サーバーライブラリmysqlを使用しようとしているため、これは機能しません。 フロントエンドで。どちらもJavaScriptで記述されていますが、作業している環境は大きく異なります。
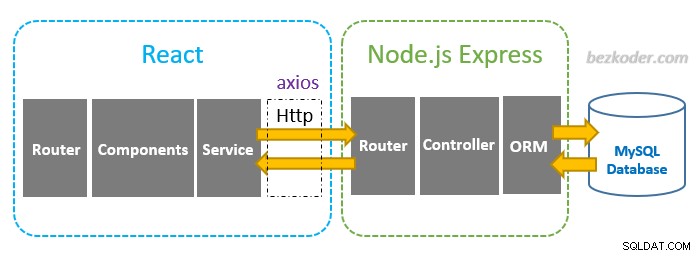
下の図はそれをかなりきれいに説明しています-
基本的に、reactライブラリの場合、node.jsを*.jsxまたは*.js ビルドヘルパー、パッケージングランナーなどとして使用しています。 したがって、最終結果は単なるjavascriptファイルになります。 main.123456.jsのようなもの createreactアプリのデフォルトビルドを使用している場合。ここにはDOMアイテム、HTML固有のものがあるため、このファイルはブラウザのコンテキストで意味があります。
MySQLライブラリの場合-HTTPサーバーとしてnode.jsを使用しています。 DOMにアクセスすることはできませんが、一部のコンピューティングユニットでプロセスとして実行されているため、MySQL接続を機能させるさまざまな機能が提供されます。
office.js ブラウザのコンテキストで動作します。基本的には、reactを使用してアプリを作成し、office.js APIを参照するだけです。つまり、以下の行は、reactアプリに属します。
context.document.body.insertParagraph("mysql undefined", Word.InsertLocation.end);
ただし、MySQLからのデータはサーバーから取得する必要があります。 node.jsをサーバーとして使用できます。これにより、NPMからインポートしたMySQLライブラリを使用できるようになります。 このチュートリアルでは、非常に単純なサーバーをセットアップする方法について説明します。
つまり、この行
import { mysql } from 'mysql';
SQL接続は、ノードで実行されているサーバー側に属しています。