このチュートリアルでは、ユーザーがPHPとMySQLを使用してユーザー名、電子メール、パスワード、ログインとログアウトを提供することでアカウントを作成できるユーザー登録システムを作成する完全なプロセスについて説明します。また、ログインしているユーザーだけが一部のページにアクセスできるようにする方法についても説明します。ログインしていない他のユーザーは、ページにアクセスできません。
最初に行う必要があるのは、データベースを設定することです。
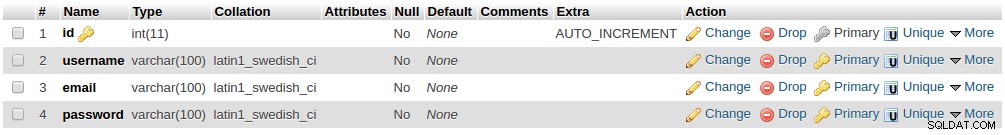
登録というデータベースを作成します 。 登録で データベースに、ユーザーというテーブルを追加します 。 usersテーブルは、次の4つのフィールドを取ります。
- id
- username-varchar(100)
- メール-varchar(100)
- パスワード-varchar(100)
これは、PHPMyAdminなどのMySQLクライアントを使用して作成できます。

または、次のSQLスクリプトを使用してMySQLプロンプトで作成できます。
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`username` varchar(100) NOT NULL,
`email` varchar(100) NOT NULL,
`password` varchar(100) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;データベースについては以上です。
次に、登録というフォルダを作成します サーバーにアクセスできるディレクトリにあります。つまり、htdocs内(XAMPPサーバーを使用している場合)または www内にフォルダを作成します (wamppサーバーを使用している場合)
フォルダ内の登録、 次のファイルを作成します:

選択したテキストエディタでこれらのファイルを開きます。私のは崇高なテキスト3です。
ユーザーの登録
register.phpファイルを開き、次のコードを貼り付けます。
regiser.php:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Register</h2>
</div>
<form method="post" action="register.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" value="<?php echo $username; ?>">
</div>
<div class="input-group">
<label>Email</label>
<input type="email" name="email" value="<?php echo $email; ?>">
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password_1">
</div>
<div class="input-group">
<label>Confirm password</label>
<input type="password" name="password_2">
</div>
<div class="input-group">
<button type="submit" class="btn" name="reg_user">Register</button>
</div>
<p>
Already a member? <a href="login.php">Sign in</a>
</p>
</form>
</body>
</html>
これまでのところ複雑なことはありませんか?
ここで注意すべき点がいくつかあります:
1つは、フォームのアクション 属性はregister.phpに設定されています。つまり、フォームの送信ボタンをクリックすると、フォーム内のすべてのデータが同じページ(register.php)に送信されます。このフォームデータを受け取るコードの一部はserver.phpファイルに書き込まれているため、register.phpファイルの最上部に含めています。
フォームエラーを表示するためにerrors.phpファイルが含まれていることにも注意してください。すぐにそれになります。
ヘッドセクションでわかるように、style.cssファイルにリンクしています。 style.cssファイルを開き、次のCSSを貼り付けます。
* {
margin: 0px;
padding: 0px;
}
body {
font-size: 120%;
background: #F8F8FF;
}
.header {
width: 30%;
margin: 50px auto 0px;
color: white;
background: #5F9EA0;
text-align: center;
border: 1px solid #B0C4DE;
border-bottom: none;
border-radius: 10px 10px 0px 0px;
padding: 20px;
}
form, .content {
width: 30%;
margin: 0px auto;
padding: 20px;
border: 1px solid #B0C4DE;
background: white;
border-radius: 0px 0px 10px 10px;
}
.input-group {
margin: 10px 0px 10px 0px;
}
.input-group label {
display: block;
text-align: left;
margin: 3px;
}
.input-group input {
height: 30px;
width: 93%;
padding: 5px 10px;
font-size: 16px;
border-radius: 5px;
border: 1px solid gray;
}
.btn {
padding: 10px;
font-size: 15px;
color: white;
background: #5F9EA0;
border: none;
border-radius: 5px;
}
.error {
width: 92%;
margin: 0px auto;
padding: 10px;
border: 1px solid #a94442;
color: #a94442;
background: #f2dede;
border-radius: 5px;
text-align: left;
}
.success {
color: #3c763d;
background: #dff0d8;
border: 1px solid #3c763d;
margin-bottom: 20px;
}
これでフォームが美しく見えます。
フォームから送信された情報を受け取り、その情報をデータベースに保存(登録)するコードを記述しましょう。前に約束したように、これはserver.phpファイルで行います。
server.phpを開き、このコードを貼り付けます:
server.php
<?php
session_start();
// initializing variables
$username = "";
$email = "";
$errors = array();
// connect to the database
$db = mysqli_connect('localhost', 'root', '', 'registration');
// REGISTER USER
if (isset($_POST['reg_user'])) {
// receive all input values from the form
$username = mysqli_real_escape_string($db, $_POST['username']);
$email = mysqli_real_escape_string($db, $_POST['email']);
$password_1 = mysqli_real_escape_string($db, $_POST['password_1']);
$password_2 = mysqli_real_escape_string($db, $_POST['password_2']);
// form validation: ensure that the form is correctly filled ...
// by adding (array_push()) corresponding error unto $errors array
if (empty($username)) { array_push($errors, "Username is required"); }
if (empty($email)) { array_push($errors, "Email is required"); }
if (empty($password_1)) { array_push($errors, "Password is required"); }
if ($password_1 != $password_2) {
array_push($errors, "The two passwords do not match");
}
// first check the database to make sure
// a user does not already exist with the same username and/or email
$user_check_query = "SELECT * FROM users WHERE username='$username' OR email='$email' LIMIT 1";
$result = mysqli_query($db, $user_check_query);
$user = mysqli_fetch_assoc($result);
if ($user) { // if user exists
if ($user['username'] === $username) {
array_push($errors, "Username already exists");
}
if ($user['email'] === $email) {
array_push($errors, "email already exists");
}
}
// Finally, register user if there are no errors in the form
if (count($errors) == 0) {
$password = md5($password_1);//encrypt the password before saving in the database
$query = "INSERT INTO users (username, email, password)
VALUES('$username', '$email', '$password')";
mysqli_query($db, $query);
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}
}
// ...
セッションはログインしたユーザーを追跡するために使用されるため、ファイルの先頭にsession_start()を含めます。
コード内のコメントはほとんどすべてを説明していますが、ここでいくつかのことを強調します。
ifステートメントは、登録フォームのreg_userボタンがクリックされたかどうかを判別します。フォームでは、送信ボタンのname属性がreg_userに設定されており、これがifステートメントで参照されていることを忘れないでください。
すべてのデータがフォームから受信され、ユーザーがフォームに正しく入力したことを確認するためにチェックされます。パスワードも比較され、一致していることを確認します。
エラーが発生しなかった場合、ユーザーはユーザーに登録されます ハッシュ化されたパスワードを持つデータベース内のテーブル。ハッシュ化されたパスワードはセキュリティ上の理由からです。これにより、ハッカーがデータベースにアクセスできたとしても、パスワードを読み取ることができなくなります。
ただし、errors.phpファイルがまだ空であるため、エラーメッセージは表示されません。エラーを表示するには、このコードをerrors.phpファイルに貼り付けます。
<?php if (count($errors) > 0) : ?>
<div class="error">
<?php foreach ($errors as $error) : ?>
<p><?php echo $error ?></p>
<?php endforeach ?>
</div>
<?php endif ?>
ユーザーがデータベースに登録されると、すぐにログインしてindex.phpページにリダイレクトされます。
登録は以上です。ユーザーログインを見てみましょう。
ログインユーザー
ユーザーのログインはさらに簡単です。ログインページを開いて、このコードをその中に入れるだけです:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Login</h2>
</div>
<form method="post" action="login.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" >
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password">
</div>
<div class="input-group">
<button type="submit" class="btn" name="login_user">Login</button>
</div>
<p>
Not yet a member? <a href="register.php">Sign up</a>
</p>
</form>
</body>
</html>このページのすべては、register.phpページと非常によく似ています。
これで、ユーザーをログインさせるコードは、同じserver.phpファイルに書き込まれます。したがって、server.phpファイルを開き、ファイルの最後に次のコードを追加します。
// ...
// LOGIN USER
if (isset($_POST['login_user'])) {
$username = mysqli_real_escape_string($db, $_POST['username']);
$password = mysqli_real_escape_string($db, $_POST['password']);
if (empty($username)) {
array_push($errors, "Username is required");
}
if (empty($password)) {
array_push($errors, "Password is required");
}
if (count($errors) == 0) {
$password = md5($password);
$query = "SELECT * FROM users WHERE username='$username' AND password='$password'";
$results = mysqli_query($db, $query);
if (mysqli_num_rows($results) == 1) {
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}else {
array_push($errors, "Wrong username/password combination");
}
}
}
?>ここでも、ユーザーがフォームに正しく入力したかどうかを確認し、資格情報がデータベースのレコードと一致することを確認し、一致する場合はログインします。ログイン後、ユーザーは成功メッセージとともにindex.phpファイルにリダイレクトされます。
次に、index.phpファイルで何が起こるかを見てみましょう。それを開いて、次のコードを貼り付けます:
<?php
session_start();
if (!isset($_SESSION['username'])) {
$_SESSION['msg'] = "You must log in first";
header('location: login.php');
}
if (isset($_GET['logout'])) {
session_destroy();
unset($_SESSION['username']);
header("location: login.php");
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Home Page</h2>
</div>
<div class="content">
<!-- notification message -->
<?php if (isset($_SESSION['success'])) : ?>
<div class="error success" >
<h3>
<?php
echo $_SESSION['success'];
unset($_SESSION['success']);
?>
</h3>
</div>
<?php endif ?>
<!-- logged in user information -->
<?php if (isset($_SESSION['username'])) : ?>
<p>Welcome <strong><?php echo $_SESSION['username']; ?></strong></p>
<p> <a href="index.php?logout='1'" style="color: red;">logout</a> </p>
<?php endif ?>
</div>
</body>
</html>最初のifステートメントは、ユーザーがすでにログインしているかどうかを確認します。ユーザーがログインしていない場合は、ログインページにリダイレクトされます。したがって、このページには、ログインしているユーザーのみがアクセスできます。ログインしているユーザーだけがページにアクセスできるようにする場合は、このifステートメントをファイルの先頭に配置するだけです。
2番目のifステートメントは、ユーザーがログアウトボタンをクリックしたかどうかを確認します。はいの場合、システムはそれらをログアウトし、ログインページにリダイレクトします。
以上です!
次に、ニーズに合わせてカスタマイズし、すばらしいサイトを構築します。何か心配事や明確にする必要があることがあれば、下のコメントに残してください。助けが来ます。
ソーシャルメディアで共有したり、私のブログを友達や同僚に勧めたりすることで、いつでもサポートできます。
よろしく:D
