あなたの質問を理解できるかどうかはよくわかりませんが、私が知っていると思うことを手伝うことができるかどうか見てみましょう。 .ejsファイルを介してレンダリングされるいくつかの画像を選択し、クライアント側のJSを介して画像のURLを配列に保存し、その配列をPOSTリクエストでExpressサーバーに送信できるようにする必要があると思います。
コードを基にして、これを行う方法は次のとおりです。
クライアント側
Expressサーバーが送信したいくつかの画像を「images」ローカル変数でレンダリングする.ejsファイルを作成しました:
<div id="image-container">
<% images.forEach((image) => { %>
<a href="#"><img src="<%= image.url %>"></a>
<% }) %>
</div>
<button id="add-image-button">Add Image Choice</button>
次に、<div>のイベントリスナーを使用してクリックされた画像を「imageSelection」配列に追加する.jsファイルがあります。 画像をラップします:
const imageContainer = document.getElementById('image-container');
const imageSelection = [];
imageContainer.addEventListener('click', (e) => {
if (!imageSelection.includes(e.target.src)) {
imageSelection.push(e.target.src);
}
});
最後に、ユーザーが[画像の選択を追加]ボタンをクリックすると、[imageSelection]配列の画像が、フェッチリクエストを介してエンドポイントに送信されます' http:// localhost:3001 / post-images
'。 addImageButtonには、「クリック」イベントをリッスンするeventListenerがアタッチされているため、<form>は必要ありません。 要素:
const addImageButton = document.getElementById('add-image-button');
addImageButton.addEventListener('click', async () => {
const url = 'http://localhost:3001/post-images';
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(imageSelection)
});
const myJson = await response.json();
console.log(JSON.stringify(myJson));
});
サーバーサイド
Express側では、POSTされたデータをリクエスターに送り返すだけのPOST/post-imagesリクエストのルートハンドラーを設定しています。
router.post('/post-images', (req, res, next) => {
res.json(req.body);
});
したがって、このパターンでは、ユーザーが画像を選択してボタンをクリックすると、それらの画像のURLがサーバーに送信されます。それがあなたが探しているものではない場合は、明確にしてください。私がお手伝いします。
これを編集しているので、現在は2019年11月16日土曜日の午後9時34分(グリニッジ標準時)です。家を出て、さらに20時間ほど支援できなくなるので、期待しないでください。 2019年11月17日日曜日のグリニッジ標準時午後5時30分までに返信。
コードをgitリポジトリにプッシュしました
- views / index.ejs
- public / javascripts / main.js
- routers / index.js
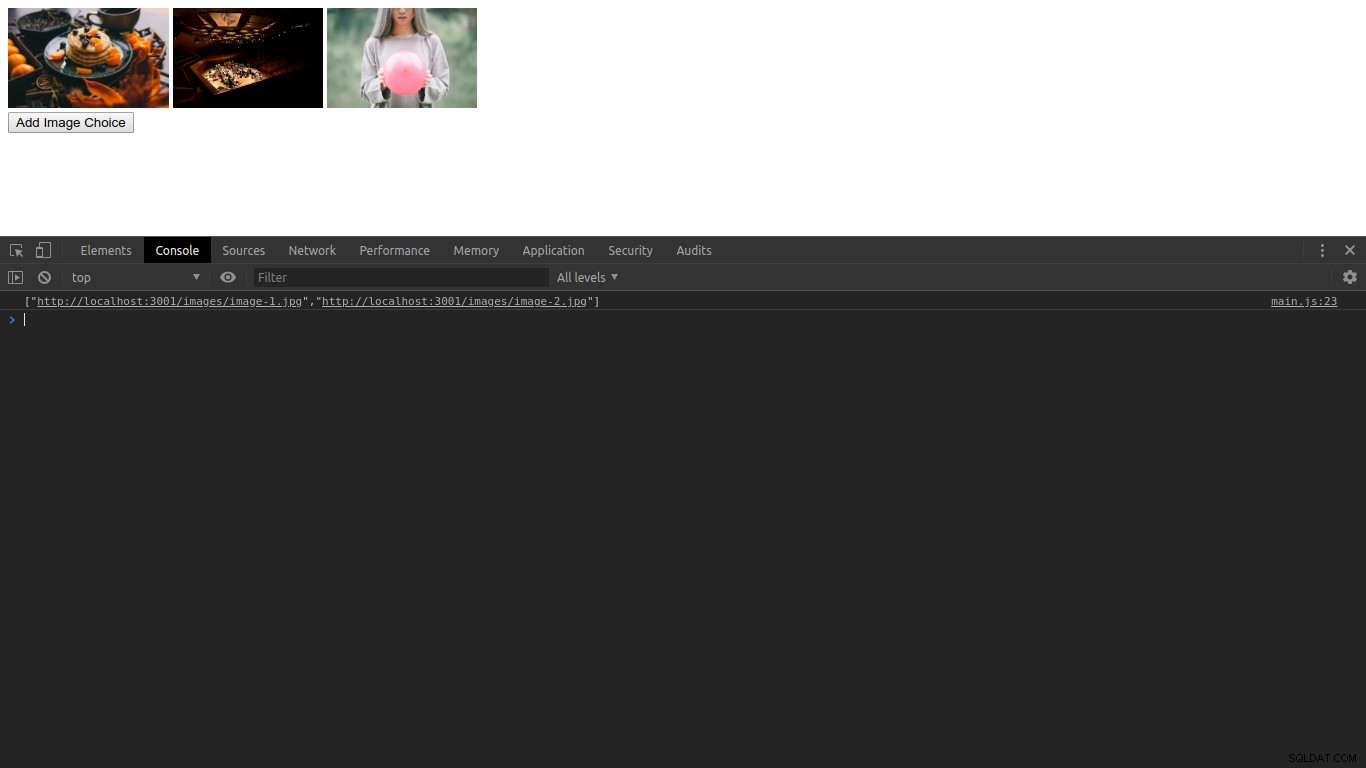
これがフロントエンドの画像で、最初の2つの画像を選択した後に応答がログに記録されています。