これは、テーブルグリッドにページング、並べ替え、検索機能を追加するための簡単なチュートリアルです。
ページング、並べ替え、検索機能のコードを書く時間がない場合は、jquerydatatableプラグインを使用してこれらの機能をすぐに追加できます。 。また、コアphpでページングを作成するためのチュートリアルを見ることができます。cakephp開発者の方は、cakephpでページングと並べ替えを作成する方法をご覧ください。

では、チュートリアルを始めましょう。
ここにインドの標準コードデータベースがあり、ページングの並べ替えと検索機能を備えたテーブルグリッドを作成する必要があるため、jquerydatatableを使用してこれらの機能をすばやく作成します。
まず、データベース接続を確立し、データベースからfecthデータへのクエリを記述します。
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?> |
その後、ビューページを作成します。ここでは、ブートストラップデータテーブルバージョンを使用するので、ビューページに必要なブートストラップとデータテーブルのcssおよびjsファイルを追加します。
<!-- CSS Library --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css"> <!-- JS Library --> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script> <script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script> |
その後、phpを使用して動的テーブルグリッドを作成します
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table> |
最後に、ページにdatatable関数を追加して、アクションを実行します。
<script>
$(function(){
$('#stdcode').DataTable();
});
</script> |
ここで#stdcode テーブルIDです。
これで最終的なindex.phpファイルは..
index.php
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Jquery datatable demo</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css">
</head>
<body>
<div style="margin:0 auto; text-align:center; width:80%">
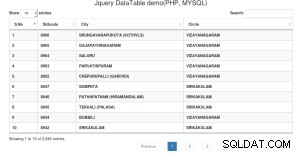
<h3>Jquery DataTable demo(PHP, MYSQL)</h3>
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script>
<script>
$(function(){
$('#stdcode').DataTable();
});
</script>
</body>
</html> |
データベースにハグレコードがある場合は、datatableの非常に基本的な機能である上記のdatatable関数はお勧めしません。datatableのサーバー処理関数を使用する必要があります。ご覧ください。
https://www.datatables。 net / examples / data_sources / server_side.html
デモ
| ダウンロード
|
