MongoDB Atlasを使用すると、ブラウザーで数回クリックするだけで、独自のMongoDBクラスターをクラウドで稼働させることができます。これを使用することで、何百万ものユーザーに効率的にサービスを提供できるAndroidおよびiOSアプリを構築できます。ただし、ユーザーのデバイスとクラスター間の仲介役として機能できるバックエンドサーバーが必要です。セキュリティポリシーを適用したり、CRUD操作に抽象化のレベルを追加したり、ジョブをスケジュールしたり、その他の多くの重要なタスクを実行したりするために必要になります。
-


 MongoDB MongoDBAtlasAshraffHathibelagalを使用してクラウドにデータベースクラスターを作成する
MongoDB MongoDBAtlasAshraffHathibelagalを使用してクラウドにデータベースクラスターを作成する
MongoDB Stitchは、すべてのバックエンド要件を満たすことができる強力なサーバーレスプラットフォームです。 MongoDB Atlasクラスター内のデータへのきめ細かいアクセス制御を提供することに加えて、さまざまなサーバー側の操作を実行するために使用できるJavaScriptベースのコンピューティング環境を提供します。このチュートリアルでは、Androidアプリでプラットフォームを使用する方法を紹介します。
前提条件
フォローするには、次のものが必要です。
- MongoDBAtlasアカウント
- AndroidStudioの最新バージョン
- Android5.0以降を実行しているデバイスまたはエミュレーター
1。 MongoDBAtlasクラスターを作成する
MongoDB Stitchは、MongoDBAtlasクラスターで使用することを目的としています。すでにお持ちのクラスターは自由に使用できますが、このチュートリアル用に新しいクラスターを作成することをお勧めします。
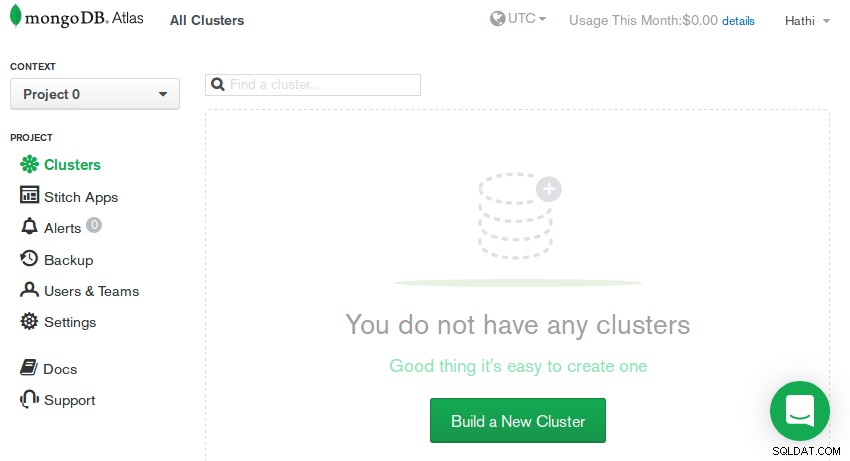
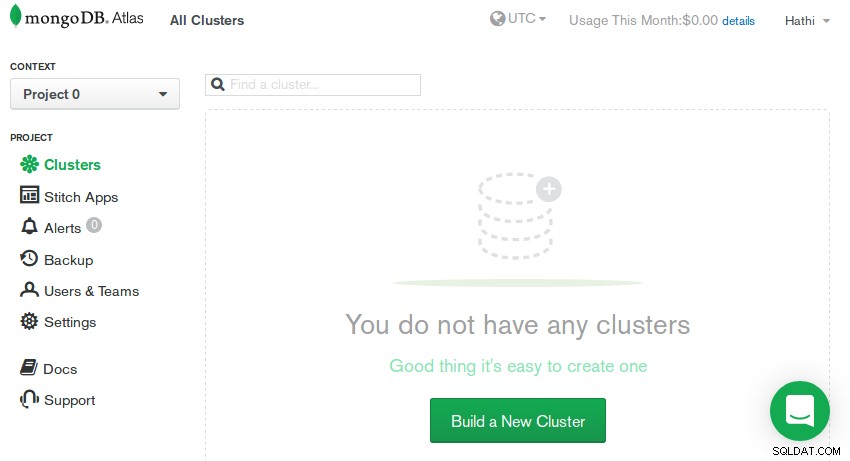
まず、MongoDB Atlasアカウントにログインし、新しいクラスターの構築を押します。 ボタン。



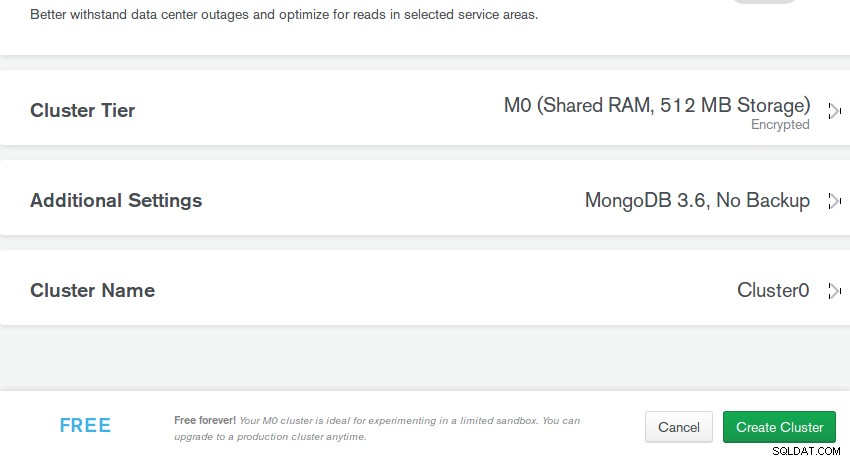
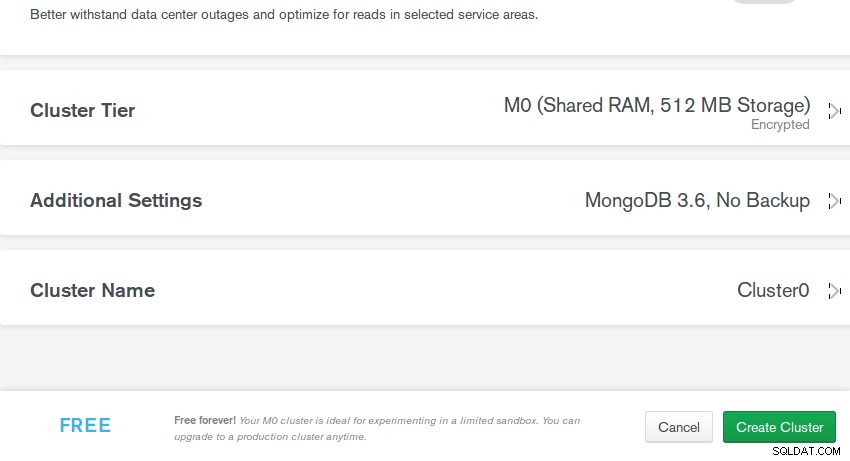
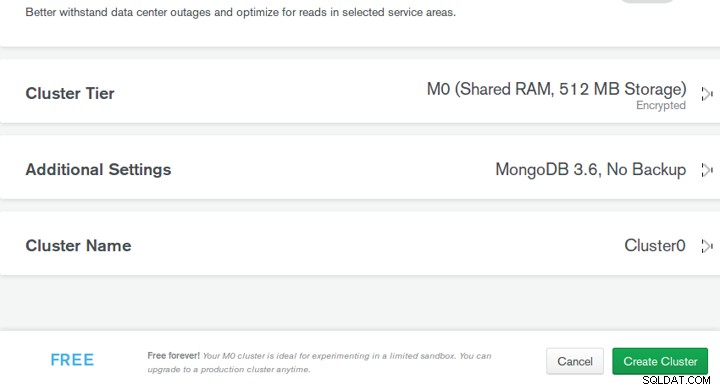
新しいクラスターの構成の詳細を尋ねる次の画面で、任意のクラウドプロバイダー、M0フリーティアクラスターを提供するリージョンを選択し、クラスターの作成を押します。 ボタン。



数分後、 Cluster0という名前の新しい無料利用枠クラスターが作成されます。 。
2。 MongoDBステッチアプリケーションを作成する
Stitchアプリケーションをクラスターに関連付けるには、リンクアプリケーションをクリックします。 リンク。次に開くページで、新しいアプリケーションの作成を押します ボタン。
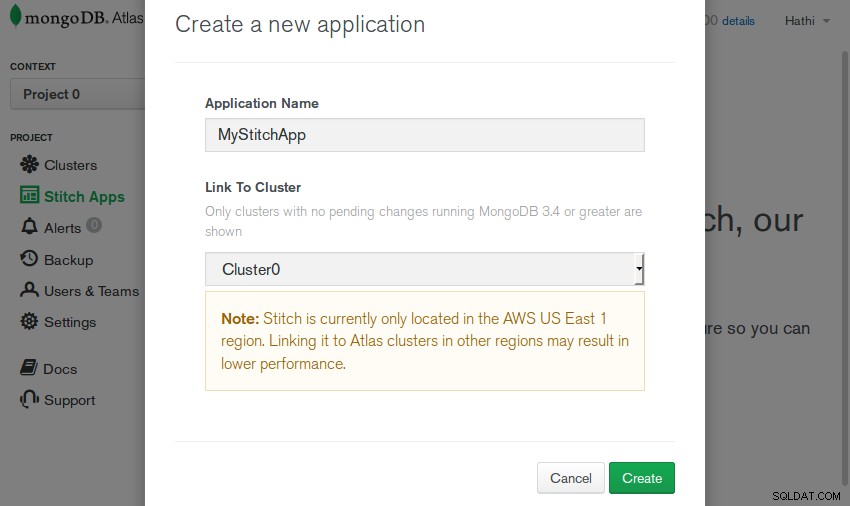
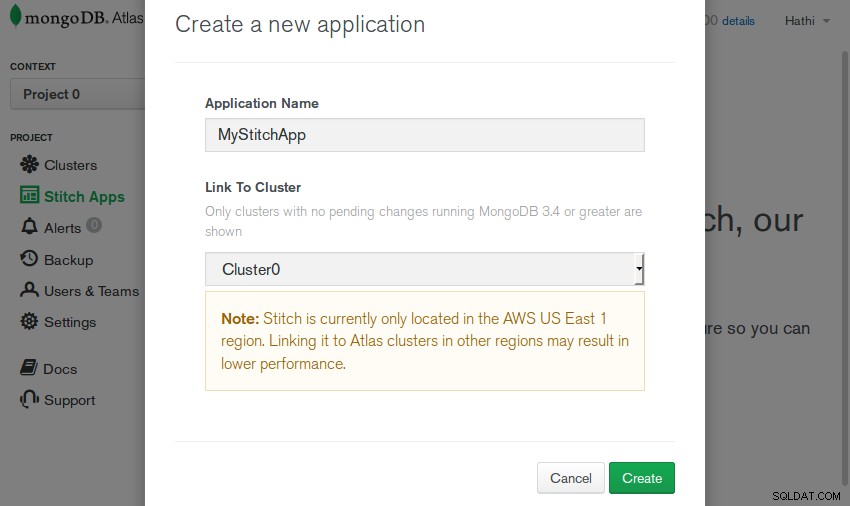
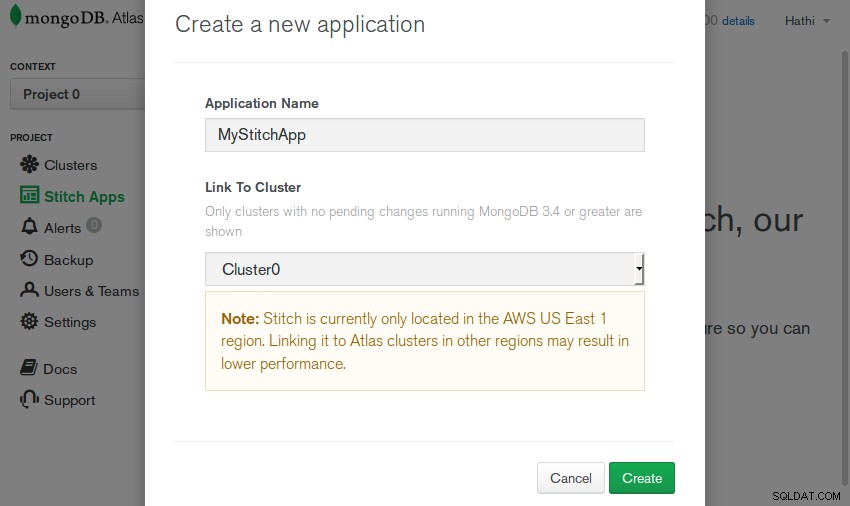
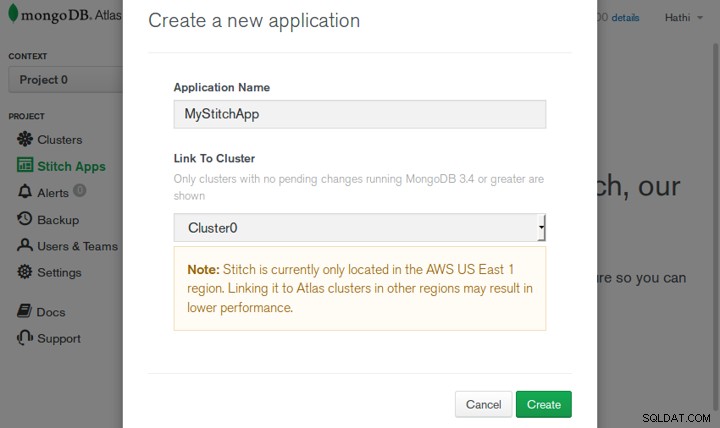
これで、新しいStitchアプリケーションに使用する名前を入力できます。その後、適切なクラスターが選択されていることを確認し、作成を押します。 ボタン。



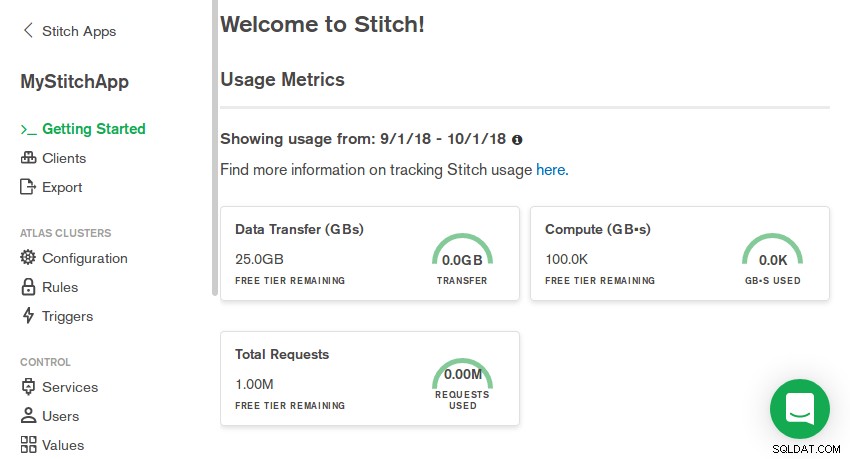
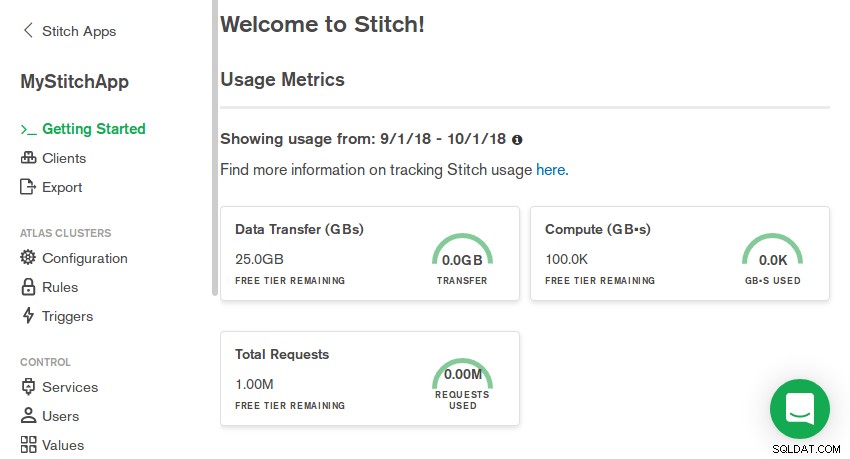
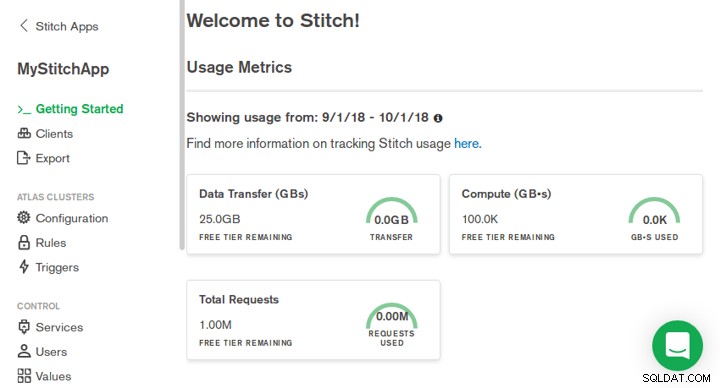
この時点で、非常に寛大な無料クォータを備えたStitchアプリケーションの準備が整いました。



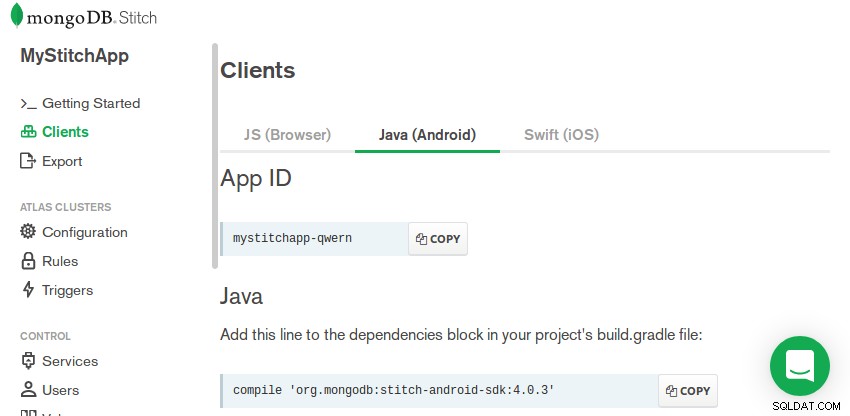
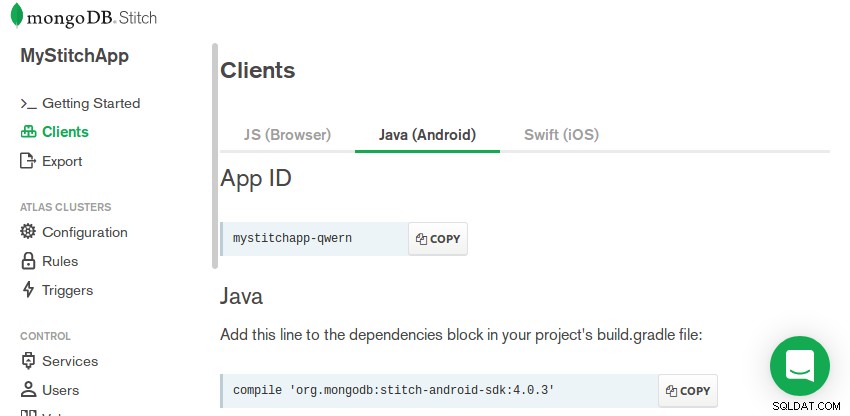
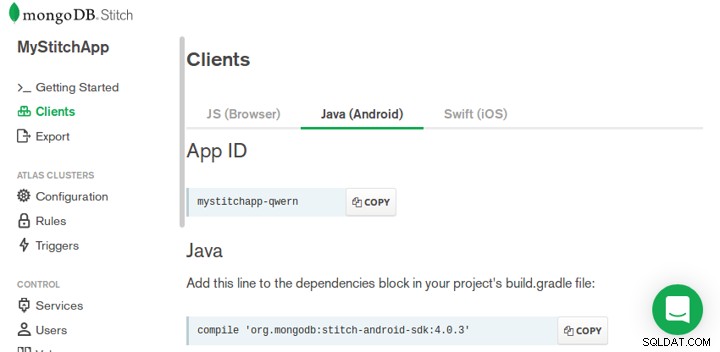
このアプリケーションには、Androidアプリの開発中に必要となる一意のIDがあります。 クライアントにアクセスすると、その内容を確認できます。 セクションを開き、 Java(Android)を開きます タブ。



3。ユーザーとルールの構成
MongoDB Stitchを使用すると、MongoDBAtlasクラスターと対話するためのWebおよびモバイルフロントエンドコードを安全に記述できます。これが可能なのは、データベースのサーバーアドレス、ユーザー名、パスワードを含む接続文字列をコードに含める必要がないためです。
Stitchアプリケーションの認証されたエンドユーザーは、データベースに自動的にアクセスできます。ただし、1つ以上のルールを使用して、表示または変更できるドキュメントとフィールドを正確に制御できます。
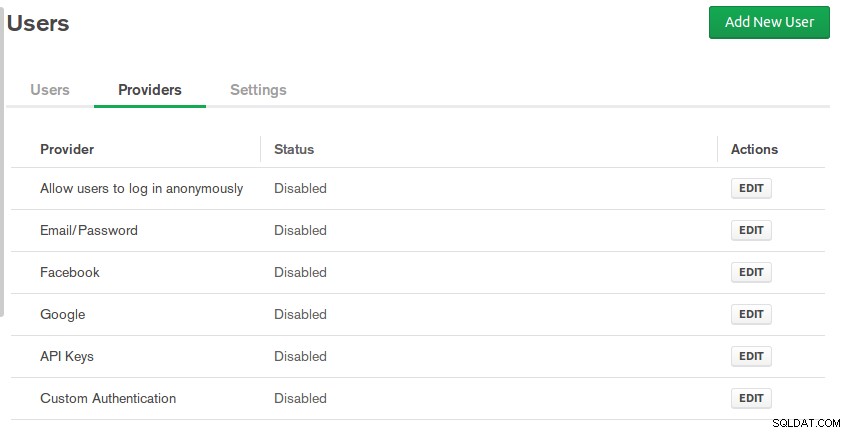
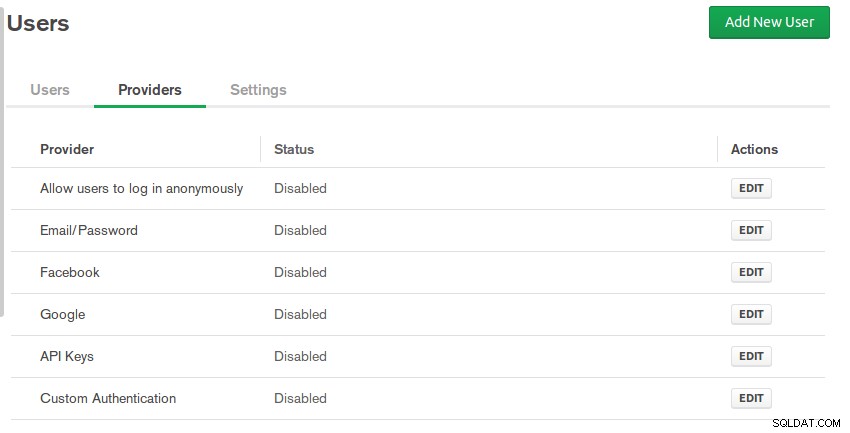
ユーザーを認証するために、Stitchは、匿名認証、電子メール/パスワード認証、一般的なフェデレーションIDプロバイダーを使用した認証などのいくつかの認証メカニズムを提供します。このチュートリアルでは、匿名認証を使用します。設定するには、ユーザーに移動します セクションを開き、プロバイダーを開きます タブ。



次に、ユーザーに匿名でのログインを許可するを選択します オプションを有効にして、保存を押します ボタン。
匿名ユーザーが自分が所有するドキュメントのみを操作できるようにしたいとします。このようなルールを作成するには、ルールに移動します セクション。
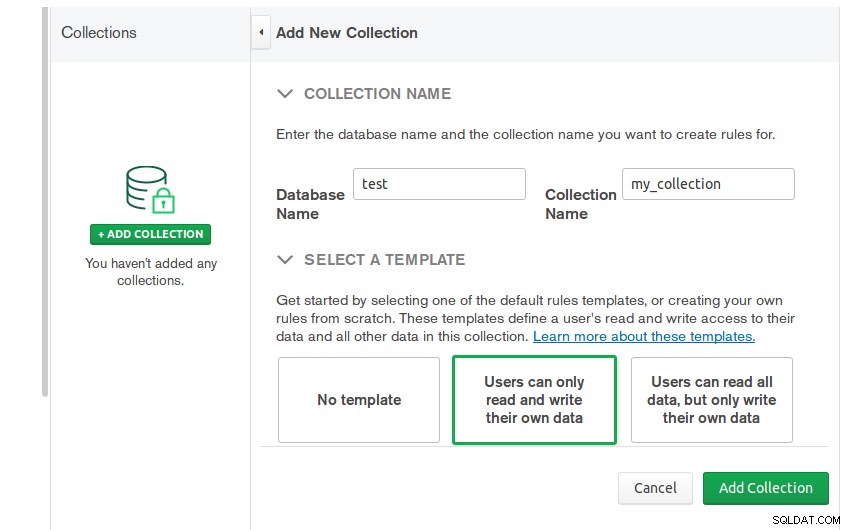
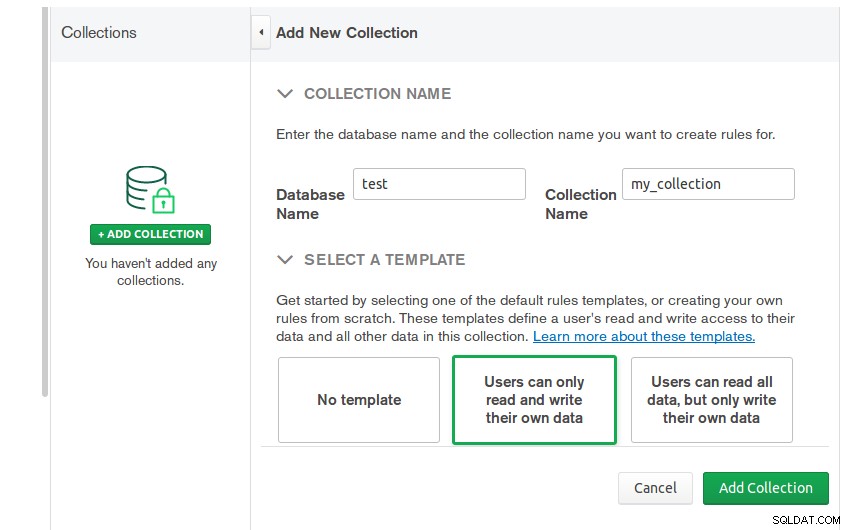
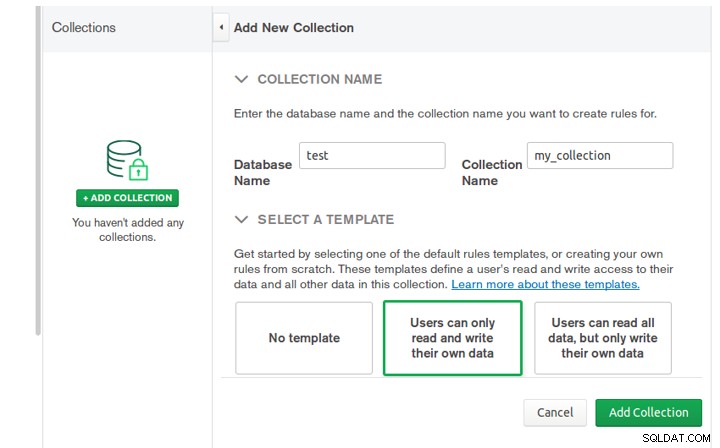
ルールはコレクションに適用されるため、コレクションの追加を押します ボタンをクリックして、新しいコレクションを今すぐ作成します。表示されるフォームで名前を付け、所属する必要のあるデータベースを指定します。その後、ユーザーは自分のデータの読み取りと書き込みのみが可能を選択します ルールテンプレート。



テンプレートを選択すると、ユーザーの自動生成されたStitch認証IDを保存するドキュメント内のフィールドの名前を指定するように求められます。 Stitchは、ドキュメントがユーザーに属しているかどうかを判断するときにこのフィールドを使用します。名前をuser_idと言います フォームを送信してください。
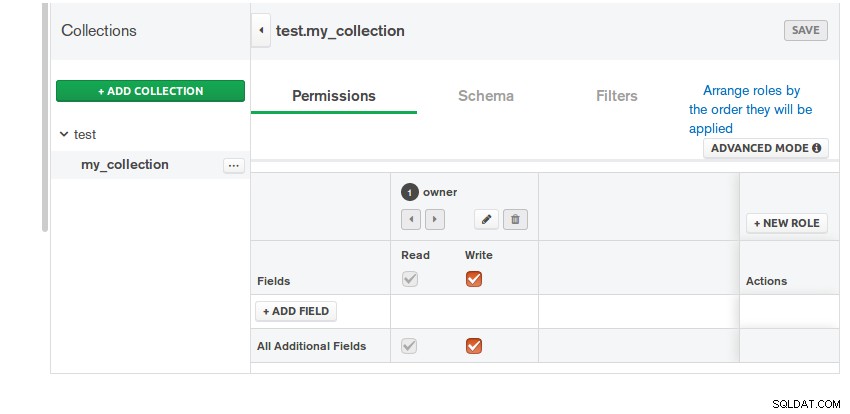
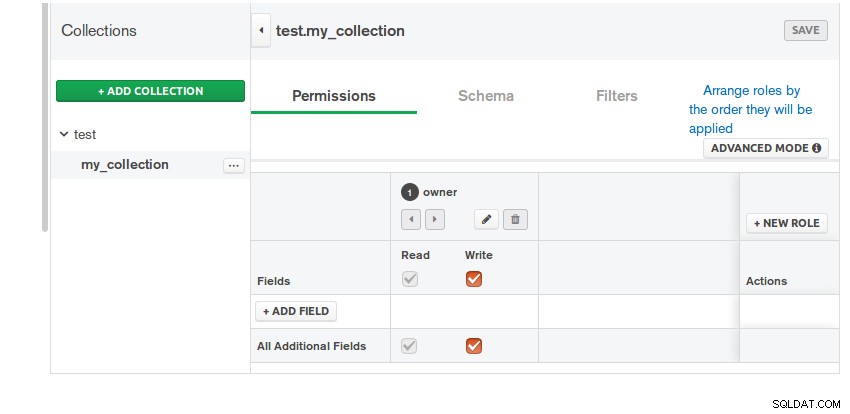
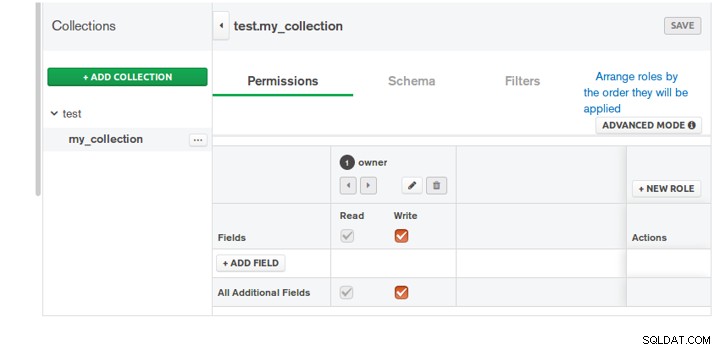
次に開くページで、コレクション内のドキュメントの所有者のみがドキュメントの読み取りおよび書き込み操作を実行できることを確認できます。



4。 Androidプロジェクトを準備する
Android StudioプロジェクトでStitchを使用できるようにするには、公式SDKをimplementationとして追加する必要があります。 appの依存関係 モジュールのbuild.gradle ファイル。
implementation 'org.mongodb:stitch-android-sdk:4.0.5'
さらに、プロジェクトでStitchアプリの一意のIDを指定する必要があります。したがって、 res / values / strings.xmlに移動します ファイルを作成し、<string>として追加します タグ。
<string name="my_app_id">mystitchapp-qwern</string>
5。接続を確立する
StitchAppClientのインスタンスを使用 クラスでは、Stitchプラットフォームが提供するすべての機能を簡単に利用できます。初期化するにはStitchAppClientを初期化します 、initializeDefaultAppClient()を呼び出す必要があります メソッドを使用して、StitchアプリのIDを渡します。これは、アプリで1回だけ、できれば起動したらすぐに実行する必要があります。
準備ができたら、getDefaultAppClient()を呼び出すことができます クライアントへの参照を取得するメソッド。アクティビティのonCreate()に追加できる次のコード メソッド、方法を示します:
Stitch.initializeDefaultAppClient(
resources.getString(R.string.my_app_id)
)
val stitchAppClient = Stitch.getDefaultAppClient()
ユーザーがStitchアプリにログインしていない限り、MongoDBAtlasクラスターで有用な操作を実行することはできません。したがって、loginWithCredential()を呼び出してユーザーをログインする必要があります。 メソッド。非同期で実行され、Taskを返します。 物体。さらに、StitchのWebコンソールの認証メカニズムとして匿名認証を選択したため、必ずAnonymousCredentialのインスタンスを渡すようにしてください。 メソッドへのクラス。
stitchAppClient.auth.loginWithCredential(AnonymousCredential())
.addOnSuccessListener {
// More code here
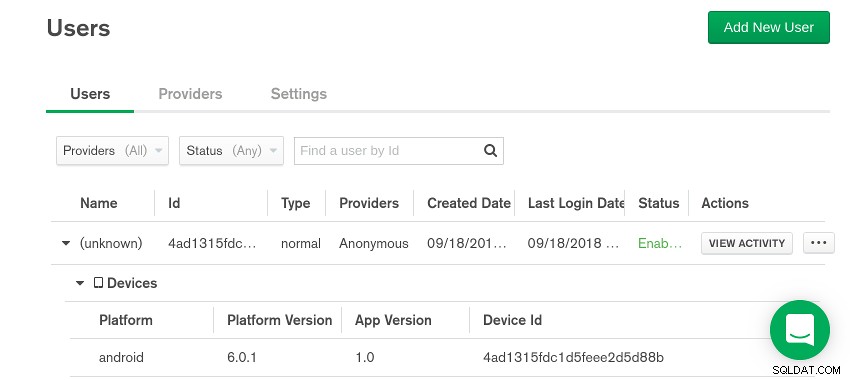
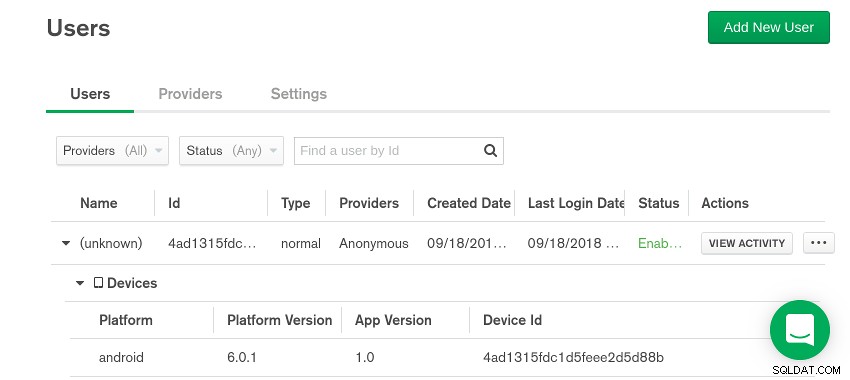
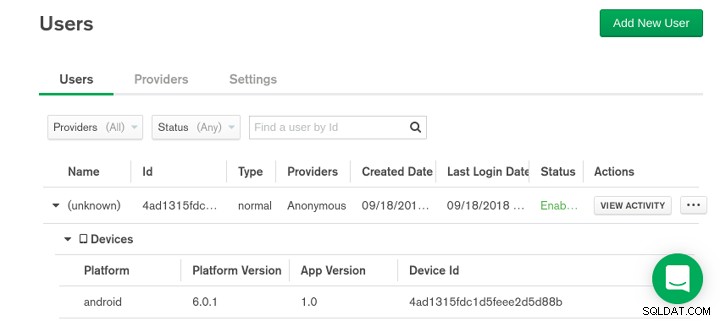
} この時点で、アプリを実行すると、Stitchは自動的に新しいユーザーとして登録し、アプリにログインします。さらに、Stitch Webコンソールに戻って、ユーザーを開くと セクションでは、新しいエントリがユーザーのリストに追加されたことを確認できます。



6。ドキュメントを挿入
認証が成功したら、先に進んでRemoteMongoClientのインスタンスを取得できます MongoDBAtlasクラスターとの対話を開始するクラス。これを行うには、getServiceClient()を呼び出すことができます メソッドを使用して、必要なサービスの名前が「mongodb-atlas」であることを指定します "。方法は次のとおりです:
val mongoClient = stitchAppClient.getServiceClient(
RemoteMongoClient.factory,
"mongodb-atlas"
) このチュートリアルの前半で作成したルールのおかげで、ユーザーは自分のデータに対してのみ読み取りおよび書き込み操作を実行できることに注意してください。さらに、ユーザーは、StitchWebコンソールで言及したデータベースとコレクションのみを操作するように制限されています。
データベースへの参照を取得するには、getDatabase()を呼び出します。 メソッドとその名前をそれに渡します。同様に、コレクションへの参照を取得するには、getCollection()を呼び出します。 RemoteMongoCollectionを返すメソッド。 オブジェクト。
val myCollection = mongoClient.getDatabase("test")
.getCollection("my_collection") もちろん、コレクションに追加するのはあなた次第です。例として、ユーザーがアプリを開いたすべての時間のタイムスタンプを含むドキュメントを追加するとします。
新しいBSONドキュメントを作成するには、Documentのコンストラクターを使用する必要があります クラス。 Document オブジェクトはマップと非常によく似ているため、[]を使用できます キーと値のペアを追加する演算子。
次のコードは、新しいドキュメントを作成してタイムスタンプを追加する方法を示しています。
val myFirstDocument = Document() myFirstDocument["time"] = Date().time
データに加えて、すべてのドキュメントにユーザーのStitch認証IDが含まれている必要があります。これがないと、挿入操作は失敗します。認証IDを取得するには、idを直接使用できます 暗黙のitのプロパティ 成功したリスナー内で使用可能なオブジェクト。
myFirstDocument["user_id"] = it.id
これで、insertOne()を呼び出してドキュメントを挿入できます。 方法。 (insertOne()について読むことができます JavaドライバーのMongoDBドキュメントにあるメソッドおよびその他の書き込み操作。)非同期で実行されるため、挿入操作が成功したかどうかを確認するために、別の成功時リスナーが必要になります。
myCollection.insertOne(myFirstDocument)
.addOnSuccessListener {
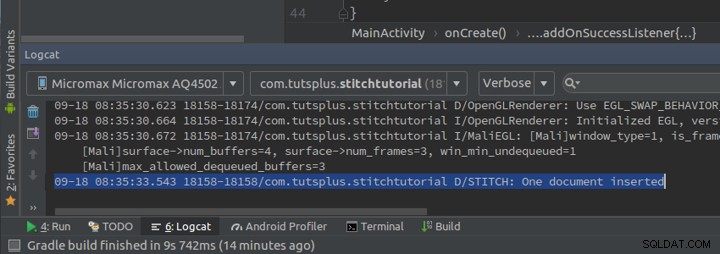
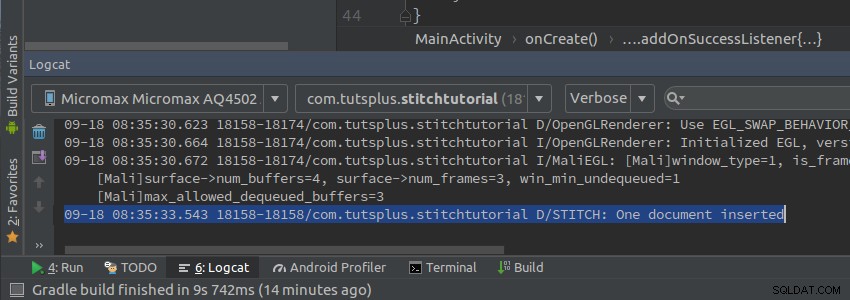
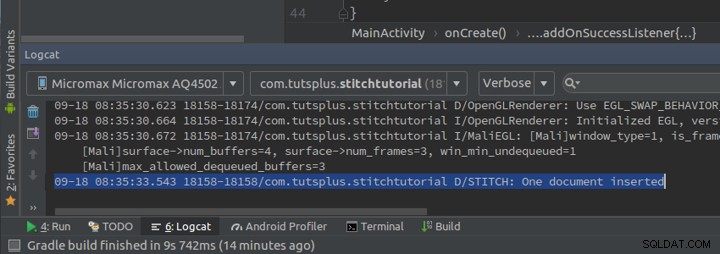
Log.d("STITCH", "One document inserted")
} 今すぐアプリを実行して、AndroidStudioのLogcatを確認する場合 パネルでは、次のようなログエントリが表示されるはずです:



7。クエリを実行する
find()を呼び出す RemoteMongoCollectionのメソッド オブジェクト、クエリを作成できます。 (find()について詳しく知ることができます およびMongoDBJavaドライバーのドキュメントにあるその他のクエリ操作。)このメソッドは、RemoteFindIterableを返します。 sort()などのより多くのメソッドを呼び出すことができるオブジェクト。 およびlimit() クエリの結果を管理します。たとえば、次のコードは、ユーザーが作成した最後の5つのドキュメントを検索するクエリを作成します。
val query = myCollection.find()
.sort( Document("time", -1) )
.limit(5)
実際にクエリを実行するには、そのinto()を呼び出すことができます。 引数としてリストを期待するメソッド。その名前が示すように、クエリの結果を読み込みます。これは、Documentに他なりません。 オブジェクト、あなたがそれに渡すリストに。非同期で実行されるため、成功したリスナー内でのみリストの使用を開始できます。
val result = mutableListOf<Document>()
query.into(result).addOnSuccessListener {
// More code here
}
今のところ、物事を単純にするために、TextViewを使用しましょう。 クエリの結果を表示するウィジェット。したがって、アクティビティのレイアウトXMLファイルに次のコードを追加します。
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/viewer"
/>
成功したリスナーの内部に戻ると、リストをループして、すべてのタイムスタンプを含む連結文字列を作成できます。オプションで、タイムスタンプをgetRelativeDateTimeString()に渡すことができます DateUtilsのメソッド それらをより読みやすくするためのクラス。文字列の準備ができたら、それをTextViewに直接割り当てることができます。 ウィジェット。方法は次のとおりです。
val output = StringBuilder("You opened this app: \n\n")
// Loop through the results
result.forEach {
output.append(
DateUtils.getRelativeDateTimeString(
this@MainActivity,
it["time"] as Long, // Get value of 'time' field
DateUtils.SECOND_IN_MILLIS,
DateUtils.WEEK_IN_MILLIS,
0
)
).append("\n")
}
// Update the TextView
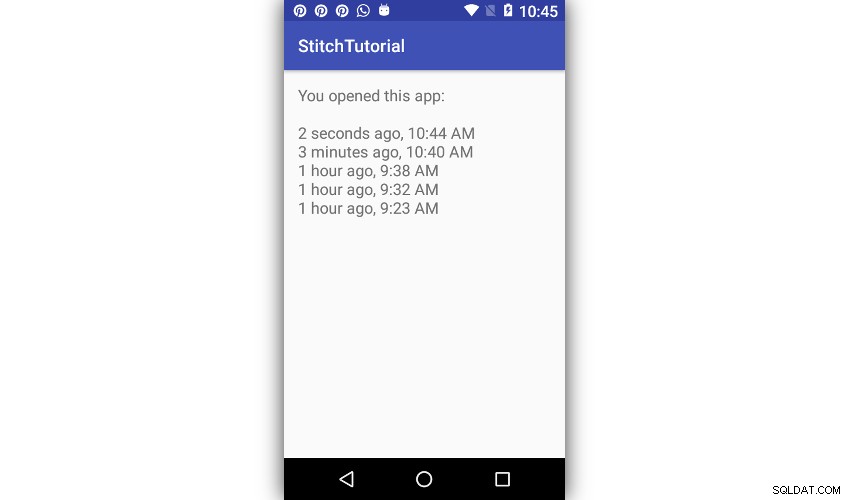
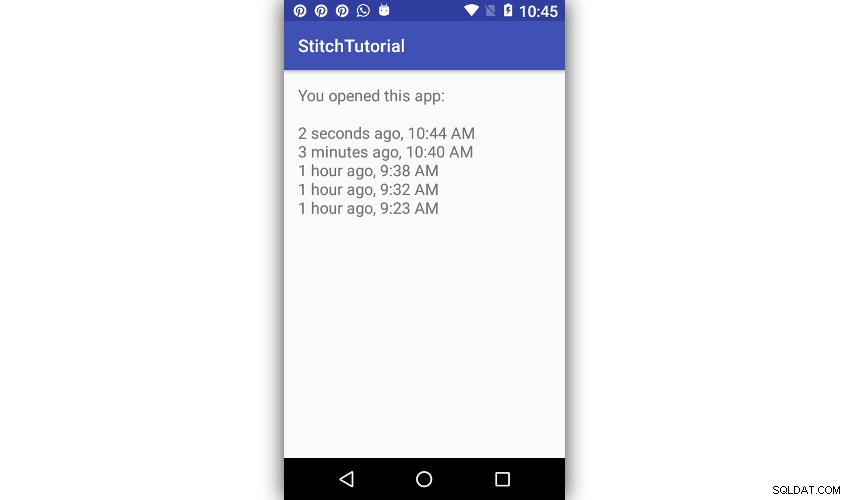
viewer.text = output アプリを再度実行すると、デバイスに次のようなものが表示されます。