このチュートリアルシリーズの前のパートでは、ログインしたユーザーがウィッシュを追加するために必要な機能を実装しました。また、ユーザーが入力した願いをユーザーのホームページに表示する方法も確認しました。
このパートでは、ユーザーが入力したウィッシュを編集および削除する機能を実装します。
はじめに
チュートリアルの前の部分をGitHubから複製することから始めましょう。
git clone https://github.com/jay3dec/PythonFlaskMySQLApp_Part3.git
ソースコードのクローンが作成されたら、プロジェクトディレクトリに移動して、Webサーバーを起動します。
cd PythonFlaskMySQLApp_Part3 python app.py
ブラウザでhttp:// localhost:5002 /を指定すると、アプリケーションが実行されているはずです。
ウィッシュリストの編集
ステップ1:編集アイコンを表示する
jQueryを使用して受信したデータをHTMLにバインドしています。そのコードを変更し、jQueryテンプレートを使用して、データのバインドを容易にします。 editも追加します HTMLにアイコンを追加して、ウィッシュを更新する方法を提供します。 userHome.htmlを開きます jQueryテンプレートへの参照を含めます。
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery.templates/beta1/jquery.tmpl.js"></script>
既存のlist-groupを削除します divを作成し、次のHTMLコードに置き換えます。
<div class="row">
<div class="col-md-12">
<div class="panel-body">
<ul id="ulist" class="list-group">
</ul>
</div>
</div>
</div>
ULの内部 クラスlist-groupを使用 データをバインドします。 listTemplateを定義します HTMLの本文に示されているように:
<script id="listTemplate" type="text/x-jQuery-tmpl">
<li class="list-group-item">
<div class="checkbox">
<label>
${Title}
</label>
</div>
<div class="pull-right action-buttons">
<a data-toggle="modal" data-target="#editModal"><span class="glyphicon glyphicon-pencil"></span></a>
</div>
</li>
</script>
jQueryを変更します データをlistTemplateにバインドするためのAJAX成功コールバック 。
<script>
$(function() {
$.ajax({
url: '/getWish',
type: 'GET',
success: function(res) {
// Parse the JSON response
var wishObj = JSON.parse(res);
// Append to the template
$('#listTemplate').tmpl(wishObj).appendTo('#ulist');
},
error: function(error) {
console.log(error);
}
});
});
</script>
また、userHome.htmlにいくつかのスタイルを含めます :
<style>
.trash {
color: rgb(209, 91, 71);
}
.panel-body .checkbox {
display: inline-block;
margin: 0px;
}
.list-group {
margin-bottom: 0px;
}
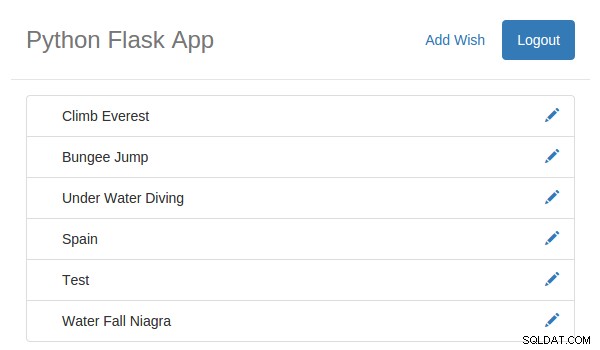
</style> すべての変更を保存して、サーバーを再起動します。ブラウザでhttp:// localhost:5002にアクセスし、有効な電子メールアドレスとパスワードを使用してサインインします。ログインすると、ユーザーが作成した願いを見ることができるはずです。



ステップ2:編集ポップアップを表示する
Bootstrapを使用してポップアップを表示し、ウィッシュを編集するためのインターフェイスを提供します。 userHome.htmlにBootstrapへの参照を含めます 。
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
参照が含まれたら、次のHTMLをuserHome.htmlに追加します 。
<div class="modal fade" id="editModal" tabindex="-1" role="dialog" aria-labelledby="editModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span>
</button>
<h4 class="modal-title" id="editModalLabel">Update Wish</h4>
</div>
<div class="modal-body">
<form role="form">
<div class="form-group">
<label for="recipient-name" class="control-label">Title:</label>
<input type="text" class="form-control" id="editTitle">
</div>
<div class="form-group">
<label for="message-text" class="control-label">Description:</label>
<textarea class="form-control" id="editDescription"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" id="btnUpdate" class="btn btn-primary">Update</button>
</div>
</div>
</div>
</div>
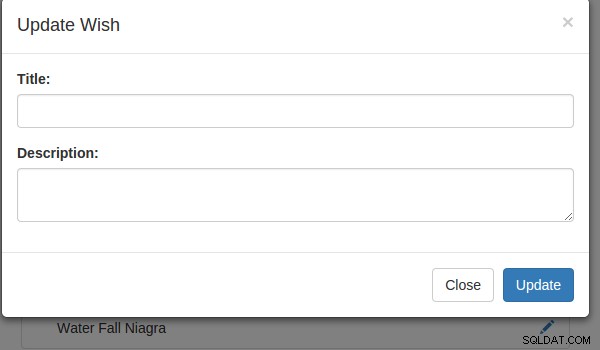
上記のHTMLがポップアップとして機能します。ユーザーがeditをクリックしたとき アイコンポップアップが表示されます。すでに属性data-targetを追加しています およびdata-toggle モーダルポップアップがトリガーされます。
<a data-toggle="modal" data-target="#editModal"><span class="glyphicon glyphicon-pencil"></span></a>
上記の変更を保存して、アプリを再起動します。アプリケーションにサインインしたら、editをクリックします アイコンをクリックすると、ポップアップが表示されるはずです。



ステップ3:編集ポップアップにデータを入力する
ユーザーが編集アイコンをクリックすると、titleを含む更新ポップアップが表示されます およびdescription 更新します。開始するには、まず、ユーザーが編集アイコンをクリックしたときに特定のウィッシュの詳細を取得するためのウィッシュIDが必要です。したがって、jQueryテンプレートコードを変更して、追加の属性data-idを含めます。 エディットアンカー要素上。
<a data-id=${Id} onclick="Edit(this)" ><span class="glyphicon glyphicon-pencil"></span></a>
onclickも添付しました メソッドEditを呼び出すイベント 。 Edit関数内で、getWishByIdというPythonメソッドをAJAXで呼び出します。 ウィッシュの詳細が返されます。
function Edit(elm) {
$.ajax({
url: '/getWishById',
data: {
id: $(elm).attr('data-id')
},
type: 'POST',
success: function(res) {
console.log(res);
},
error: function(error) {
console.log(error);
}
});
}
次に、app.pyを開きます getWishByIdというメソッドを作成します 。この方法を使用して、データベースから特定の希望の詳細を取得します。
@app.route('/getWishById',methods=['POST'])
def getWishById():
try:
if session.get('user'):
_id = request.form['id']
_user = session.get('user')
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_GetWishById',(_id,_user))
result = cursor.fetchall()
wish = []
wish.append({'Id':result[0][0],'Title':result[0][1],'Description':result[0][2]})
return json.dumps(wish)
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html',error = str(e))
上記のメソッドでわかるように、このメソッドにウィッシュIDを渡し、user IDを使用してデータベースからデータを取得します。 およびwish ID 。データがフェッチされると、そのデータがリストに変換され、JSONとして返されます。 データ。
次に、データベースからデータをフェッチするために必要なMySQLストアドプロシージャを作成しましょう。
DELIMITER $$ CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_GetWishById`( IN p_wish_id bigint, In p_user_id bigint ) BEGIN select * from tbl_wish where wish_id = p_wish_id and wish_user_id = p_user_id; END
上記のコードは、wish IDを使用して特定のウィッシュの詳細を取得するためのストアドプロシージャです。 およびuser ID 。
変更を保存して、サーバーを再起動します。アプリケーションにサインインしたら、editをクリックします アイコンをクリックすると、ブラウザコンソールに詳細が記録されます。
受信したデータをHTMLポップアップにバインドするには、最初にdata-targetを削除します およびdata-toggle 編集アイコンアンカータグの属性。次に、次のコードをEditに追加します ポップアップにデータを入力してトリガーするJavaScript関数の成功コールバック。
// Parse the received JSON string
var data = JSON.parse(res);
//Populate the Pop up
$('#editTitle').val(data[0]['Title']);
$('#editDescription').val(data[0]['Description']);
// Trigger the Pop Up
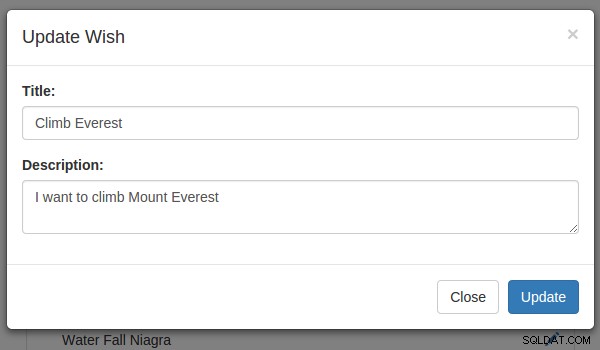
$('#editModal').modal(); 変更を保存して、サーバーを再起動します。アプリケーションにサインインしたら、編集アイコンをクリックしてみてください。タイトルと説明が表示されたポップアップが表示されます。



ステップ4:ウィッシュの詳細を更新する
更新機能を実装するために、最初にMySQLストアドプロシージャを作成しましょう。
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_updateWish`(
IN p_title varchar(45),
IN p_description varchar(1000),
IN p_wish_id bigint,
In p_user_id bigint
)
BEGIN
update tbl_wish set wish_title = p_title,wish_description = p_description
where wish_id = p_wish_id and wish_user_id = p_user_id;
END$$
DELIMITER ;
上記のストアドプロシージャに見られるように、変更されたtitleを渡します。 およびdescription IDと一緒に データベース内の詳細を更新するための希望とユーザーの
次に、updateWishという新しいメソッドを作成しましょう。 詳細を更新します。これがupdateWishです 方法:
@app.route('/updateWish', methods=['POST'])
def updateWish():
try:
if session.get('user'):
_user = session.get('user')
_title = request.form['title']
_description = request.form['description']
_wish_id = request.form['id']
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_updateWish',(_title,_description,_wish_id,_user))
data = cursor.fetchall()
if len(data) is 0:
conn.commit()
return json.dumps({'status':'OK'})
else:
return json.dumps({'status':'ERROR'})
except Exception as e:
return json.dumps({'status':'Unauthorized access'})
finally:
cursor.close()
conn.close()
上記のコードに見られるように、有効なセッションを検証した後、投稿されたデータを収集し、ストアドプロシージャsp_updateWishを呼び出しました。 詳細を更新します。
updateWishを呼び出すには メソッドでは、Updateにイベントを添付する必要があります ボタンをクリックします。そのため、更新ボタンにbtnUpdateという名前を付けます onclickを添付します 示されているイベント:
$('#btnUpdate').click(function() {
$.ajax({
url: '/updateWish',
data: {
title: $('#editTitle').val(),
description: $('#editDescription').val(),
id: localStorage.getItem('editId')
},
type: 'POST',
success: function(res) {
$('#editModal').modal('hide');
// Re populate the grid
},
error: function(error) {
console.log(error);
}
})
});
上記のコードに見られるように、editIdを収集しました localStorageから 、したがって、Edit内 関数はIDを保存します localStorageに 。
localStorage.setItem('editId',$(elm).attr('data-id'));
getWishをまとめます 関数へのAJAX呼び出し。これにより、データが更新されたら再度呼び出すことができます。
function GetWishes() {
$.ajax({
url: '/getWish',
type: 'GET',
success: function(res) {
var wishObj = JSON.parse(res);
$('#ulist').empty();
$('#listTemplate').tmpl(wishObj).appendTo('#ulist');
},
error: function(error) {
console.log(error);
}
});
}>
GetWishesに電話します updateの成功コールバックの関数 AJAX呼び出し。
$('#btnUpdate').click(function() {
$.ajax({
url: '/updateWish',
data: {
title: $('#editTitle').val(),
description: $('#editDescription').val(),
id: localStorage.getItem('editId')
},
type: 'POST',
success: function(res) {
$('#editModal').modal('hide');
// Re populate the grid
GetWishes();
},
error: function(error) {
console.log(error);
}
})
}); すべての変更を保存して、サーバーを再起動します。アプリケーションにサインインしたら、ユーザーが作成した利用可能なウィッシュを編集してみてください。
ウィッシュの削除
ステップ1:確認ポップアップを表示する
次のHTMLコードをuserHome.htmlに追加します 。
<div class="modal fade" id="deleteModal" tabindex="-1" role="dialog" aria-labelledby="deleteModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header" style="text-align:center;">
<h4 class="modal-title" style="color:red;" id="deleteModalLabel">You are going to Delete this forever !!</h4>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cancel</button>
<button type="button" class="btn btn-primary">Delete</button>
</div>
</div>
</div>
</div>
listTemplate内に削除アイコンを追加します 次のHTMLを追加します:
<a data-id=${Id} onclick="ConfirmDelete(this)" ><span class="glyphicon glyphicon-trash"></span></a>
上記の削除アイコンをクリックすると、ConfirmDeleteというJavaScript関数が呼び出されます。 ここで確認ポップアップをトリガーします。
function ConfirmDelete(elem) {
localStorage.setItem('deleteId', $(elem).attr('data-id'));
$('#deleteModal').modal();
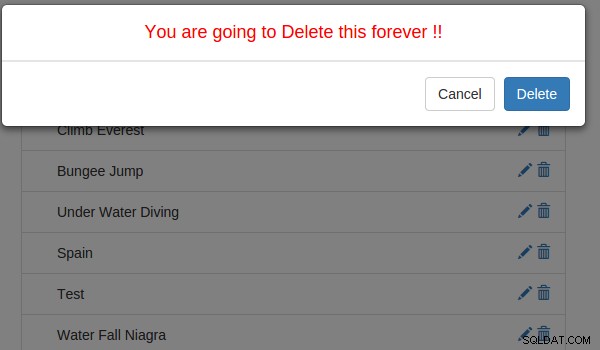
} 変更を保存して、サーバーを再起動します。サインインしたら、ウィッシュリストの削除アイコンをクリックすると、確認ポップアップが表示されます。



ステップ2:ウィッシュを削除する
ウィッシュの削除機能を実装するには、まず、削除するMySQLストアドプロシージャを作成しましょう。
DELIMITER $$ USE `BucketList`$$ CREATE PROCEDURE `sp_deleteWish` ( IN p_wish_id bigint, IN p_user_id bigint ) BEGIN delete from tbl_wish where wish_id = p_wish_id and wish_user_id = p_user_id; END$$ DELIMITER ;
上記の手順では、ウィッシュIDとユーザーIDを受け取り、対応するウィッシュをデータベースから削除します。
次に、app.py内にメソッドを作成しましょう プロシージャを呼び出すにはsp_deleteWish 。
deleteWishというメソッドを作成します 削除を希望する場合。
@app.route('/deleteWish',methods=['POST'])
def deleteWish():
try:
if session.get('user'):
_id = request.form['id']
_user = session.get('user')
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_deleteWish',(_id,_user))
result = cursor.fetchall()
if len(result) is 0:
conn.commit()
return json.dumps({'status':'OK'})
else:
return json.dumps({'status':'An Error occured'})
else:
return render_template('error.html',error = 'Unauthorized Access')
except Exception as e:
return json.dumps({'status':str(e)})
finally:
cursor.close()
conn.close()
上記の方法では、最初にセッションを検証しました。ユーザーセッションを検証したら、ウィッシュIDとユーザーIDを使用して、ストアドプロシージャsp_deleteWishを呼び出しました。 。
上記のメソッドを呼び出すにはdeleteWish 、onclickを追加します 削除確認ポップアップの[削除]ボタンへのイベント。
<button type="button" class="btn btn-primary" onclick="Delete()">Delete</button>
DeleteというJavaScript関数を作成します 、およびDelete内で、PythonメソッドdeleteWishへのAJAX呼び出しを行います。 。
function Delete() {
$.ajax({
url: '/deleteWish',
data: {
id: localStorage.getItem('deleteId')
},
type: 'POST',
success: function(res) {
var result = JSON.parse(res);
if (result.status == 'OK') {
$('#deleteModal').modal('hide');
GetWishes();
} else {
alert(result.status);
}
},
error: function(error) {
console.log(error);
}
});
}
上記のDeleteの成功コールバックについて 関数の場合、返されたステータスを確認し、問題がなければモーダルポップアップを非表示にしてウィッシュをリロードします。
変更を保存して、サーバーを再起動します。アプリケーションにログインしたら、ユーザーのホームページからウィッシュを削除してみてください。
