はじめに
近年、新しいフレームワーク、ライブラリ、言語がテクノロジーシーンに登場し、主流の採用を集めるのに苦労していますが、ソフトウェアエンジニアリングチームによって短期間で大規模に採用された最近のテクノロジーはGraphQLです。 2015年にFacebookによってリリースされ、複数のプログラミング言語で実装され、GraphQL関連のフレームワークとライブラリがいくつか作成されました。
GraphQLは、API用の強く型付けされたクエリ言語であり、既存のデータでクエリを実行するためのランタイムです。これにより、クライアントは、複数のエンドポイントにリクエストを送信する代わりに、必須フィールドをリクエストすることで、単一のリクエストで多くのリソースをクエリできます。
Apollo ServerはオープンソースのGraphQLサーバーであり、複数のデータベースやRESTAPIを含む複数のソースからのデータを使用できるGraphQLAPIを簡単に構築する方法を提供します。
MongoDB Atlasは、クラウドでのMongoDBの作成、管理、およびデプロイを処理するフルマネージドアプリケーションデータプラットフォームです。実稼働環境でMongoDBデータベースを管理するためのいくつかのツールを使用して、さまざまなクラウドサービスプロバイダーにMongoDBデータベースを簡単にデプロイできます。
このチュートリアルでは、MongoDBデータソースに接続されたGraphQLサーバーを構築およびデプロイする方法を学習します。このチュートリアルの最後に、ApolloServerとMongoDBAtlasを使用して機能的なGraphQLAPIを構築し、Koyebの本番環境にデプロイします。
要件
このチュートリアルを正しく実行するには、次のものが必要です。
- Node.jsがインストールされた開発マシン。このチュートリアルのデモアプリは、Node.jsのバージョン16.14.0を使用しています
- Gitがインストールされた開発マシン
- MongoDBAtlasアカウント
- アプリケーションをデプロイするためのKoyebアカウント
手順
ApolloDataSourceとMongoDBAtlasを使用してGraphQLAPIを作成し、それをKoyebの本番環境にデプロイする手順は次のとおりです。
- MongoDBAtlasを使用してMongoDBデータベースを作成する
- プロジェクトを設定する
- Apolloサーバーを使用してGraphQLサーバーを作成する
- GraphQLサーバーをMongoDBデータベースに接続します
- MongoDBをGraphQLデータソースとして使用する
- Koyebにデプロイ
MongoAtlasを使用してMongoDBデータベースを作成する
MongoDB Atlasは、数回クリックするだけでクラウドにデプロイされるMongoDBデータベースを作成する機能を提供します。このセクションでは、MongoDBAtlasを使用してMongoDBデータベースを作成します。
MongoDB Atlasアカウントにログインしているときに、[データ展開]ページの[データベースの構築]ボタンをクリックして、次の手順を実行します。
- 希望する展開タイプの[作成]ボタンをクリックします。
- 優先するクラウドプロバイダーとリージョンを選択するか、事前に選択したオプションを使用します。
- クラスター名を入力するか、デフォルトのクラスター名を使用します。
- [クラスターの作成]ボタンをクリックします。
- [ユーザー名とパスワード]認証オプションを選択し、ユーザー名とパスワードを入力して、[ユーザーの作成]ボタンをクリックします。ユーザー名とパスワードは、後で使用できるように安全な場所に保管してください。
- [IPアクセスリスト]セクションの[IPアドレス]フィールドに引用符なしで「0.0.0.0/0」と入力し、[エントリの追加]ボタンをクリックします。
- [完了して閉じる]ボタンをクリックしてから、[データベースに移動]ボタンをクリックします。 [データのデプロイ]ページにリダイレクトされ、新しいMongoDBクラスターが表示されます。
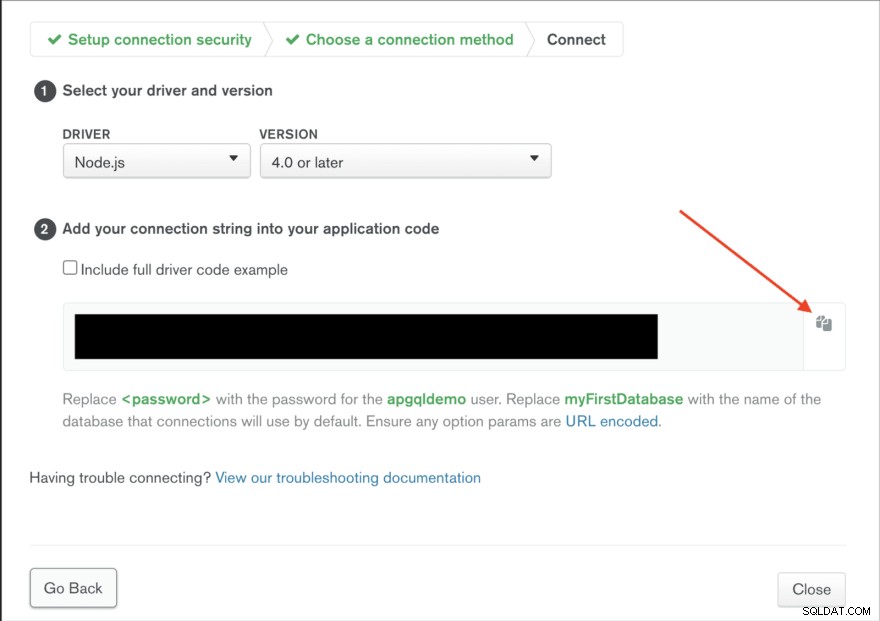
- MongoDBクラスター名の横にある[接続]ボタンをクリックし、[アプリケーションを接続]オプションを選択して、データベース接続文字列を後で使用できるように安全な場所にコピーします。

上記の手順に従って、GraphQLAPIのデータを読み取って保存するためのMongoDBデータベースを作成しました。次のセクションでは、プロジェクトを設定し、必要なライブラリと依存関係をインストールします。
プロジェクトを設定する
このセクションでは、npmプロジェクトをセットアップし、このチュートリアルのデモGraphQLサーバーを構築するために必要な依存関係をインストールします。 GraphQLサーバーは、前のセクションで作成したMongoDBデータベースとの間でムービーデータを読み書きするGraphQLAPIを公開します。開発マシン上にプロジェクトのルートディレクトリを作成することから始めます。これを行うには、ターミナルウィンドウで以下のコマンドを実行します。
mkdir graphql_movies
graphql_movies 上記のコマンドで作成されたディレクトリは、デモアプリケーションのルートディレクトリです。次に、graphql_moviesに変更します ディレクトリを作成し、ターミナルウィンドウで以下のコマンドを実行して、ディレクトリ内のGitリポジトリを初期化します。
cd graphql_movies
git init
上記の最初のコマンドは、graphql_moviesに移動します ターミナルのディレクトリ。2番目のコマンドはGitリポジトリを初期化してgraphql_moviesの変更を追跡します。 ディレクトリ。次に、graphql_moviesにnpmプロジェクトを作成します ターミナルウィンドウで以下のコマンドを実行してディレクトリを作成します。
npm init --yes
npm initの実行 コマンドは空のnpmプロジェクトを初期化し、 package.jsonを作成します ルートディレクトリ内のファイル。 -はい フラグは、npmによって生成されたすべてのプロンプトに対して自動的に「はい」と答えます。
npmプロジェクトが整ったら、GraphQLAPIのビルドに必要なライブラリとパッケージをインストールします。ターミナルウィンドウで、以下のコマンドを実行します。
npm install apollo-server graphql mongoose apollo-datasource-mongodb dotenv rimraf
npm install -D @babel/preset-env @babel/core @babel/node @babel/cli
npm install 上記のコマンドは、プロジェクトに10個のパッケージをインストールし、それらをプロジェクトの package.jsonに追加します。 ファイル。最初のコマンドはアプリの実行に必要な依存関係をインストールし、2番目のコマンドはアプリの開発中に必要な依存関係をインストールします。インストールされる依存関係は次のとおりです。
- apollo-server:GraphQLサーバーを構築するためのオープンソースライブラリ。
- graphql:GraphQL仕様のJavaScript実装。
- mongoose:MongoDB用のオブジェクトドキュメントマッパー。
- apollo-datasource-mongodb:MongoDB用のApolloデータソースライブラリ。
- dotenv:環境変数を処理するためのライブラリ。
- rimraf:UNIXの
rm -rfを実行するためのライブラリ Node.jsのコマンド。
開発用にインストールされた他のライブラリには、 babelのホストが含まれます 最新のJavaScriptコードを実行およびトランスパイルするためのライブラリ。
次に、 .babelrcを作成します プロジェクトのルートディレクトリにファイルを追加し、次のコードをファイルに追加します。
{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "usage",
"corejs": "3.0.0"
}
]
]
}
上記のコードは、Babelの env を使用して、アプリに存在する最新のJavaScriptコードをトランスパイルする方法をBabelに指示します。 構成オプション。
最後に、 srcを作成します プロジェクトのルートディレクトリにあるフォルダ。このsrc フォルダには、すべてのプロジェクトファイルが格納されます。これらの変更により、プロジェクト構造が整いました。次のセクションでは、Apolloサーバーライブラリを使用してGraphQLサーバーを作成します。
Apolloサーバーを使用してGraphQLサーバーを作成する
このセクションでは、ApolloServerを使用してGraphQLサーバーを作成します。 Apollo ServerライブラリにはExpressサーバーが組み込まれており、GraphQLクエリとミューテーションを実行できます。また、GraphQLサーバーに接続し、GraphQLクエリを記述して実行し、クエリ結果を表示し、サーバーのGraphQLスキーマを探索するためのブラウザー内サンドボックスも提供します。
GraphQLサーバーは、APIの構造を定義するGraphQLスキーマと、スキーマ構造を実装するリゾルバーで構成されます。 GraphQLスキーマはtypesで構成されています 、GraphQLサーバーによって照会および返されることができるデータを記述します。 GraphQLは、GraphQLスキーマの定義に使用されるスキーマ定義言語(SDL)を提供します。 GraphQLのSDLを使用すると、ムービータイプを次のように定義できます。
type Movie {
_id: ID!
title: String!
rating: Float!
year: Int!
}
映画 上記のタイプは、映画でクエリできる4つのフィールドとそのリターンタイプを定義します。 GraphQLには3つのルートタイプもあります。 クエリ 、 mutation およびサブスクリプション 。これらの3つのタイプは、GraphQLサーバーへのエントリー・ポイントとして機能し、GraphQLサーバーで可能な実行可能操作を定義します。 query タイプはデータフェッチ操作用で、 mutation タイプは、データを作成または変更するための操作用であり、 subset タイプはリアルタイムのデータフェッチ操作用です。
GraphQLサーバーのスキーマを作成するには、 typeDefs.jsを作成します src内のファイル フォルダを作成し、次のコードをファイルに追加します。
import { gql } from 'apollo-server';
export const typeDefs = gql`
type Movie {
_id: ID!
title: String!
rating: Float!
year: Int!
}
type Query {
getMovies: [Movie!]!,
getMovie(id: ID!): Movie!
}
type Mutation {
createMovie(title: String!, rating: Float!, year: Int!): Movie!
}
`;
上記のコードはGraphQLスキーマタイプ定義であり、3つのGraphQLタイプを定義します。 映画 、クエリ およびMutation 。 クエリ およびMutation タイプはルートタイプですが、 Movie ミューテーションは、映画レコードのクエリ可能なフィールドを定義します。
クエリ 上記のスキーマ定義を入力すると、次のフィールドが含まれます。
-
getMovies:このフィールドは、1つ以上のMovieの配列を返します オブジェクトを入力します。 -
getMovie:このフィールドはIDを受け入れます 引数を取り、単一のMovieを返します オブジェクトを入力します。
さらに、 Mutation タイプにはcreateMovieが含まれます titleを受け入れるフィールド 、評価 およびyear 引数を取り、 Movieを返します オブジェクトを入力します。これらのフィールドは、GraphQLサーバーによって受け入れられるクエリとミューテーションを表します。
ルートタイプのクエリとミューテーションが実行されると、GraphQLは、それぞれのリゾルバー関数がスキーマの戻りタイプに対応するデータをフェッチして返すことを期待します。リゾルバー関数を追加するには、 resolvers.jsを作成します src内のファイル ディレクトリを作成し、次のコードをファイルに追加します。
const movies = [{
_id: "12345",
title: "Sinder Twindler",
year: 2022,
rating: 6.5,
}];
export const resolvers = {
Query: {
getMovies: (_root, _args, _context, _info) => {
return movies;
},
getMovie: (_root, { id }, _context, _info) => {
return movies.find(({ _id }) => _id === id);
}
},
Mutation: {
createMovie: (_root, args, _context, _info) => {
const randomId = Math.random().toString().split('.')[1];
const newMovie = { ...args, _id: randomId }
movies.push(newMovie);
return newMovie;
}
}
}
上記のコードでは、一時的なデータソースとして機能する映画の配列を初期化します。それに加えて、リゾルバーをエクスポートします Queryを持つオブジェクト およびMutation Queryに一致するプロパティ およびMutation スキーマ定義のタイプ。 2つのリゾルバープロパティには、 Queryで宣言された操作に一致する関数が含まれています およびMutation タイプ。これらのリゾルバー関数は、データソースに対して特定のアクションを実行し、要求されたデータを返します。
GraphQLリゾルバー関数は4つの引数を受け入れます:
ルート:この引数には、以前に実行されたリゾルバーの結果が含まれます。-
args:この引数は、GraphQLクエリのパラメーターを保持します。 コンテキスト:この引数には、リゾルバー関数間でアクセス/共有できるデータ/オブジェクトが含まれています。情報:この引数は、実行中のGraphQLクエリまたはミューテーションに関する情報を保持します。
作成されたスキーマとリゾルバーは、機能するためにサーバーに接続する必要があります。 src内 ディレクトリ、 index.jsを作成します ファイルを作成し、次のコードをファイルに追加します。
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs'
import { resolvers } from './resolvers'
const server = new ApolloServer({typeDefs, resolvers})
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
上記のコードは、Apolloサーバーのインスタンスをインポートして作成します。スキーマ( typeDefs )およびリゾルバーもファイルにインポートされ、Apolloサーバーインスタンスに渡されます。最後に、ApolloServerのlisten メソッドは、提供されたポートでWebサーバーを起動します。ポートが提供されていない場合は、ポート4000を起動します。
サーバーを実行するには、以下のスクリプトを package.jsonに追加します ルートディレクトリにあるファイル:
{
...
"scripts": {
…
"start:dev": "babel-node src/index.js"
},
...
}
start:dev 上記のスクリプトは、 src / index.jsのコードを実行します babel-nodeを使用したファイル パッケージ。スクリプトを実行するには、ターミナルウィンドウで以下のコマンドを実行します。
npm run start:dev
上記のコマンドは、ポート4000で実行されるWebサーバーを起動します。コマンドを実行すると、以下の応答が返されます。
🚀 Server ready at http://localhost:4000/
Apollo Serverのランディングページを表示するには、 http:// localhost:4000 /にアクセスしてください。 ブラウザで。次のようなページが表示されます:

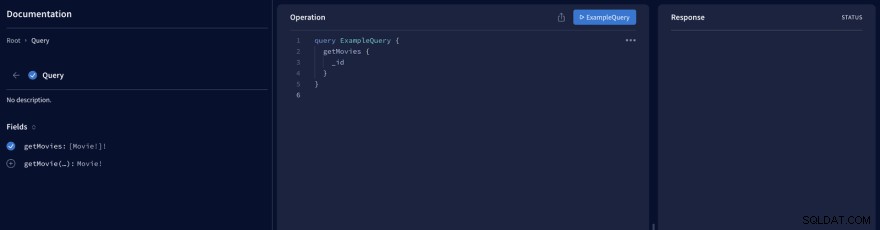
ランディングページで、[サーバーのクエリ]ボタンをクリックして、ブラウザー内のサンドボックスにリダイレクトします。以下のようなページが表示され、GraphQLクエリが事前に入力されています:

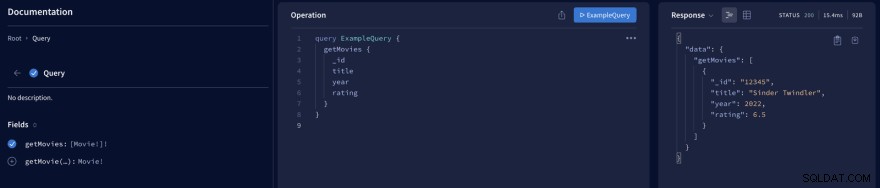
サンドボックスは3つのパネルで構成されています。左側のパネルには、使用可能なクエリとミューテーションを含むGraphQL APIのスキーマが表示され、中央のパネルはクエリの記述と実行用であり、右側のパネルはクエリ結果の表示用です。サンドボックス内のクエリを次のコードに置き換えます。
query ExampleQuery {
getMovies {
_id
title
year
rating
}
}
上記のコードは、 ExampleQueryに追加のフィールドを追加します クエリ。クエリを実行するには、[ExampleQuery]ボタンをクリックしてクエリを実行します。右側のパネルに応答が表示されます。

このセクションでは、クエリとミューテーションを使用してGraphQLサーバーを作成しました。次のセクションでは、GraphQLサーバーをMongoDBデータベースに接続します。
GraphQLサーバーをMongoデータベースに接続します
現在、GraphQLサーバーのリゾルバー関数は、最初のセクションで作成されたMongoDBデータベースではなく、ハードコードされたデータソースからデータをフェッチします。このセクションでは、GraphQLサーバーをMongoDBデータベースに接続し、MongoDB上のムービードキュメントを表すマングースモデルを作成します。
まず、 .envを作成します プロジェクトのルートディレクトリにあるファイルを作成し、次のコードを のファイルに追加します。 および
MONGODB_URI="mongodb+srv://<username>:<password>@apollogql-demo.kk9qw.mongodb.net/apollogql-db?retryWrites=true&w=majority"
上記のコードにより、MongoDBデータベース接続文字列を環境変数として使用できるようになります。 .env ファイルには秘密のデータが含まれているため、ファイルをgitにコミットしないでください。
次に、 src / index.jsのコードを置き換えます 次のファイル:
import 'dotenv/config'
import mongoose from 'mongoose';
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs';
import { resolvers } from './resolvers';
const uri = process.env.MONGODB_URI
const main = async () => {
await mongoose.connect(uri, { useNewUrlParser: true, useUnifiedTopology: true })
};
main()
.then(console.log('🎉 connected to database successfully'))
.catch(error => console.error(error));
const server = new ApolloServer({ typeDefs, resolvers })
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
上記のコードはdotenvをインポートします configとmongoose index.jsにパッケージ化する ファイル。 dotenvのインポート configは、 .envに環境変数を作成します process.envを介してアクセス可能なファイル 物体。 MONGODB_URIの値 環境変数には、 process.envを介してアクセスします uriに保存されます 変数、および非同期関数 main mongoose connectを使用してMongoDBデータベースへの接続を作成するように宣言されています 関数とuri 接続文字列。 main() 次に、関数が呼び出されて、MongoDBデータベースへの接続が開かれます。
🎉 connected to database successfully
🚀 Server ready at http://localhost:4000/
最後に、モデルを作成します srcのフォルダ フォルダとその中に、 movie.jsを作成します ファイル。以下のコードをファイルに追加します。
import mongoose from "mongoose";
export const Movie = mongoose.model("Movie", {
title: String,
rating: Number,
year: Number,
});
上記のコードはMovieを作成します モデルであり、MongoDBデータベースでドキュメントを作成および操作するためのインターフェイスとして機能します。これは、MongoDBデータベースをGraphQLサーバーのデータソースにするための最後のステップです。次のセクションでは、GraphQLサーバーのデータソースをハードコードされた配列からMongoDBデータベースに切り替えます。
MongoDBをGraphQLデータソースとして使用する
GraphQLサーバーの現在のデータソースはハードコードされた配列であり、このセクションでは、それをMongoDBデータベースに置き換えます。これを行うには、まず dataSourcesを作成します srcのフォルダ フォルダ。 dataSources内 フォルダに、 movies.jsを作成します ファイルを作成し、次のコードをファイルに追加します。
import { MongoDataSource } from 'apollo-datasource-mongodb'
export default class Movies extends MongoDataSource {
async getMovies() {
return await this.model.find();
}
async getMovie(id) {
return await this.findOneById(id);
}
async createMovie({ title, rating, year }) {
return await this.model.create({ title, rating, year });
}
}
上記のコードはMoviesを宣言しています MongoDataSourceを拡張するデータソースクラス apollo-datasource-mongodbによって提供されるクラス パッケージ。 映画 データソースには、既存のクエリとミューテーションごとに3つのメソッドが含まれています。 getMovies およびcreateMovie メソッドは、前のセクションで作成したムービーモデルを使用して、データを読み取り、MongoDBデータベースに挿入し、 getMovie メソッドはfindOneByIdを使用します MongoDataSourceによって提供されるメソッド 提供されたidに一致するMongoDBコレクションからドキュメントをフェッチするクラス 引数。
次に、 src / index.jsのコードを置き換えます 以下のコードを含むファイル:
import 'dotenv/config'
import mongoose from 'mongoose';
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs';
import { resolvers } from './resolvers';
import { Movie as MovieModel } from './models/movie';
import Movies from './dataSources/movies';
const uri = process.env.MONGODB_URI
const main = async () => {
await mongoose.connect(uri, { useNewUrlParser: true, useUnifiedTopology: true })
};
main()
.then(console.log('🎉 connected to database successfully'))
.catch(error => console.error(error));
const dataSources = () => ({
movies: new Movies(MovieModel),
});
const server = new ApolloServer({ typeDefs, resolvers, dataSources })
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
上記の更新されたコードは、 Movieをインポートします モデルとMovies src / index.jsへのデータソースクラス ファイル。 MongoDBデータベースに接続した後、 dataSources 関数が作成されます。この関数は、 Moviesのインスタンスを含むオブジェクトを返します Movieを受信するデータソース パラメータとしてのモデル。 dataSources 次に、関数がApollo Serverインスタンスに渡され、 Moviesが作成されます。 すべてのリゾルバー関数内で使用可能なデータソースインスタンス。
ハードコードされたデータソースをMovieに置き換えるには データソース、 src / resolvers.jsのコードを置き換えます 以下のコードを含むファイル:
export const resolvers = {
Query: {
getMovies: async (_, _args, { dataSources: { movies } }) => {
return movies.getMovies();
},
getMovie: async (_, { id }, { dataSources: { movies } }) => {
return movies.getMovie(id);
}
},
Mutation: {
createMovie: async (_, args, { dataSources: { movies } }) => {
return movies.createMovie(args)
}
}
}
上記の更新されたコードでは、 Movies src / index.jsでApolloサーバーに渡されるデータソースインスタンス ファイルは、 dataSourcesを介してリゾルバー関数で使用できます。 共有コンテキストオブジェクトのプロパティ。各リゾルバー関数は、データソース内のそれぞれのメソッドを呼び出して、MongoDBデータベースで指定された操作を実行します。
MongoDBデータベースは現在空であるため、この時点でクエリを実行すると、空の結果が返されます。サーバーを再起動してから、ブラウザーでMongoAtlasアカウントにアクセスします。 MongoDBの[データベースのデプロイ]ページで、データベースクラスターを選択し、[コレクション]タブをクリックします。 [コレクション]タブで、[ドキュメントの挿入]ボタンをクリックし、必要な数のムービードキュメントを追加します。

Apolloサーバーサンドボックスで、 ExampleQueryを実行します 前のセクションから。 MongoDBコレクション内のすべてのムービードキュメントのリストを取得する必要があります。このセクションでは、MongoDBデータベースをGraphQLサーバーのデータソースとして使用しました。次のセクションでは、GraphQLサーバーをKoyebにオンラインでデプロイします。
Koyebにデプロイ
KoyebにGraphQLサーバーをデプロイするための最初のステップは、本番環境でコードをビルドするために必要なnpmスクリプトを追加することです。以下のスクリプトをpackage.jsonに追加します ファイル:
"scripts": {
...
"prebuild": "rimraf dist && mkdir dist",
"build": "babel src -d dist",
"start": "node ./dist/index.js"
}
上記で追加された3つのnpmスクリプトは次のとおりです。
プレビルド空のdistがあることを確認するスクリプトbuildの前のディレクトリ スクリプトが実行されます。ビルドsrc内のすべてのコードをトランスパイルするスクリプトdistへのJavaScriptES5構文へのディレクトリbabelの助けを借りてディレクトリ パッケージ。開始 サーバーを起動するスクリプト。
次に、GraphQLサーバー用のGitHubリポジトリを作成し、ターミナルウィンドウで以下のコマンドを実行します。
git add --all
git commit -m "Complete GraphQL server with MongoDB data source."
git remote add origin [email protected]<YOUR_GITHUB_USERNAME>/<YOUR_REPOSITORY_NAME>.git
git branch -M main
git push -u origin main
Koyebコントロールパネルで、 Secretsに移動します タブをクリックして、新しいシークレットを作成します。 MONGODB_URIと入力します シークレット名として、MongoDB接続文字列を値として使用します。次に、概要に移動します タブをクリックし、[アプリの作成]ボタンをクリックして、アプリの作成プロセスを開始します。
アプリ作成ページ:
- デプロイ方法としてGitHubを選択します。
- [リポジトリ]ドロップダウンで、コードのGitHubリポジトリを選択します。
- デプロイするブランチを選択します。例えば。
main。 - [環境変数]セクションで、[環境変数の追加]ボタンをクリックします。
シークレットを選択します 入力し、MONGODB_URIと入力します キーとしてMONGODB_URIを選択します 以前に値として作成されたシークレット。- キー
PORTを使用してプレーンテキスト環境変数を追加します 値8080。 - アプリに名前を付けます。例えば。
graphql-apollo-server[アプリを作成]ボタンをクリックします。
アプリの作成中に、 run およびbuild Koyebプラットフォームがbuildを検出できるため、コマンドオプションはスキップされました およびstart package.jsonのスクリプト ファイルを作成し、それらを自動的に実行します。 [アプリの作成]ボタンをクリックすると、展開ページにリダイレクトされます。このページでは、アプリの展開プロセスを監視できます。展開が完了し、必要なすべてのヘルスチェックに合格すると、パブリックURLにアクセスできます。
GraphQLAPIをテストする
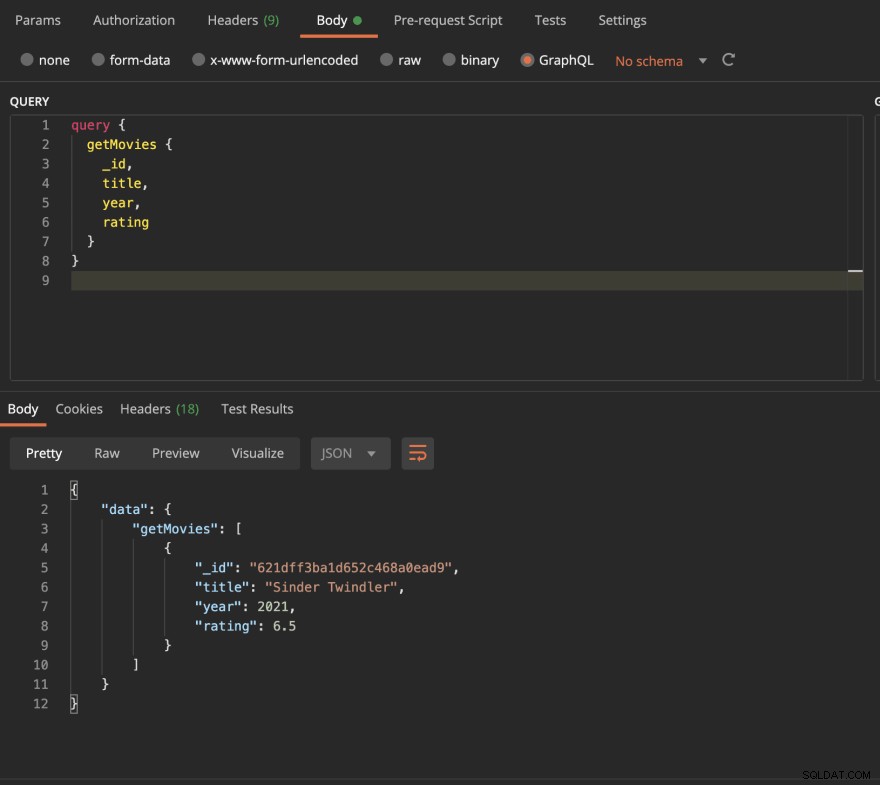
お気に入りのAPIテストツールまたはこのオンラインGraphiQLプレイグラウンドを使用して、 getMoviesを作成します パブリックURLへのGraphQLクエリ。 MongoDBデータベース上のすべての映画ドキュメントの応答を取得する必要があります。

結論
それでおしまい!これで、ApolloサーバーとMongoDBデータソースを使用してGraphQLサーバーが正常に作成され、Koyebにデプロイされました。 GraphQLサーバーにクエリやミューテーションを自由に追加してください。 git駆動型のデプロイを使用してKoyebにデプロイしたため、変更をGitHubリポジトリにプッシュするたびに、新しいビルドが自動的にトリガーされ、Koyebにデプロイされます。
デプロイメントが必要なすべてのヘルスチェックに合格するとすぐに、変更が有効になります。デプロイ中に障害が発生した場合、Koyebは本番環境で最新の動作中のデプロイメントを維持し、アプリケーションが常に稼働していることを確認します。
Koyebにデプロイすることで、アプリケーションは、ネイティブのグローバル負荷分散、自動スケーリング、自動修復、および自動HTTPS(SSL)暗号化の恩恵を受け、構成は不要です。
デモアプリケーションのコードを確認したい場合は、ここで見つけることができます。
