UTF-8を使用する テーブルを作成するとき。
create table table_name () CHARACTER SET = utf8;UTF-8を使用する テーブルに挿入するとき
set username utf8; INSERT INTO table_name (ABC,VAL);詳細コード
以下のコードはテスト済みのコードです。次の作業を行ってください。
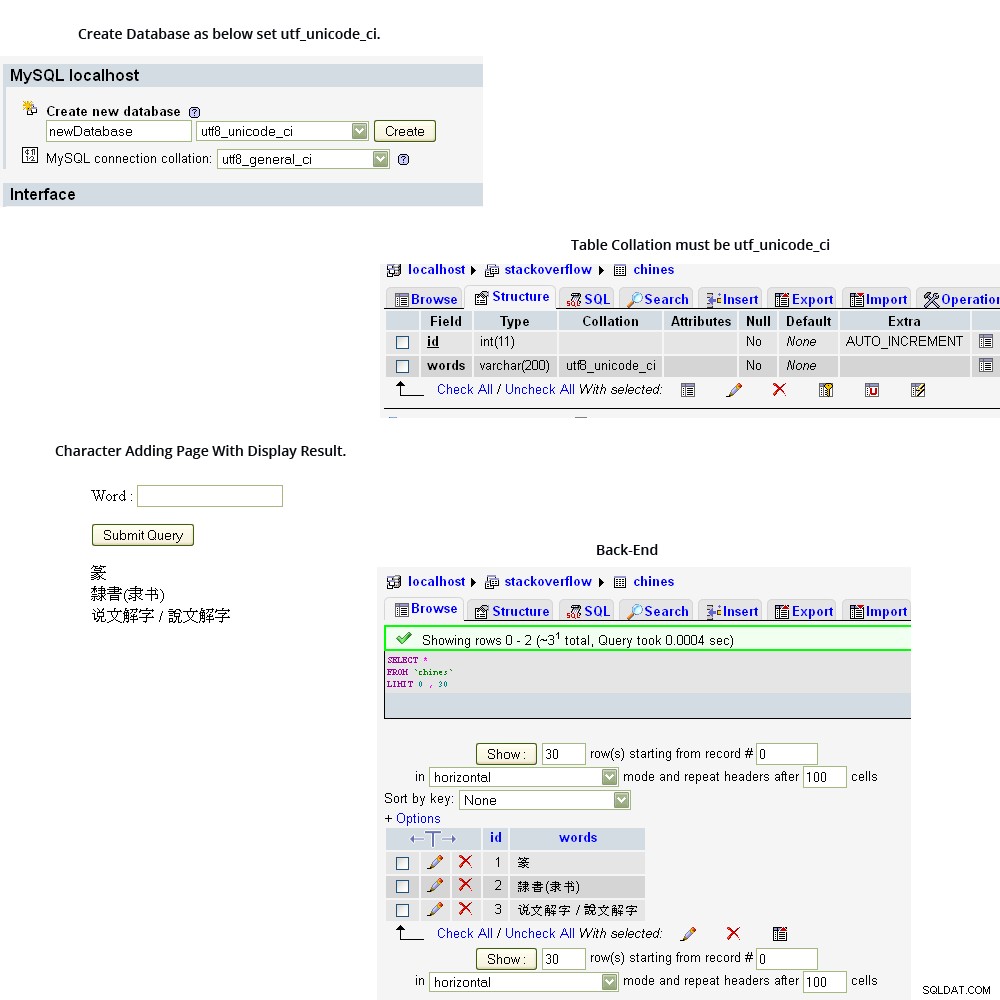
すでにデータベースを作成している場合は、以下のコードのように変更してください。データベースを作成していない場合は、データベースを作成し、照合をutf8_unicode_ciに設定してください
また、テーブルの場合と同じように、照合文字を、チャイン文字を格納するテーブルフィールドの「utf8_unicode_ci」として定義します。
ALTER DATABASE `stackoverflow` DEFAULT CHARACTER SET utf8 COLLATE utf8_unicode_ci;
CREATE TABLE `stackoverflow`.`chines`
(
`id` INT NOT NULL AUTO_INCREMENT PRIMARY KEY ,
`words` VARCHAR( 200 ) CHARACTER SET utf8 COLLATE utf8_unicode_ci NOT NULL
) ENGINE = InnoDB;<?php
define('HOSTNAME', 'localhost');
define('USERNAME', 'root');
define('PASSWORD', '');
define('DATABASE', 'stackoverflow');
$dbLink = mysql_connect(HOSTNAME, USERNAME, PASSWORD)or die(mysql_error());
mysql_query("SET character_set_results=utf8", $dbLink)or die(mysql_error());
mb_language('uni');
mb_internal_encoding('UTF-8');
mysql_select_db(DATABASE, $dbLink)or die(mysql_error());
mysql_query("set names 'utf8'",$dbLink)or die(mysql_error());
if(isset($_POST['addWord']))
{
mysql_query("SET character_set_client=utf8", $dbLink)or die(mysql_error());
mysql_query("SET character_set_connection=utf8", $dbLink)or die(mysql_error());
$sql_query = "INSERT INTO chines(words) VALUES('".$_POST['words']."')";
mysql_query($sql_query, $dbLink)or die(mysql_error());
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
</head>
<body>
<?php
mysql_query("SET character_set_results=utf8", $dbLink);
$sql_query = "SELECT * FROM chines";
$dbResult = mysql_query( $sql_query, $dbLink)or die(mysql_error());
?>
<form action="" method="post">
<p>Word : <input type="text" name="words" /></p>
<p><input type="submit" name="addWord" /></p>
</form>
<?php
while($row = mysql_fetch_assoc($dbResult))
{
echo $row['words']. '<br />';
}
?>
</body>
</html>以下のように結果とステップを視覚的に確認します。