データベーステンプレートがある場合は、それを使用して、.cssファイル内でphpを使用せずに.cssファイルを作成できます。
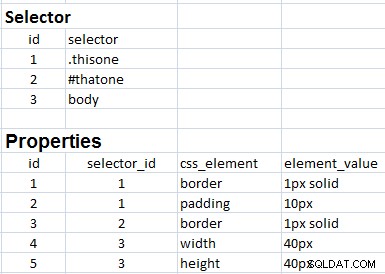
テーブルが2つある場合:

これを使用して、cssファイルを作成できます。擬似コード:
<?php
//$db = new PDO('mysql:host=localhist;dbname=cms', 'root', 'root');
//$query = $db->query("SELECT * FROM `selector`");
//$query = $query->fetchAll();
$query = array(
array('id' => 1, 'selector' => '.thisone'),
array('id' => 2, 'selector' => '#thatone'),
array('id' => 3, 'selector' => '.body')
);
$probs = array(
1 => array(
array('id' => 1, 'selector_id' => 1, 'css_element' => 'border', 'element_value' => '1px solid'),
array('id' => 2, 'selector_id' => 1, 'css_element' => 'padding', 'element_value' => '10px')
),
2 => array(
array('id' => 1, 'selector_id' => 2, 'css_element' => 'border', 'element_value' => '1px solid')
),
3 => array(
array('id' => 1, 'selector_id' => 2, 'css_element' => 'width', 'element_value' => '40px'),
array('id' => 2, 'selector_id' => 2, 'css_element' => 'height', 'element_value' => '40px')
)
);
$css = '';
foreach($query as $selector){
//$properties = $db->query("SELECT * FROM `properties` WHERE `selector_id` = $selector->id");
//$properties = $properties->fetchAll();
$properties = $probs[$selector['id']];
$rules = '';
foreach($properties as $element){
$rules .= "\n \t$element[css_element]:$element[element_value];";
}
$css .= "$selector[selector]".'{'."$rules \n".'}'."\n\n";
}
$fp = fopen('style.css',"w");
fwrite($fp,$css);
fclose($fp);
echo "<pre>";
echo "$css";
echo "</pre>";
?>
結果は次のようになります:
.thisone{
border:1px solid;
padding:10px;
}
#thatone{
border:1px solid;
}
.body{
width:40px;
height:40px;
}
css_file(id、name)を使用してテーブルを追加してから、css_file_idをセレクターテーブルに追加できます。次に、複数のファイルを書き込むこともできます。
また、cssルール/セレクター/ファイルを追加/削除/変更できるエディターフォームを作成することもできます。
