CSVファイルをアップロードできるHTMLファイルが必要です。このHTMLファイルには、単純なブートストラップ形式のHTMLファイルアップローダーを使用します。
ファイルを作成し、` index.php`という名前を付けます 。これは、CSVファイルをアップロードするための簡単なフォームです。このファイルは、同じページの簡単な表にも結果を表示します。ユーザーがフォームを送信すると、すべてのレコードがデータベースに保存されます。
まず、BootstrapCDNをindex.phpに追加します 。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" crossorigin="anonymous"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" crossorigin="anonymous"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" crossorigin="anonymous"></script>
次に、 ` body` タグを付けて、ブートストラップフォームに次のHTMLコードを追加します。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="wrap">
<div class="container">
<div class="row">
<form class="form-horizontal" action="functions.php" method="post" name="upload_excel" enctype="multipart/form-data">
<fieldset>
<!-- Form Name -->
<legend>Form Name</legend>
<!-- File Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="filebutton">Select File</label>
<div class="col-md-4">
<input type="file" name="file" id="file" class="input-large">
</div>
</div>
<!-- Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="singlebutton">Import data</label>
<div class="col-md-4">
<button type="submit" id="submit" name="Import" class="btn btn-primary button-loading" data-loading-text="Loading...">Import</button>
</div>
</div>
</fieldset>
</form>
</div>
<?php
get_all_records();
?>
</div>
</div>
</body>
</html>


アクションを`functions.php`に設定したことに気付くかもしれません。 ファイル。次のステップでは、このファイルを作成してコードを追加します。メソッド`get_all_records()`も含めました ファイルの終わり近く。このメソッドは、データベースからすべてのレコードをフェッチし、インデックスページのテーブルにレコードを表示します。
次に、 ` functions.php`を作成します ファイルに次のコードを追加します。
<?php
if(isset($_POST["Import"])){
$filename=$_FILES["file"]["tmp_name"];
if($_FILES["file"]["size"] > 0)
{
$file = fopen($filename, "r");
while (($getData = fgetcsv($file, 10000, ",")) !== FALSE)
{
$sql = "INSERT into employeeinfo (emp_id,firstname,lastname,email,reg_date)
values ('".$getData[0]."','".$getData[1]."','".$getData[2]."','".$getData[3]."','".$getData[4]."')";
$result = mysqli_query($con, $sql);
if(!isset($result))
{
echo "<script type=\"text/javascript\">
alert(\"Invalid File:Please Upload CSV File.\");
window.location = \"index.php\"
</script>";
}
else {
echo "<script type=\"text/javascript\">
alert(\"CSV File has been successfully Imported.\");
window.location = \"index.php\"
</script>";
}
}
fclose($file);
}
}
?>
アップロードのとき ボタンをクリックすると、一時ファイル名がメモリに保存され、 ` while`が使用されます。 ループデータは$getDataに保存されます 変数。プロセスが完了すると、データは列ごとに並べ替えられ、最後に ` employeeinfo`に挿入されます。 テーブル。
` fgetcsv()`に注意してください 開いているファイルの行を解析し、CSVフィールドと ` fopen()`を確認します ファイルまたはURLを開きます。このコードは、テストデータを含むCSVファイルをインポートすることでテストできます。
保存されたレコードを表示する
CSVファイルがインポートされたら、簡単な関数 ` get_all_records()`、を使用してデータを表示します。 `index.php`で初期化されます。 この関数を`function.php`にコピーします 。
function get_all_records(){
$con = getdb();
$Sql = "SELECT * FROM employeeinfo";
$result = mysqli_query($con, $Sql);
if (mysqli_num_rows($result) > 0) {
echo "<div class='table-responsive'><table id='myTable' class='table table-striped table-bordered'>
<thead><tr><th>EMP ID</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
<th>Registration Date</th>
</tr></thead><tbody>";
while($row = mysqli_fetch_assoc($result)) {
echo "<tr><td>" . $row['emp_id']."</td>
<td>" . $row['firstname']."</td>
<td>" . $row['lastname']."</td>
<td>" . $row['email']."</td>
<td>" . $row['reg_date']."</td></tr>";
}
echo "</tbody></table></div>";
} else {
echo "you have no records";
}
} この非常に単純な方法では、すべてのレコードを選択し、メソッドを介してこれらのレコードをインデックスページに表示しました。ユーザーがCSVファイルをアップロードするたびに、レコードはテーブルに保存され、インデックスページに表示されます。
PHPを使用してMySQLをCSVにエクスポート
MySQLデータベースからCSVファイルへのデータのエクスポートも同様に非常に簡単です。これを示すために、 index.phpを使用します 以前に作成したものです。
次のコードをファイルに追加します。
<div>
<form class="form-horizontal" action="functions.php" method="post" name="upload_excel"
enctype="multipart/form-data">
<div class="form-group">
<div class="col-md-4 col-md-offset-4">
<input type="submit" name="Export" class="btn btn-success" value="export to excel"/>
</div>
</div>
</form>
</div>
このHTMLマークアップを追加した後、エクスポート テーブルの下にボタンが表示されます。次に、functions.php。に次の条件を追加します。
if(isset($_POST["Export"])){
header('Content-Type: text/csv; charset=utf-8');
header('Content-Disposition: attachment; filename=data.csv');
$output = fopen("php://output", "w");
fputcsv($output, array('ID', 'First Name', 'Last Name', 'Email', 'Joining Date'));
$query = "SELECT * from employeeinfo ORDER BY emp_id DESC";
$result = mysqli_query($con, $query);
while($row = mysqli_fetch_assoc($result))
{
fputcsv($output, $row);
}
fclose($output);
}
`エクスポート` ボタンをクリックすると、ヘッダー ` Content-Type:text / csv` 添付ファイル付き`data.csv` 送信されます。
` php:// output`以降 は、出力バッファメカニズムへの書き込みアクセスを許可する書き込み専用ストリームです。次の行のテーブルからすべてのデータを選択し、それを ` fputcsv()`に渡しました。 方法。このメソッドは、行(フィールド配列として渡される)をCSVとしてフォーマットし、指定されたファイルに書き込みます(改行で終了します)。最後に、必要なすべてのデータを含むファイルがダウンロードされます。
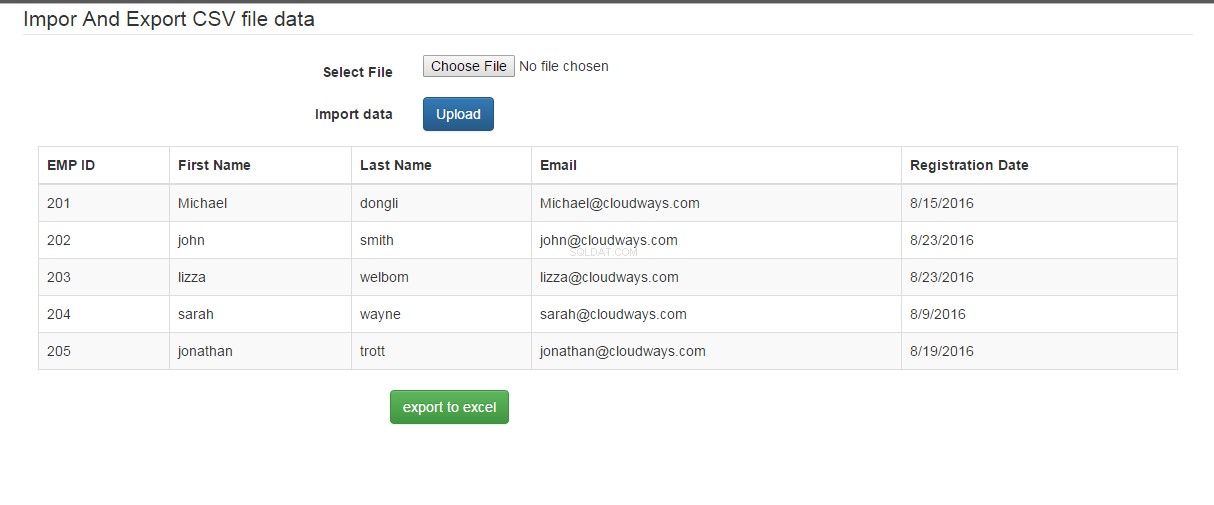
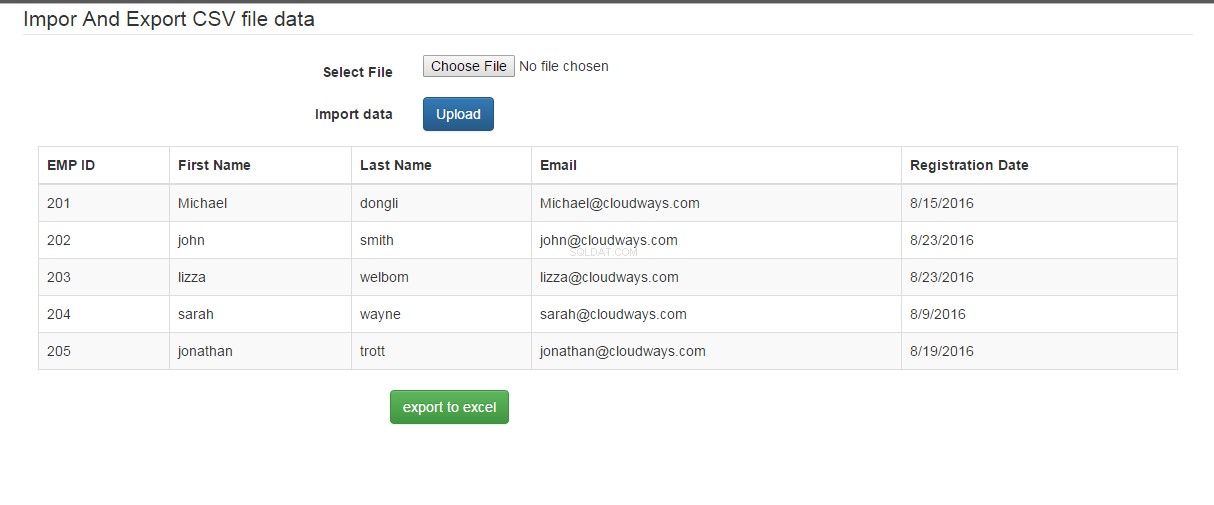
最後に、すべてのコードを統合すると、次のような最終的なアプリケーションの形が表示されます。


次のこともお勧めします: PHPとMySQLの単純なCRUD
結論
この記事では、PHPとMySQLを使用してCSVファイルとの間でデータをエクスポートする方法について説明しました。これは、要件に応じてより複雑なロジックと検証を追加できる簡単な例です。テストケースを作成してコードを検証し、PHP連続整数化ツールを使用してGitHubで整数化することもできます。ディスカッションに追加したい場合、または質問したい場合は、以下にコメントを残してください。
よくある質問phpとMySQLを使用してCSVをインポートおよびエクスポートするにはどうすればよいですか?
- 実質的なCSVファイルであるかどうかにかかわらず、送信されたレコードを承認します。
- PHPのis_uploaded_file()関数を使用してCSVファイルの転送ステータスを調べます。
- PHP fopen()関数を使用してCSVファイルにアクセスします。
- PHP fgetcsv()関数を使用してCSVレコードからデータを解析します。
- メンバーの電子メールに基づいて、データベースにデータを挿入または更新します。
