機能が豊富で費用対効果の高い安全なサーバーレスプラットフォームを探している場合は、MongoDBStitchを試してみることをお勧めします。機能、サービスWebhook、ユーザー認証などの便利なサーバー側機能を提供するだけでなく、強力で成熟したクラウドベースのデータストレージソリューションであるMongoDBAtlasと緊密に統合されています。
このチュートリアルでは、MongoDBStitchとMongoDBAtlasクラスターを使用して、Android用のメモを取るアプリを最初から作成する方法を紹介します。また、Stitchがサポートする認証プロバイダーであるGoogleログインをアプリに統合する方法についても説明します。
前提条件
このチュートリアルを最大限に活用するには、次のものが必要です。
- AndroidStudio3.1以降
- MongoDBAtlasアカウント
- Android5.0以降を実行しているデバイスまたはエミュレーター
まだ行っていない場合は、AndroidアプリでのStitchの使用に関する前のチュートリアルを最初に実行することもお勧めします。
1。ステッチアプリケーションの作成
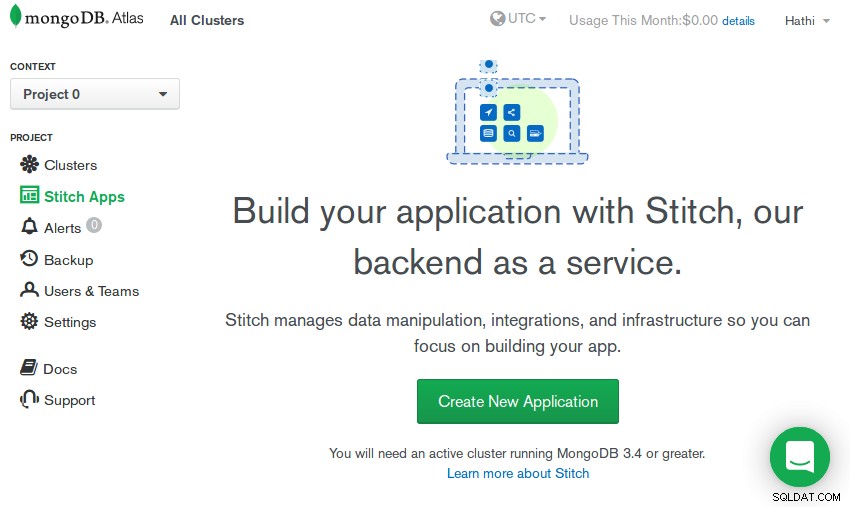
AndroidプロジェクトでStitchプラットフォームが提供するサービスを使用するには、Stitchアプリケーションが必要です。したがって、MongoDB Atlasアカウントにログインして、 Stitch Appsに移動します。 セクション。



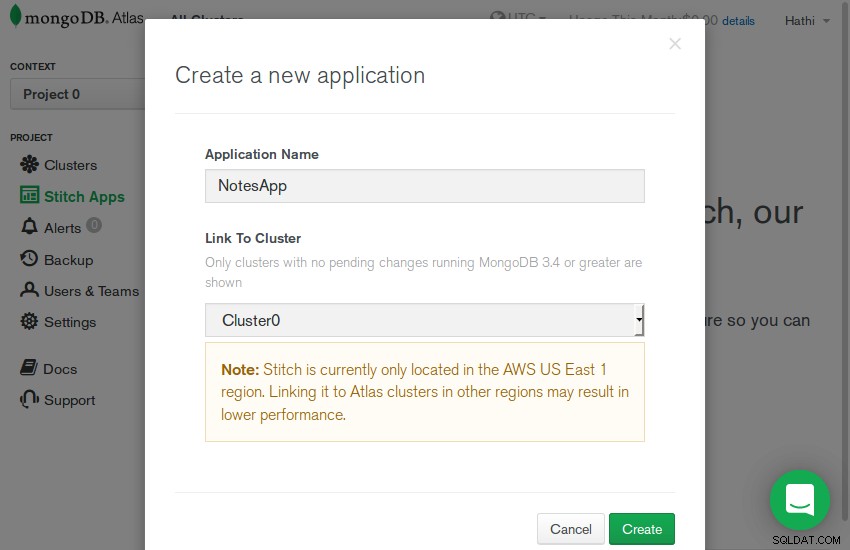
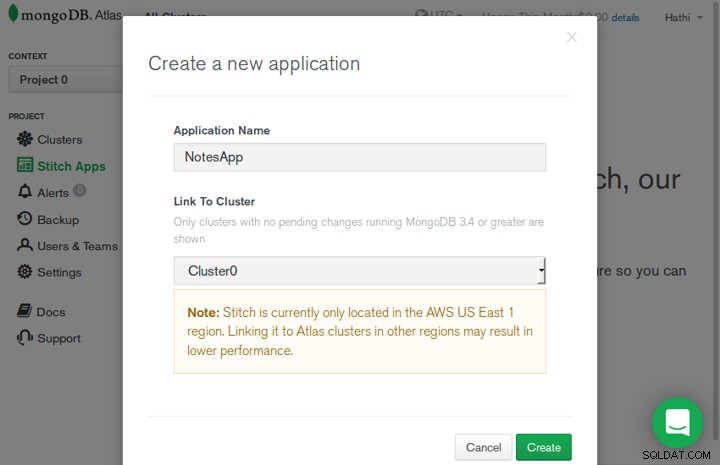
新しいアプリケーションの作成を押します ボタン。ポップアップ表示されるダイアログで、アプリケーションに意味のある名前を付け、ドロップダウンリストからMongoDB Atlasクラスターの1つを選択して、作成を押します。 ボタン。



現在クラスターがない場合は、ここでクラスターを作成および構成する方法を学ぶことができます:
-


 MongoDB MongoDBAtlasAshraffHathibelagalを使用してクラウドにデータベースクラスターを作成する
MongoDB MongoDBAtlasAshraffHathibelagalを使用してクラウドにデータベースクラスターを作成する
アプリケーションの準備ができたら、クライアントに移動します セクションを開き、 Java(Android)に切り替えます タブでアプリIDを確認します。このチュートリアルの後半でIDが必要になります。
2。認証の設定
今日作成するアプリの認証プロバイダーとしてGoogleを使用します。つまり、エンドユーザーがGoogleアカウントを使用してアプリにログインできるようになります。
Stitchの管理コンソールから、認証プロバイダーのセットアップはほんの一瞬です。ただし、その前に、認証プロバイダーからいくつかの重要な詳細を取得する必要があります。 Googleから詳細を取得するには、ブラウザで新しいタブを開き、Googleアカウントにログインして、Google CloudPlatformAPIダッシュボードに移動します。
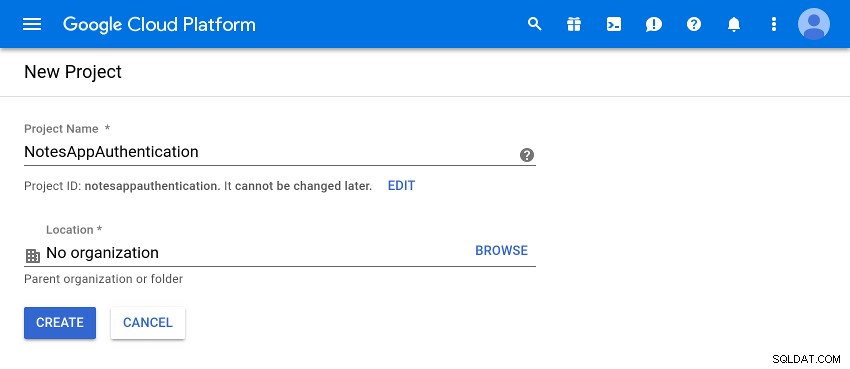
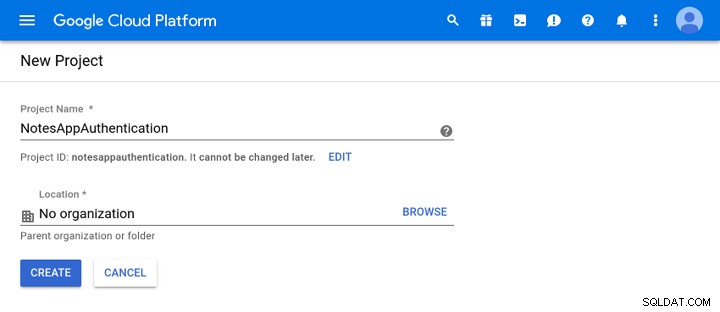
プロジェクトの作成を押します ボタンをクリックして、新しいGoogleCloudプロジェクトを作成します。プロジェクトに名前を付けたら、作成を押します ボタン。



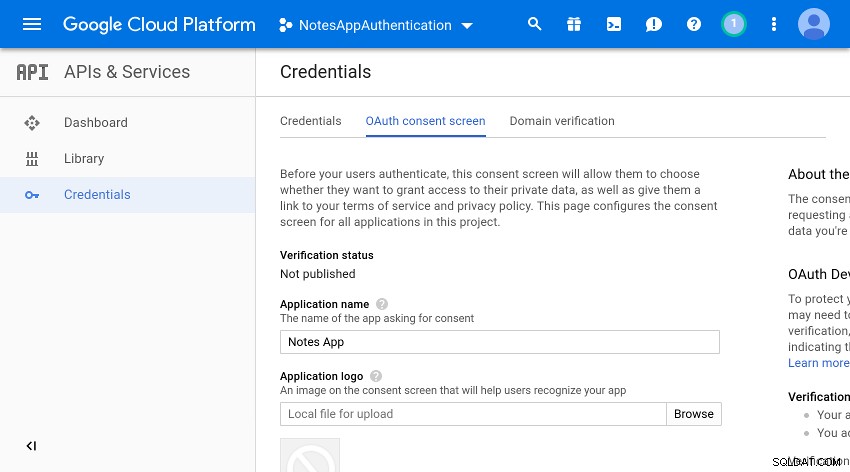
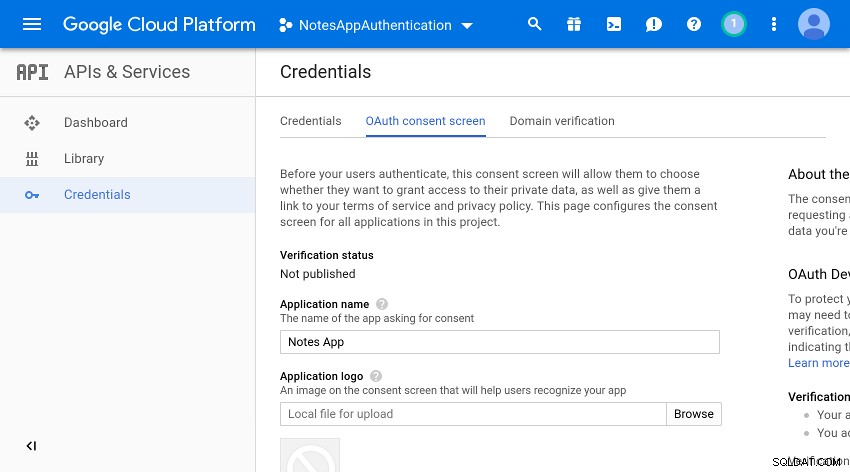
プロジェクトの準備ができたら、資格情報に移動します セクションを開き、OAuth同意画面を開きます タブ。ここでは、今のところ、アプリケーション名のみを入力できます フィールドに移動し、保存を押します ボタン。



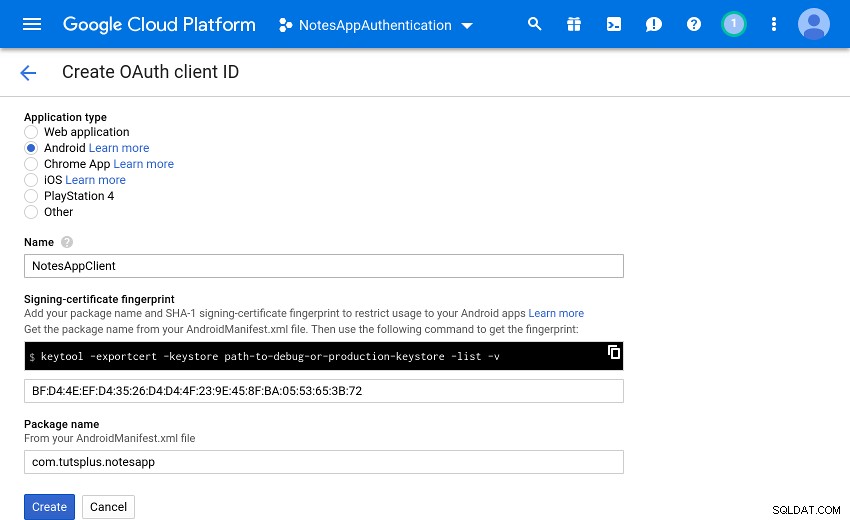
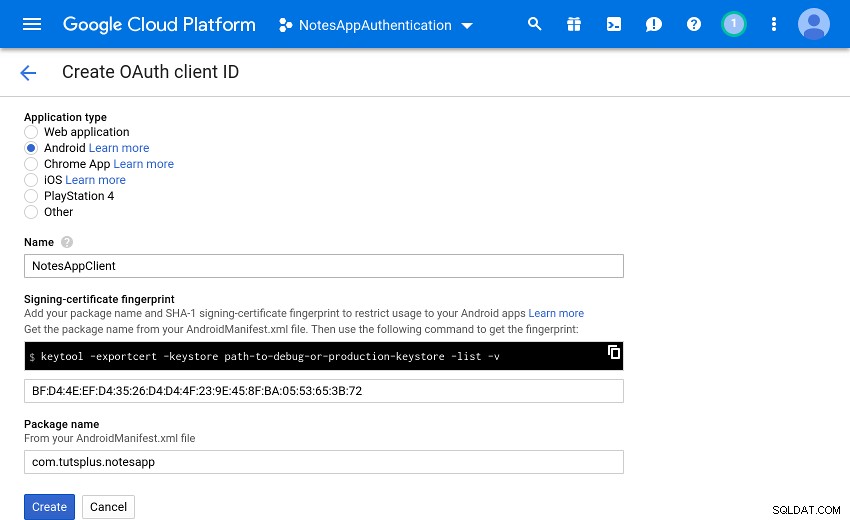
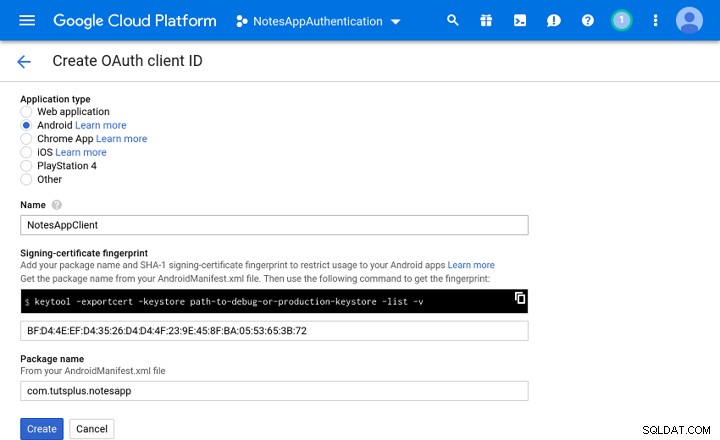
次に、資格情報の作成を押します ボタンをクリックして、OAuthクライアントIDを選択します オプションを選択し、 Androidを選択します アプリケーションタイプとして。
Androidアプリに使用するパッケージ名とSHA-1フィンガープリントを入力するように求められます。このチュートリアルでは、デバッグ証明書のフィンガープリントを使用することをお勧めします。取得するには、ターミナルを開いて次のコマンドを実行します。
keytool -exportcert -alias androiddebugkey \ -keystore ~/.android/debug.keystore \ -list
指紋をコピーしてフォームに貼り付けたら、作成を押します ボタン。



この時点で、AndroidアプリはGoogleログインを使用できるようになります。ただし、Stitchアプリケーションでも使用できるようにする必要があります。したがって、資格情報の作成を押します もう一度ボタンを押します。今回は、Webアプリケーションを選択します アプリケーションのタイプとして。
承認されたリダイレクトURIの入力を求められたら、StitchのコールバックURLを使用します: https://stitch.mongodb.com/api/client/v2.0/auth/callback
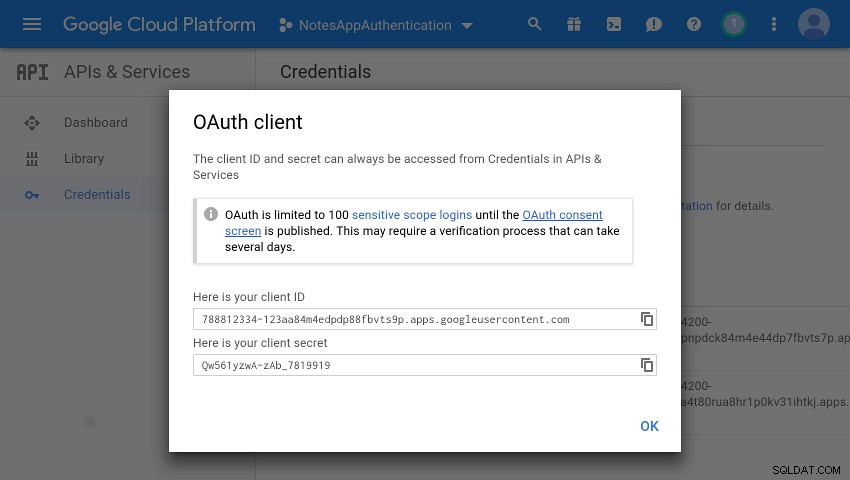
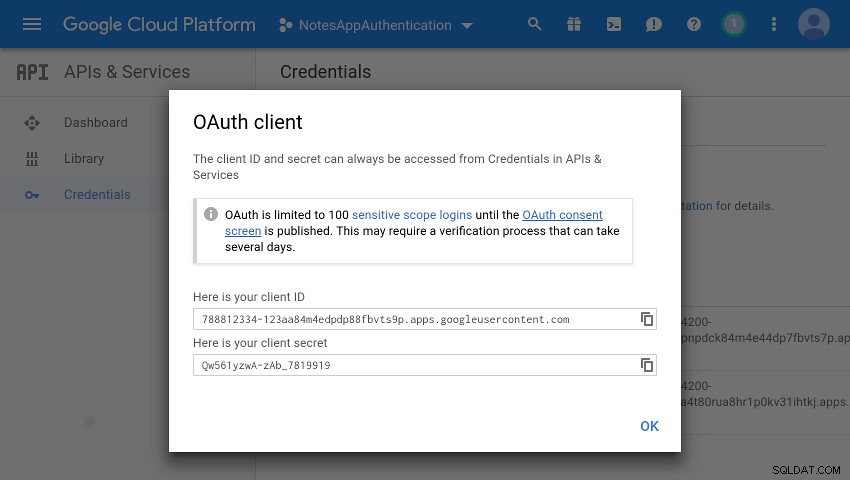
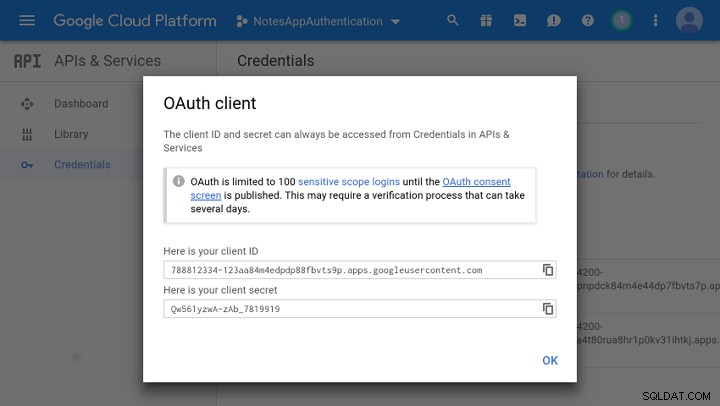
作成を押すと ボタンをクリックすると、クライアントIDとクライアントシークレットの2つの文字列を含むポップアップが表示されます。両方をメモして、Stitch管理コンソールに戻ります。



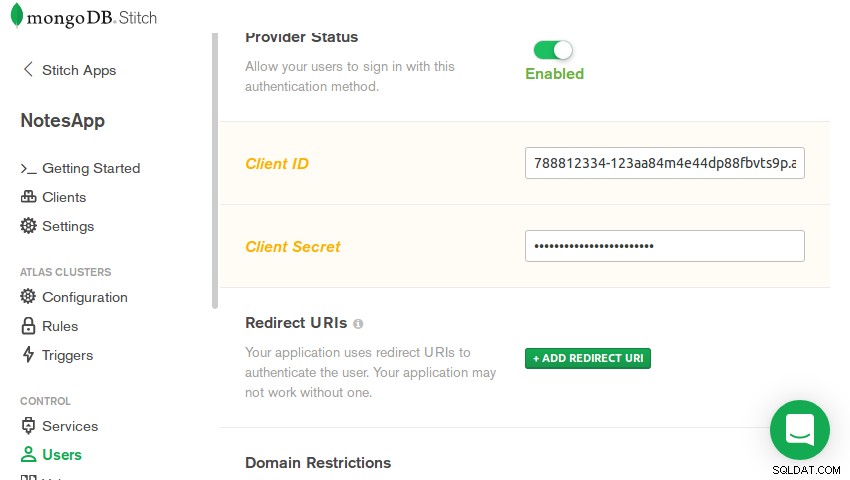
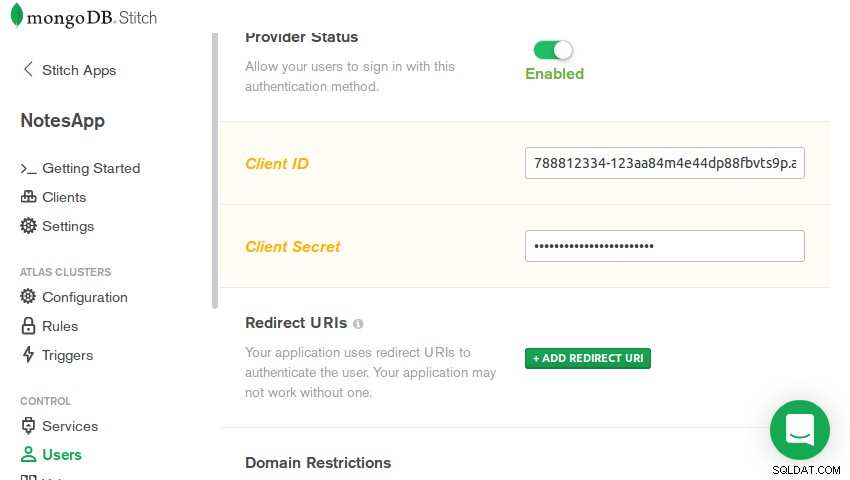
ユーザー コンソールのセクションで、プロバイダーに切り替えます タブをクリックしてGoogleを選択します 。有効にした後、クライアントIDとクライアントシークレットを入力し、保存を押します。 ボタン。



3。ルールの追加
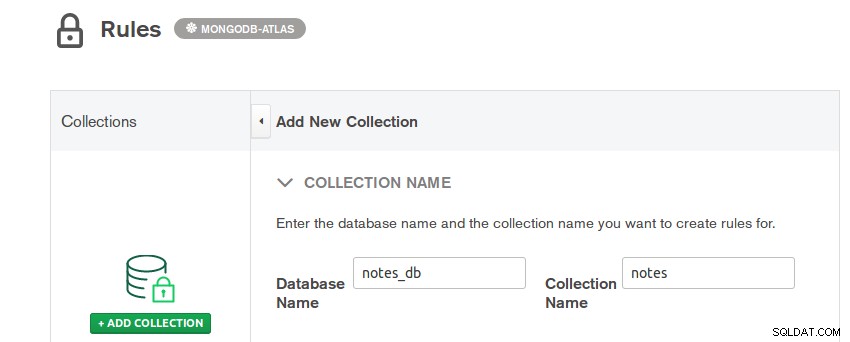
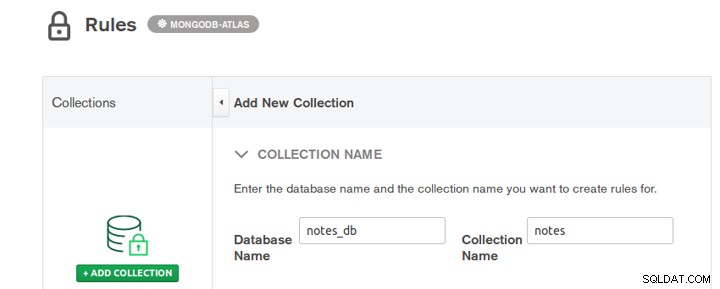
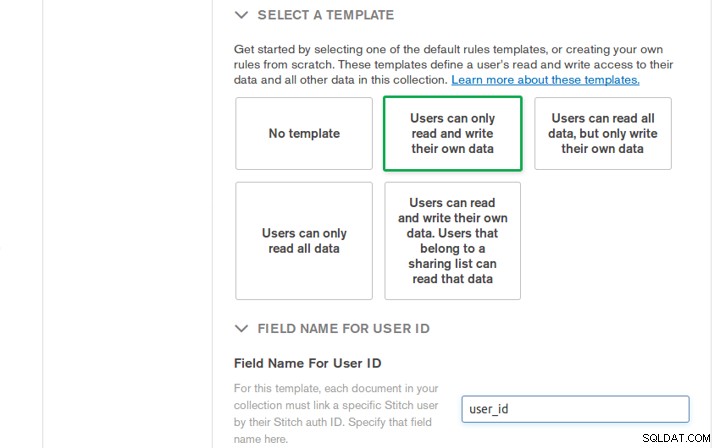
アプリのユーザーは、お互いのメモを見ることができないようにする必要があります。自分で作成したメモのみを表示できるようにする必要があります。このルールを適用するには、ルールに移動します セクションをクリックし、コレクションの追加を押します ボタン。
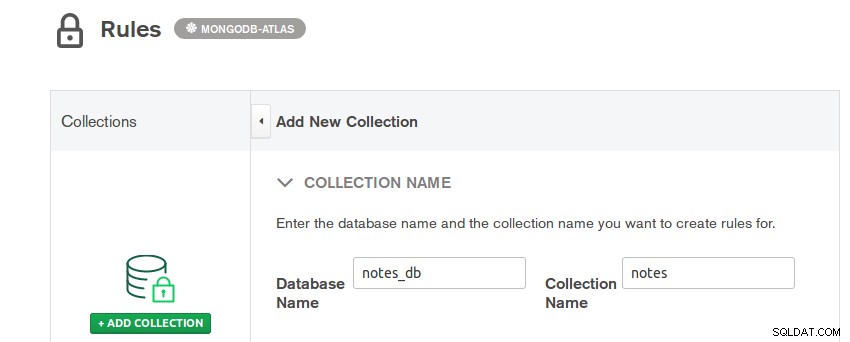
これで、MongoDBデータベースに名前を付けて、すべてのメモを保存するコレクションの名前を指定できます。データベースの名前をnotes_dbとします。 コレクションのそれはメモです 。



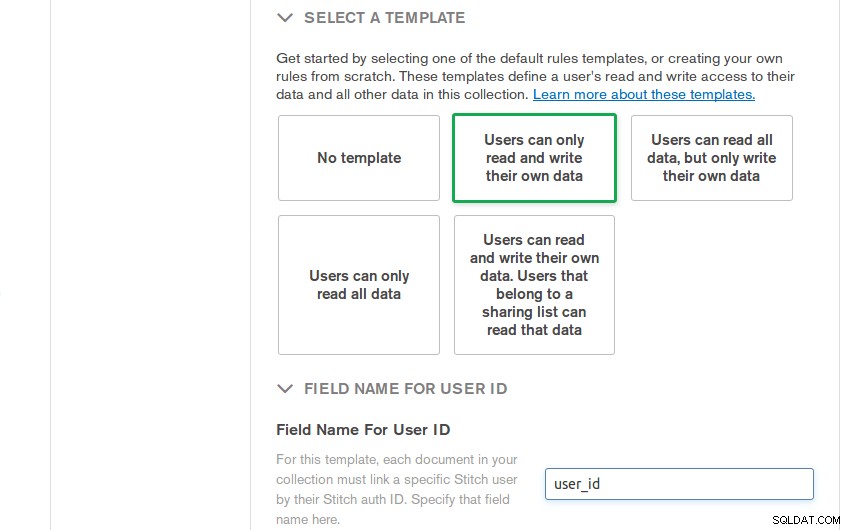
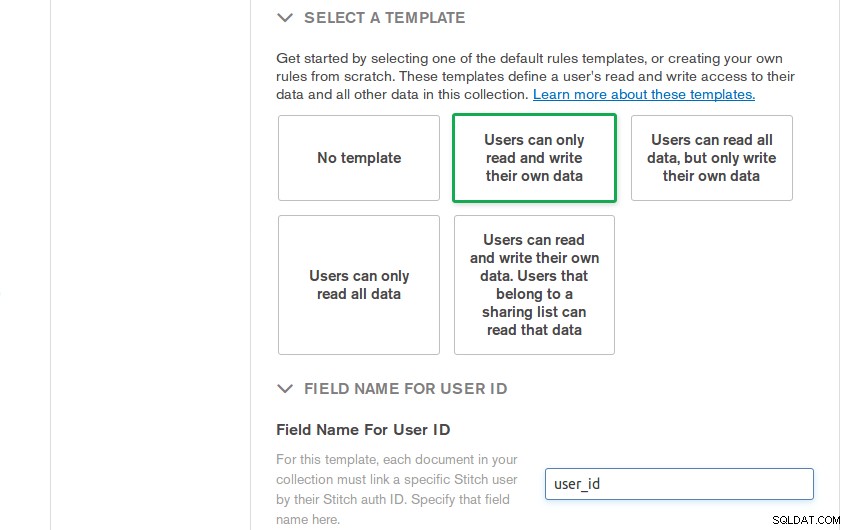
次に、ユーザーは自分のデータのみを読み書きできますを選択します ルールテンプレート。アプリの要件に一致し、ユーザーの認証IDを保存するフィールドの名前は user_idであると言います。 。



最後に、コレクションの追加を押します ボタン。
作成したルールを詳しく調べたい場合は、詳細モードを押してください。 ボタンをクリックすると、ルールに相当するJSONが表示されます。
4。 Androidプロジェクトの構成
Stitchアプリケーションの準備ができたので、Androidアプリの作成を開始できます。そのため、アクティビティが空の新しいAndroid Studioプロジェクトを作成し、そのパッケージ名が前に入力したものと一致することを確認します。
プロジェクトでStitchSDKを使用できるようにするには、次のimplementationを追加します。 アプリレベルのbuild.gradleでの依存関係 ファイル:
implementation 'org.mongodb:stitch-android-sdk:4.0.5'
Googleログインをサポートするには、GooglePlayサービスの依存関係も追加します。
implementation 'com.google.android.gms:play-services-auth:15.0.1'
アプリには、カードやフローティングアクションボタンなど、いくつかのマテリアルデザインウィジェットが必要になります。したがって、次の依存関係も追加します。
implementation 'com.android.support:design:27.1.1' implementation 'com.android.support:cardview-v7:27.1.1' implementation 'com.afollestad.material-dialogs:core:0.9.6.0'
最後に、StitchアプリケーションのIDとStitch管理コンソールで言及したクライアントIDをstrings.xmlの項目として追加します。 ファイル。
<string name="stitch_client_app_id">YOUR_APP_ID</string> <string name="google_client_id">YOUR_CLIENT_ID</string>
5。レイアウトの作成
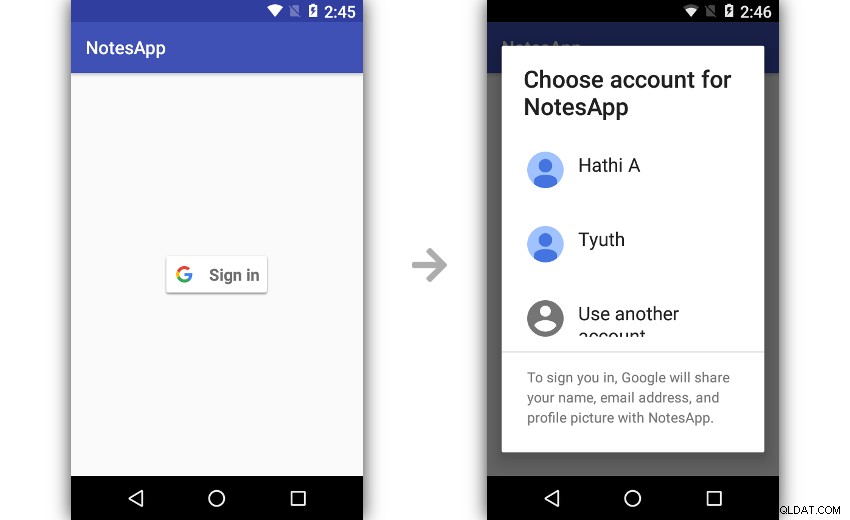
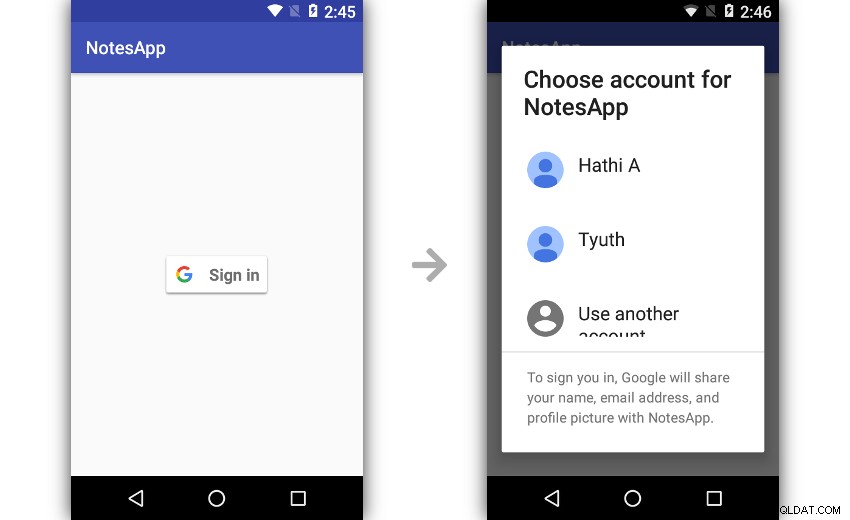
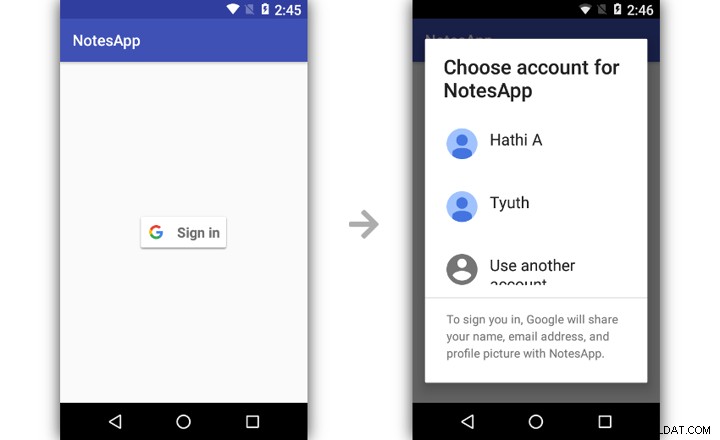
ユーザーは、サインインしている場合にのみメモを取るアプリを使用できる必要があります。したがって、アプリを開いたらすぐに、サインインボタンを表示する必要があります。これを行う最も簡単な方法は、SignInButtonを使用することです。 メインアクティビティのレイアウトのウィジェット:
<com.google.android.gms.common.SignInButton
android:id="@+id/sign_in_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
ログインに成功すると、ユーザーをListViewを含む別のアクティビティにリダイレクトします。 ユーザーのメモを表示するウィジェットと、FloatingActionButton ユーザーが押すと新しいメモを作成できるウィジェット。したがって、別の空のアクティビティを作成し、そのレイアウトXMLファイルに次のコードを追加します。
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/notes_container"
android:dividerHeight="16dp"
android:divider="@android:color/transparent"/>
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:src="@drawable/ic_add_black_24dp"
android:id="@+id/add_note_button"
android:tint="@android:color/white"/>
</RelativeLayout>
ListViewの各アイテム ウィジェットはメモになります。簡単にするために、メモのレイアウトにCardViewしかない場合を考えてみましょう。 TextViewを含むウィジェット ウィジェット。したがって、 layout_note.xmlという名前の新しいレイアウトXMLファイルを作成します。 次のコードを追加します:
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/note_text"
style="@style/TextAppearance.AppCompat.Body1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp" />
</android.support.v7.widget.CardView> 6。 Googleログインの実装
ユーザーがログインボタンを押したら、Googleのログインワークフローを開始する必要があります。したがって、最初のアクティビティ内で、クリック時のイベントハンドラーをボタンに追加します。
ハンドラー内で、先に進んでGoogleSignInOptionsを作成できます。 デフォルトのサインインオプションを使用するように構成されたオブジェクト。バックエンドサーバーと見なすことができるStitchアプリケーションもサインインプロセスの一部である必要があるため、必ずrequestServerAuthCode()を呼び出してください。 メソッドとそれにクライアントIDを渡します。次のコードはその方法を示しています:
val signInOptions =
GoogleSignInOptions.Builder(
GoogleSignInOptions.DEFAULT_SIGN_IN
).requestServerAuthCode(
getString(R.string.google_client_id)
).build()
これで、GoogleSignInを作成できます getClient()を呼び出してクライアント メソッドとGoogleSignInOptionsの受け渡し 引数としてそれに反対します。クライアントを使用すると、クライアントからサインインインテントを取得し、それをアクティビティのstartActivityForResult()に渡すことで、サインインワークフローを簡単に開始できます。 方法。方法は次のとおりです。
val signInClient = GoogleSignIn.getClient(
this@MainActivity, signInOptions
)
startActivityForResult(
signInClient.signInIntent,
1 // request code
)
実行したばかりのアクティビティの結果を受け取るには、onActivityResult()をオーバーライドする必要があります 方法。その中で、新しいIntentにアクセスできます getSignedInAccountFromIntent()に渡すことができるオブジェクト ユーザーを識別する方法。
override fun onActivityResult(requestCode: Int,
resultCode: Int,
data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
val signedInAccount =
GoogleSignIn.getSignedInAccountFromIntent(data)
// More code here
}
ユーザーがサインインに失敗したり、サインインを拒否したりした場合は、例外が発生します。有益なToastを表示して処理します メッセージを送信してアプリを閉じます。
if(signedInAccount.exception != null) {
Toast.makeText(this,
"You must sign in first", Toast.LENGTH_LONG).show()
finish()
return
}
ただし、ログインに成功した場合は、GoogleCredentialの作成に使用できるサーバー認証コードにアクセスできます。 物体。オブジェクトをloginWithCredential()に渡す。 プロジェクトのデフォルトのStitchクライアントの方法では、ユーザーの登録とアプリへのログインの両方を行うことができます。
メソッドが正常に完了すると、アプリは2番目のアクティビティに切り替える必要があります。このアクティビティには、メモを表示したり、新しいメモを追加したりするためのユーザーインターフェイス要素があります。次のコードは、これを簡潔に行う方法を示しています。
Stitch.getDefaultAppClient().auth
.loginWithCredential(
GoogleCredential(signedInAccount.result.serverAuthCode)
)
.addOnSuccessListener {
// Open activity that shows the notes
startActivity(
Intent(this@MainActivity,
NotesActivity::class.java
)
)
} 今すぐアプリを作成して実行すると、Googleアカウントの1つを使用してログインできるようになります。



7。メモの追加
2番目のアクティビティでは、StitchクライアントとMongoDBAtlasクライアントの両方が必要になります。前者はユーザーの認証IDを取得するために必要であり、後者はMongoDBAtlasクラスターで読み取りおよび書き込み操作を実行するために必要です。したがって、両方をアクティビティのプライベートフィールドとして追加します。
private val stitchClient = Stitch.getDefaultAppClient()
private val atlasClient = stitchClient.getServiceClient(
RemoteMongoClient.factory,
"mongodb-atlas"
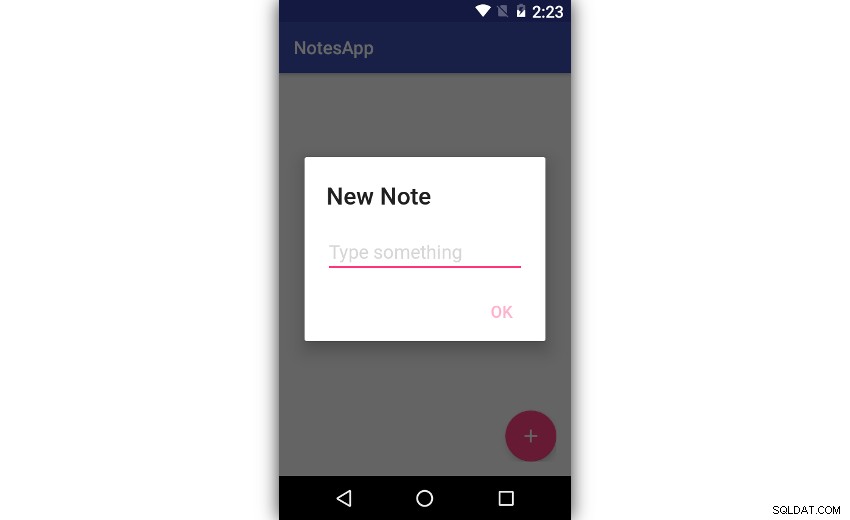
) ユーザーがフローティングアクションボタンを押すと、メモを入力するように求めるダイアログを表示する必要があります。以前に依存関係として追加したMaterialDialogsライブラリを使用すると、これを非常に直感的に行うことができます。
次のコードは、クリック時のリスナーをボタンに追加して、基本的な入力ダイアログを作成する方法を示しています。
add_note_button.setOnClickListener {
val dialog = MaterialDialog.Builder(this@NotesActivity)
.title("New Note")
.input("Type something", null, false,
{ _, note ->
// More code here
}
).build()
dialog.show()
}
ダイアログのイベントハンドラー内で、ユーザーが入力したメモにアクセスできます。MongoDBAtlasクラスターに保存するには、新しいMongoDBドキュメント内に配置する必要があります。さらに、メモを作成したユーザーだけがメモを表示できるようにするには、ドキュメントにuser_idを含める必要があります。 値がユーザーの認証IDと一致するフィールド。イベントハンドラー内にある次のコードは、ドキュメントの作成方法を示しています。
val document = Document() document["text"] = note.toString() document["user_id"] = stitchClient.auth.user!!.id
ドキュメントの準備ができたので、notesに挿入する必要があります notes_dbに属するコレクション データベース。データベースとコレクションへの参照を取得し、insertOne()を使用する方法は次のとおりです。 ドキュメントを挿入する方法:
val collection = atlasClient.getDatabase("notes_db")
.getCollection("notes")
collection.insertOne(document).addOnSuccessListener {
Toast.makeText(this@NotesActivity,
"One note saved", Toast.LENGTH_LONG).show()
} 今すぐアプリを実行すると、新しいメモを作成して保存できるはずです。



8。メモの表示
ユーザーが作成したメモを表示できるようにするには、最初にnotes内のすべてのドキュメントをフェッチする必要があります ユーザーに属するコレクション。ただし、これを行うために複雑なクエリを作成する必要はありません。以前に作成したルールにより、Stitchは、コレクションに対して実行するクエリが、ユーザーが所有するドキュメントのみを返すことを自動的に保証します。
メモを表示する新しいメソッドを作成します。
private fun showNotes() {
// More code here
}
メソッド内で、find()を直接呼び出すことができます notesのメソッド コレクションを使用して、ユーザーのメモをフェッチできるクエリを作成します。クエリを非同期で実行するには、into()を呼び出す必要があります メソッドを実行し、空のリストを渡します。クエリの結果は、正常に完了するとリストに表示されます。
val notes = mutableListOf<Document>()
atlasClient.getDatabase("notes_db")
.getCollection("notes")
.find()
.into(notes)
.addOnSuccessListener {
// More code here
}
成功したリスナー内で、ArrayAdapterのインスタンスを作成する必要があります。 ノートのリストをレンダリングするクラス。ただし、Documentのリストを渡すことはできません クラスのコンストラクターに直接オブジェクトします。最初にそれをStringのリストに変換する必要があります オブジェクト。次のコードは、map()を使用してこれを行う方法を示しています。 方法:
val adapter = ArrayAdapter<String>(this@NotesActivity,
R.layout.layout_note, R.id.note_text,
notes.map {
it.getString("text") // Extract only the 'text' field
// of each document
}
)
アダプターの準備ができたら、adapterに割り当てることで、アダプターを機能させることができます。 ListViewのプロパティ ウィジェット。
notes_container.adapter = adapter
showNotes() これでメソッドの準備が整いました。 onCreate()内に呼び出しを追加します アクティビティが開かれるとすぐにユーザーがメモを表示できるようにする方法。さらに、新しいメモが作成されるとすぐにリストに表示する場合は、insertOne()に接続した成功したリスナー内にリストへの呼び出しも追加することをお勧めします。 メソッド。
上記の変更により、アプリを再度実行すると、新しいメモを追加したり、既存のメモを表示したりできるようになります。