MicrosoftのPowerBIは、リレーショナルデータベースやNoSQLデータベース、フラットファイル、Webサーバーなどのさまざまなソースからのデータを使用して、インタラクティブなデータ視覚化に使用できるデータ分析ツールです。
Power BIの視覚化は簡単にプロットでき、さまざまな書式設定オプションが付属しています。 Power BIには、PowerBIDesktopとクラウドベースのPowerBIインターフェイスであるPowerBIServiceの2つの種類があります。詳細については、PowerBIライセンスに関するこの記事を参照してください。
この記事では、PowerBIDesktopの視覚化をプロットする方法とそれらをフォーマットする方法を学習します。
次のフォーマットオプションについて学習します。
- グラフの色を変更する
- 凡例、タイトル、X軸、Y軸、およびデータラベルの追加または削除
- 凡例、タイトル、ラベルなどのサイズと位置を変更する
- 軸を数値からカテゴリに変更する
- 列にラベルを表示する
- 背景色の変更
- グラフの位置合わせと等距離化
注: このリンクを使用してPowerBIDesktopをダウンロードできます。
PowerBIデスクトップビジュアライゼーションの作成
Power BI Desktop Visualizationにフォーマットを適用する前に、ビジュアライゼーションを作成する必要があります。
コンピューターでPowerBIDesktopアプリケーションを実行すると、次のダッシュボードが表示されます。最初に行う必要があるのは、データセットをインポートすることです。

上記のダッシュボードで、トップメニューから[データの取得]タブをクリックします。表示されるドロップダウンリストで、「Web」をクリックします。次のダイアログが表示されます。 [URL]フィールドに、次のURLを入力します:https://raw.githubusercontent.com/aniruddhgoteti/Bank-Customer-Churn-Modelling/master/data.csv.csv。 「OK」ボタンをクリックします。

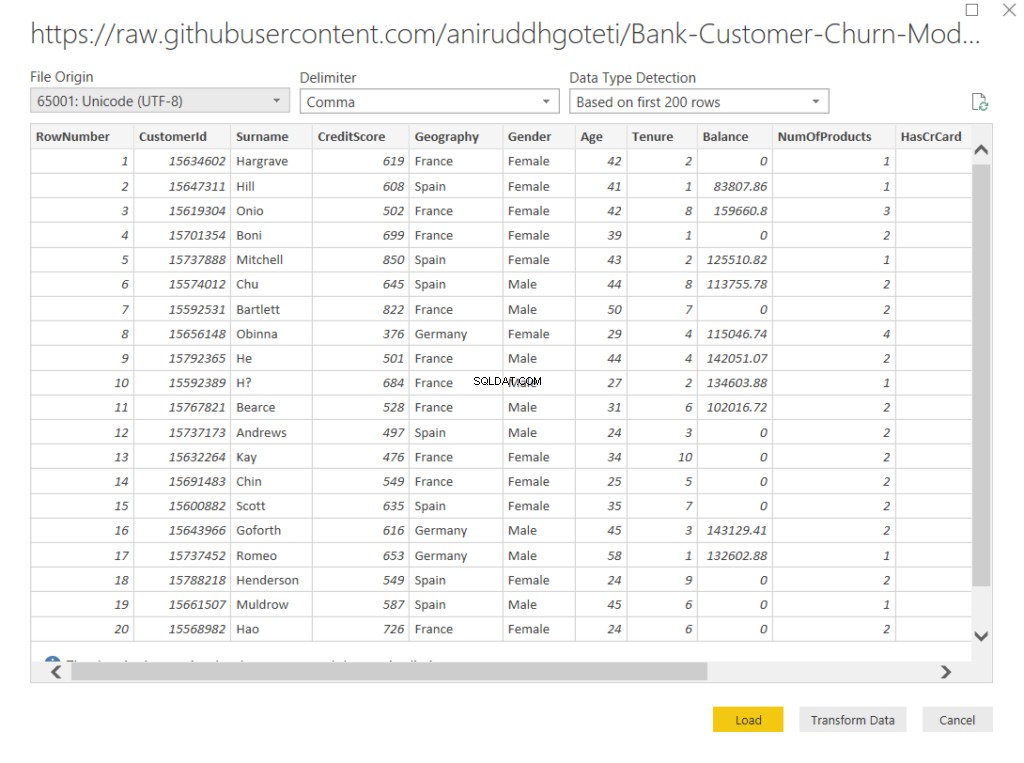
次のウィンドウが表示されます。ここでは、データセットのいくつかの列を確認できます。水平方向にスクロールして、残りの列を表示できます。データセットには基本的に銀行の顧客に関する情報が含まれています。
データセットの「終了」列のデータは、残りの列のデータが記録されてから6か月後に記録されました。 「退出」欄には、基本的に6ヶ月後の顧客の退出の有無にかかわらず、6ヶ月前の顧客の情報が表示されます。 「Exited」の値1は顧客が銀行を辞めた場合に対応し、「0」は滞在した顧客に対応します。
[読み込み]ボタンをクリックして、データを操作せずにPowerBIアプリケーションにデータを読み込みます。

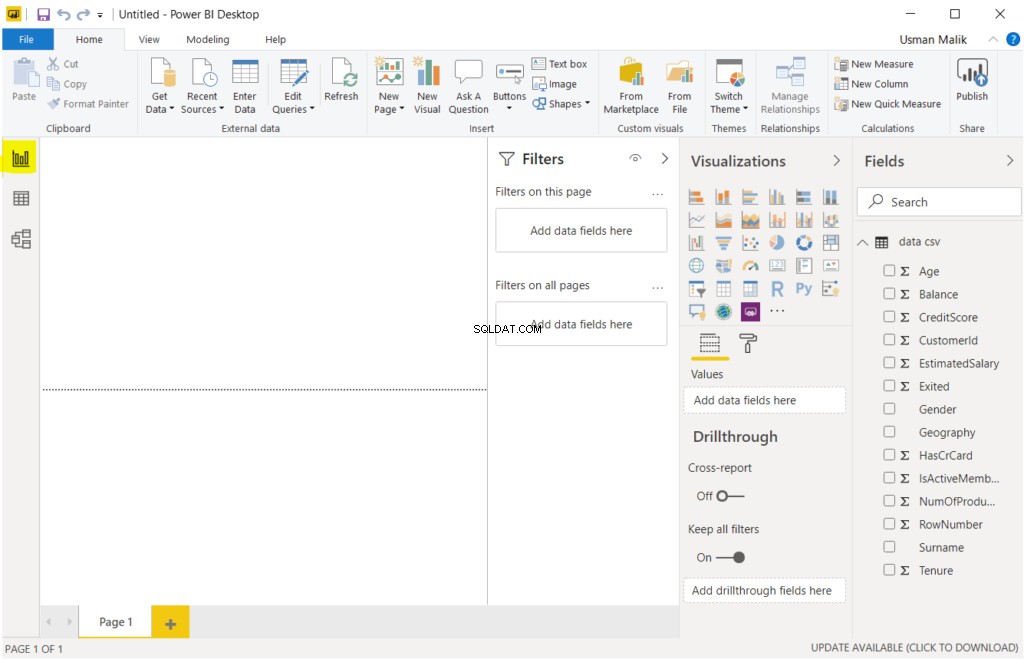
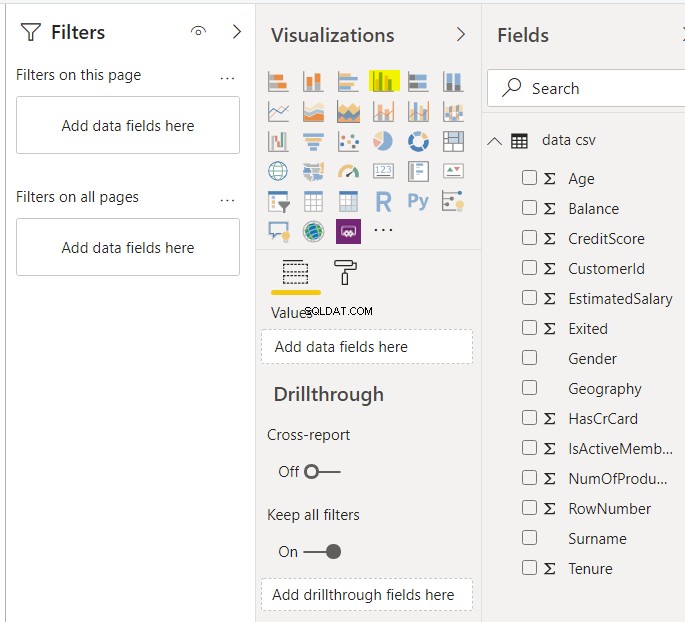
次のウィンドウが表示されます。ここの右側には、すべての列名を表示できる「フィールド」という名前のペインが表示されます。
左端には、3つのオプションがあります。黄色で強調表示されている上部のオプションは「レポート」という名前で、レポートビューを開くために使用されます。それをクリックします。

新しいビジュアライゼーションを作成するには、次の画面に示すように、「ビジュアライゼーション」ウィンドウからビジュアライゼーションを選択する必要があります。この記事のために、「クラスター化された縦棒グラフ」、「円グラフ」、および「ドーナツグラフ」を作成します。まず、次のスクリーンショットで強調表示されている「クラスター化された縦棒グラフ」をクリックします。

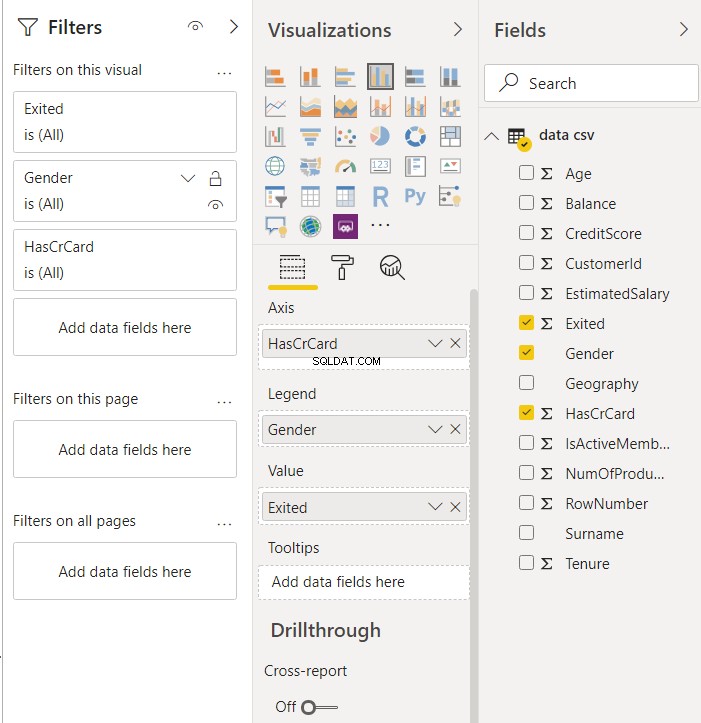
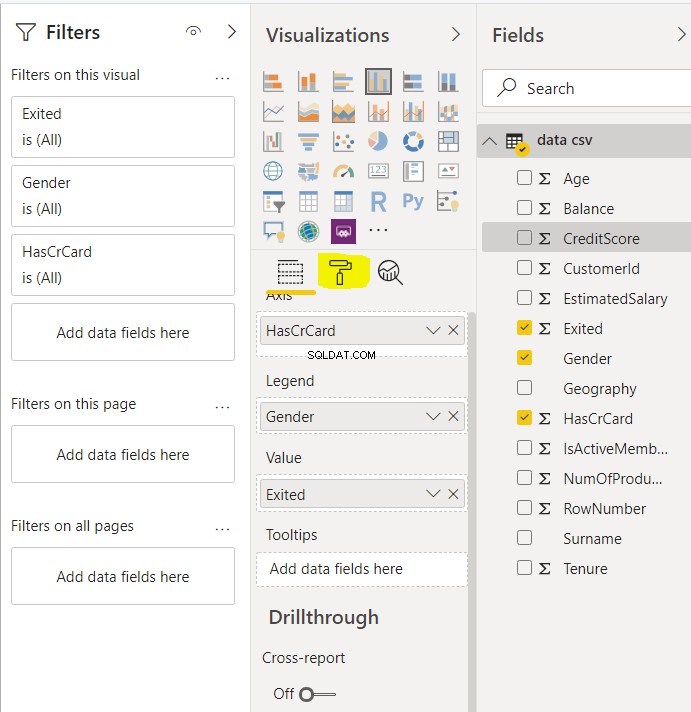
次に、「終了」列をフィールドから「値」フィールドにドラッグします。 [凡例]フィールドで、[性別]列をドラッグして追加します。最後に、次のスクリーンショットに示すように、[軸]フィールドに「HasCrCard」を追加します。

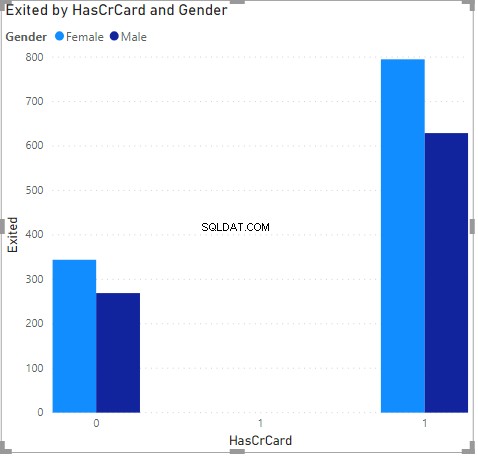
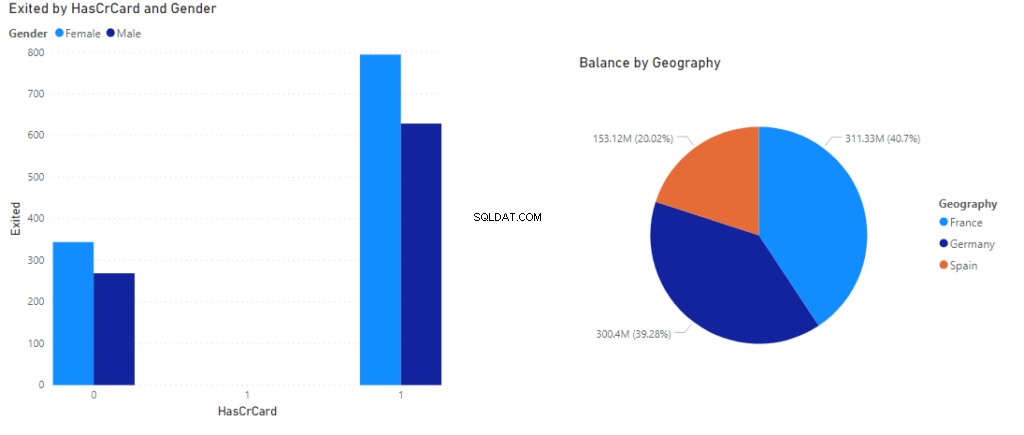
レポートビューに次のグラフが作成されているはずです。プロットには、銀行を出て、銀行にとどまった男性と女性の顧客の合計数を示す列が含まれています。列はさらに2つの部分にグループ化されます。クレジットカードがあるものとないものです。
次のグラフから、クレジットカードを持っている顧客と持っていない顧客の両方で、銀行を去った女性の顧客の数が男性の顧客に比べて多いことがわかります。

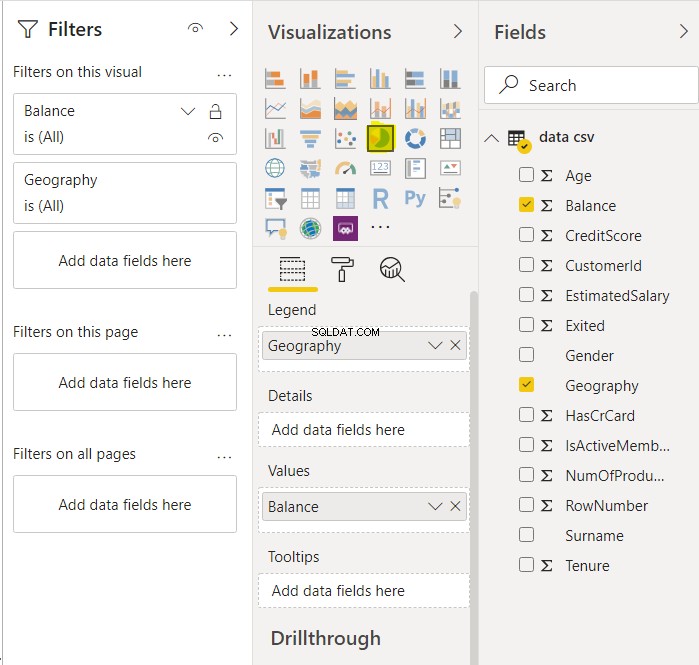
別のプロットを追加しましょう。今回は円グラフ。ビジュアライゼーションから「円グラフ」オプションをクリックします。 「値」フィールドに「バランス」列を追加し、「凡例」フィールドに「地理」列を追加します。地理的に異なる場所に属する顧客の合計残高を示す「円グラフ」が表示されます。

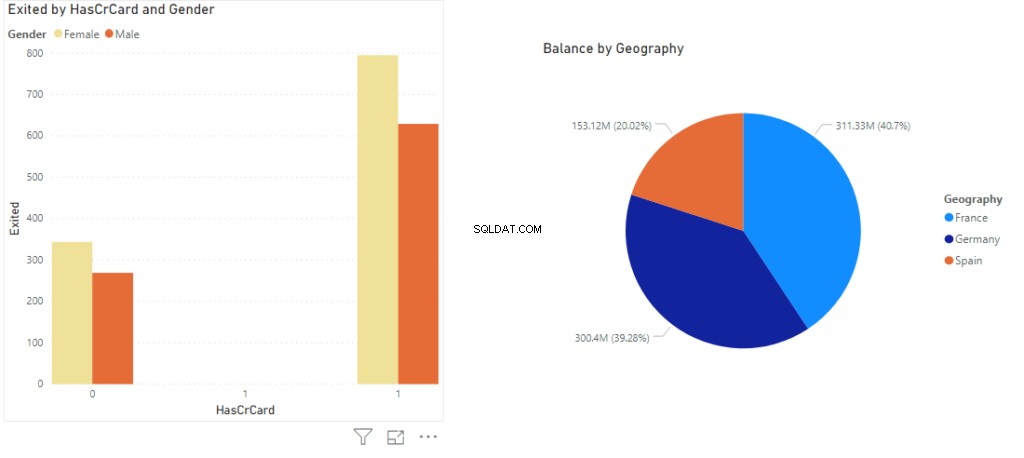
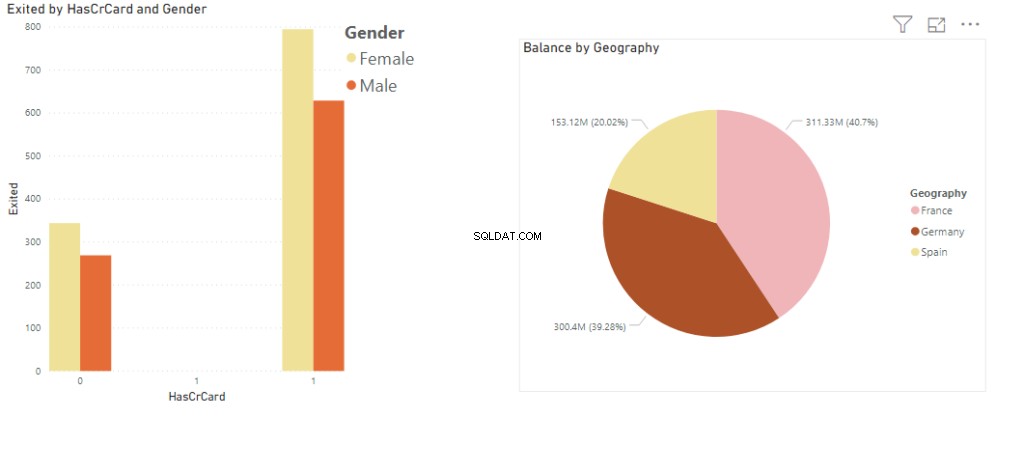
これで、レポートウィンドウに次の2つの視覚化が表示されます。

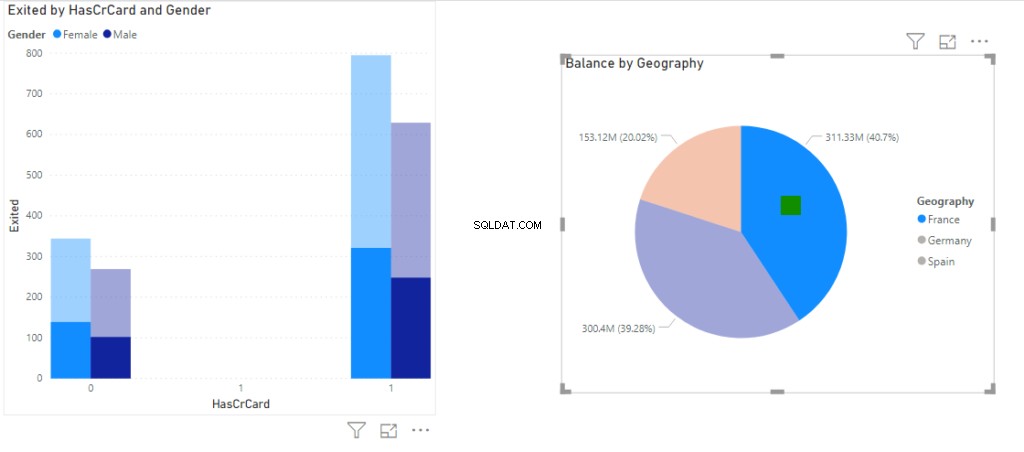
円グラフ(黄色の四角で定義されたもの)でフランスの顧客の領域をクリックすると、縦棒グラフが更新され、フランスの顧客の値のみが強調表示されます。グラフの残りの部分は半透明になっています。

PowerBIデスクトップビジュアライゼーションのフォーマット
前のセクションでPowerBIデスクトップビジュアライゼーションを作成しました。それらをフォーマットする方法を見てみましょう。
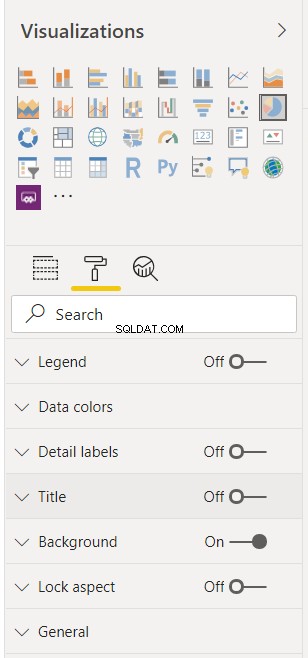
フォーマットオプションを開くには、フォーマットするグラフをクリックします。 Visualizationsオプションの下に、3つのオプションが表示されます。次のスクリーンショットで黄色で強調表示されている中央のオプションは、「フォーマット」オプションです。それをクリックします。

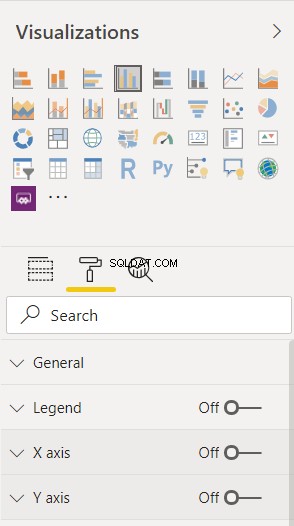
次のスクリーンショットに示すように表示されるフォーマットオプションが表示されます。
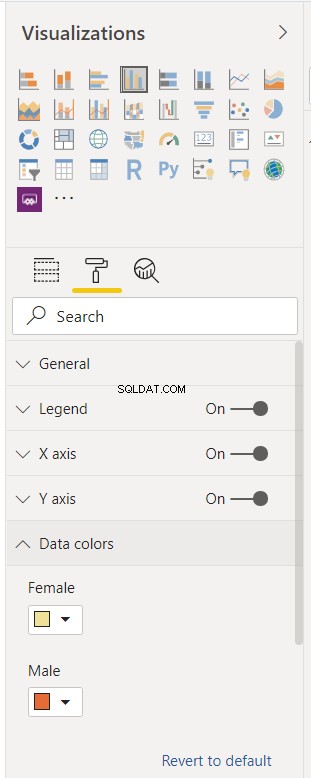
まず、クラスター化された縦棒グラフの色を変更しましょう。チャートをクリックしてから、「フォーマット」オプションをクリックします。次に、「データの色」をクリックします。男性用と女性用の2種類の縦棒グラフしかないため、以下に示すように、各縦棒タイプに1つずつ、合計2つのカラーボックスが表示されます。

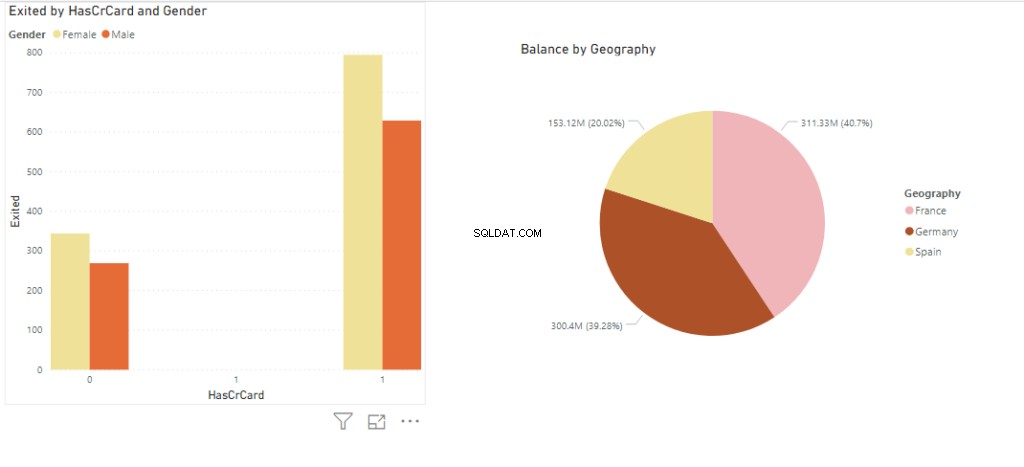
お好みで色を変えてください。次の図は、クラスター化された縦棒グラフの更新された色を示しています。

同様に、以下に示すように、円グラフの色を変更できます。

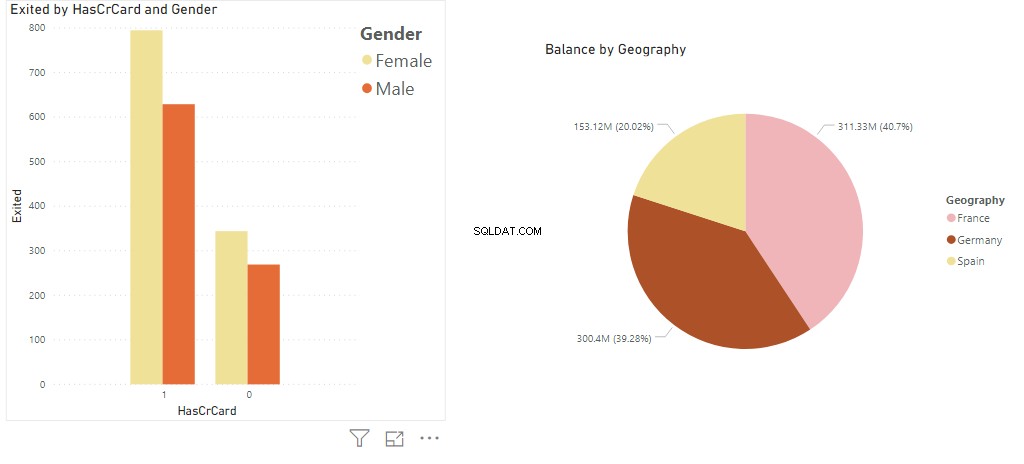
次の図は、更新されたクラスター化された列と円グラフを示しています。

凡例、タイトル、X軸、Y軸、およびデータラベルの変更
凡例を表示および非表示にすることができます。たとえば、クラスター化された縦棒グラフをクリックしてから、[フォーマット]オプションをクリックします。 「凡例」、「X軸」、および「Y軸」フィールドのラジオボタンをオフにします。

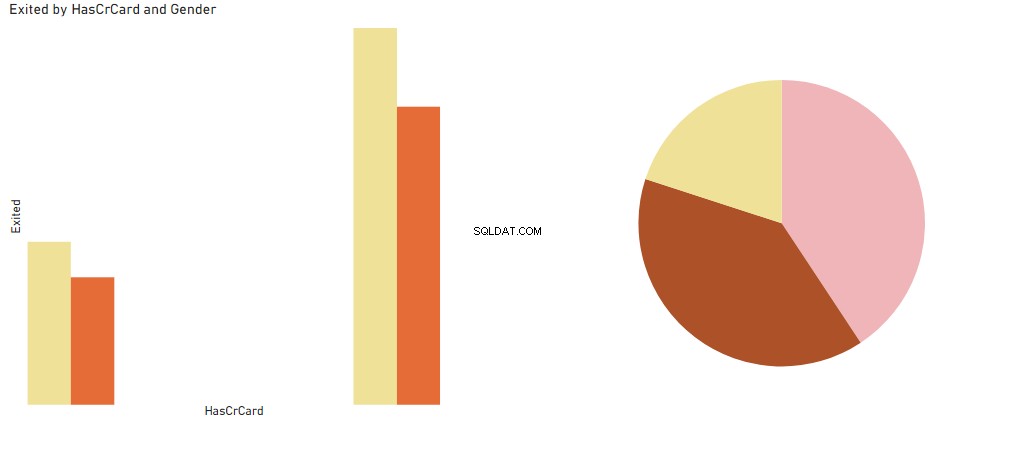
以下の出力では、凡例、X軸、およびY軸の情報が列のクラスター化されたグラフから削除されていることがわかります。

同様に、以下に示すように、円グラフから「凡例、詳細ラベル、タイトル」を削除できます。グラフによって、フォーマットオプションが異なることに注意してください。たとえば、X軸とY軸を変更するオプションは、円グラフでは使用できません。

以下の出力では、凡例、データラベル、およびタイトルが円グラフからも削除されていることがわかります。

先に進む前に、凡例、タイトル、データラベル、X軸とY軸を表示します。
凡例、タイトル、ラベルなどのサイズと位置を変更する
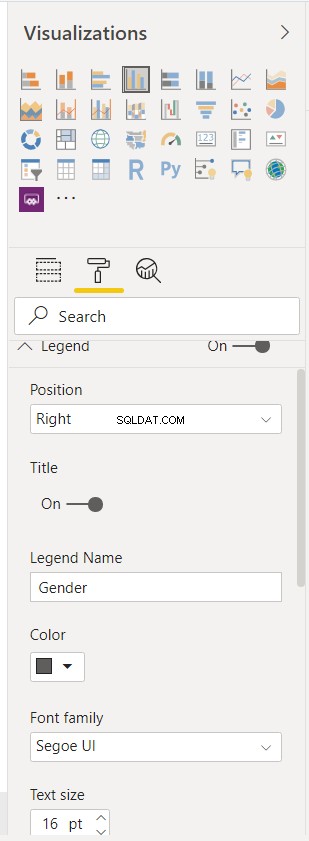
凡例、ラベル、タイトルなどのさまざまなグラフプロパティのサイズ、場所、フォントなどを変更することもできます。たとえば、クラスター化された縦棒グラフをクリックして、書式設定ウィンドウを開きます。次のスクリーンショットに示すように、[凡例]フィールドをクリックすると、位置、凡例名、色、フォントファミリ、テキストサイズなどのさまざまなオプションが表示されます。

上記のウィンドウでは、位置は右に設定され、テキストサイズは16に設定されています。以下は出力スクリーンショットです。ここでは、クラスター化された列の凡例が、元々上部にあった右側に表示されていることがわかります。さらに、ラベルのフォントサイズも大きくなりました。

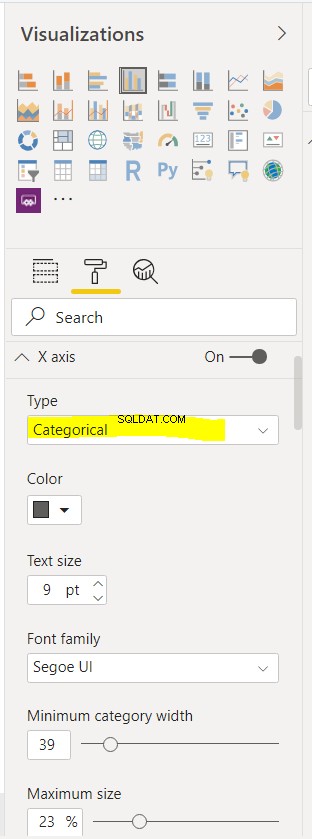
クラスタ化された縦棒グラフのX軸に表示するために使用した列に数値データがある場合、そのデータはデフォルトで数値として扱われます。数値データをカテゴリに変換するには、[フォーマット]オプションに移動し、[X軸]-> [タイプ]フィールドをクリックして、以下に示すようにドロップダウンリストから[カテゴリ]を選択します。

次のスクリーンショットで、「HasCrCard」列の1と0がカテゴリ値として扱われ、クラスター化された縦棒グラフの列間の距離が短くなっていることがわかります。

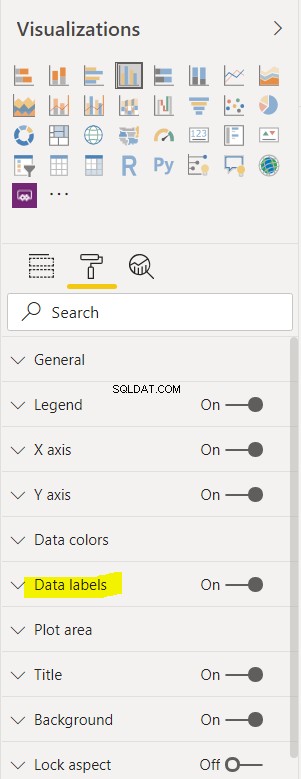
クラスタ化された縦棒グラフの列の値を表示することもできます。これを行うには、フォーマットオプションに移動し、[データラベル]フィールドのラジオボタンを右、つまり[オン]にドラッグします。

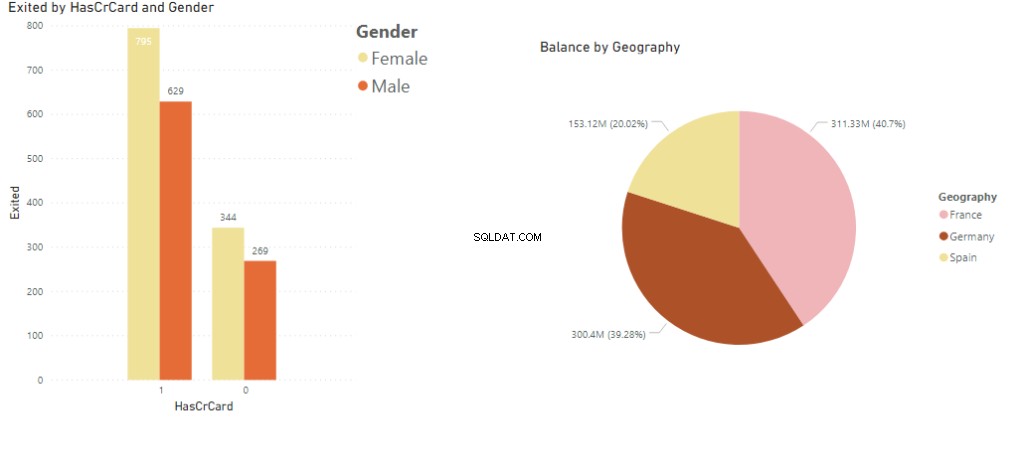
これで、以下に示すように縦棒グラフに値が表示されます。

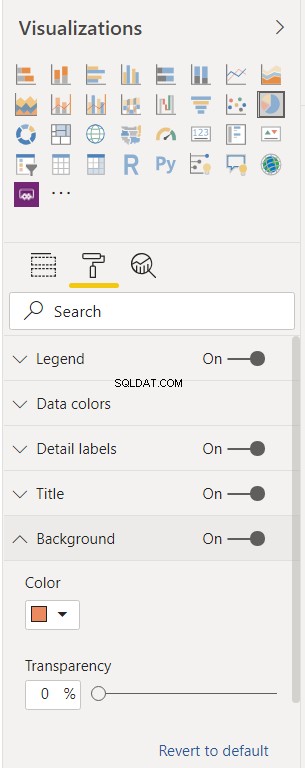
列の背景色を変更するのは非常に簡単です。フォーマットオプションに移動し、[背景]フィールドを選択してから、背景に設定する色を選択する必要があります。次のスクリーンショットは、円グラフの背景色を更新しています。

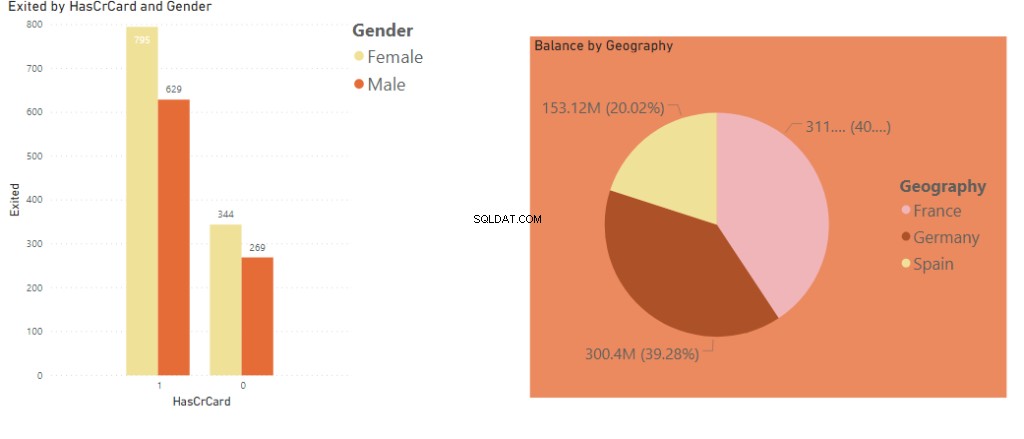
出力は次のとおりです:

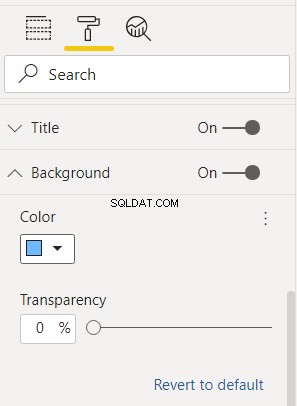
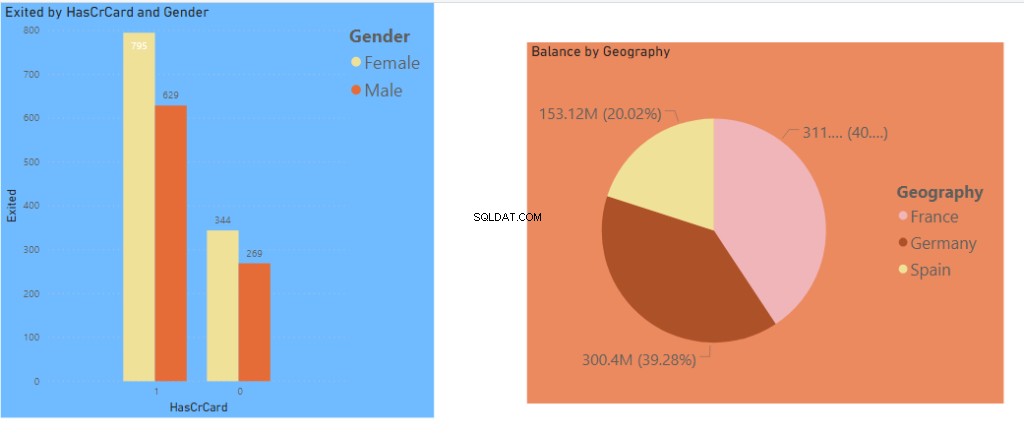
同様に、以下に示すように、クラスター化された縦棒グラフの背景色を「スカイブルー」に変更できます。

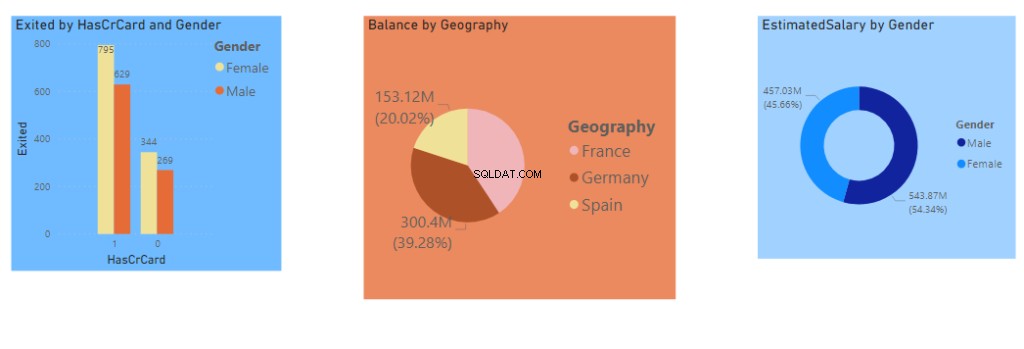
次の出力では、クラスター化されたグラフと円グラフの両方の背景色を確認できます。

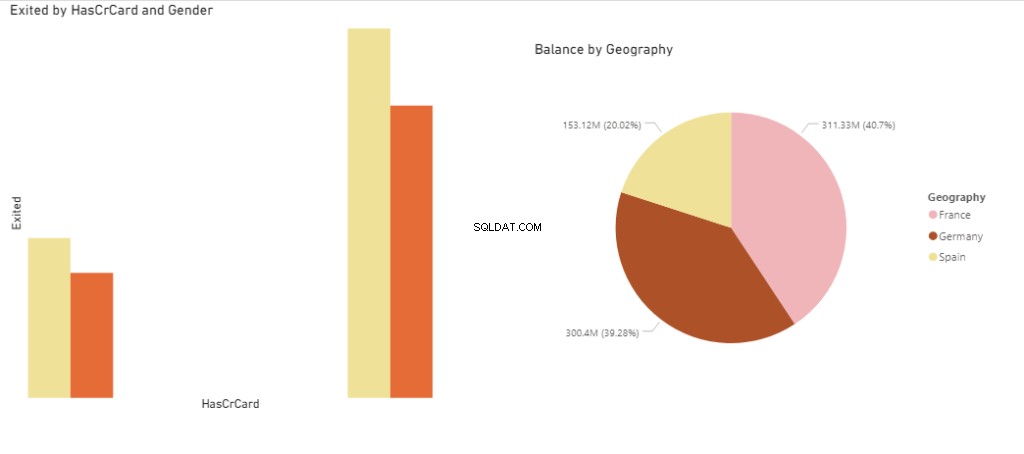
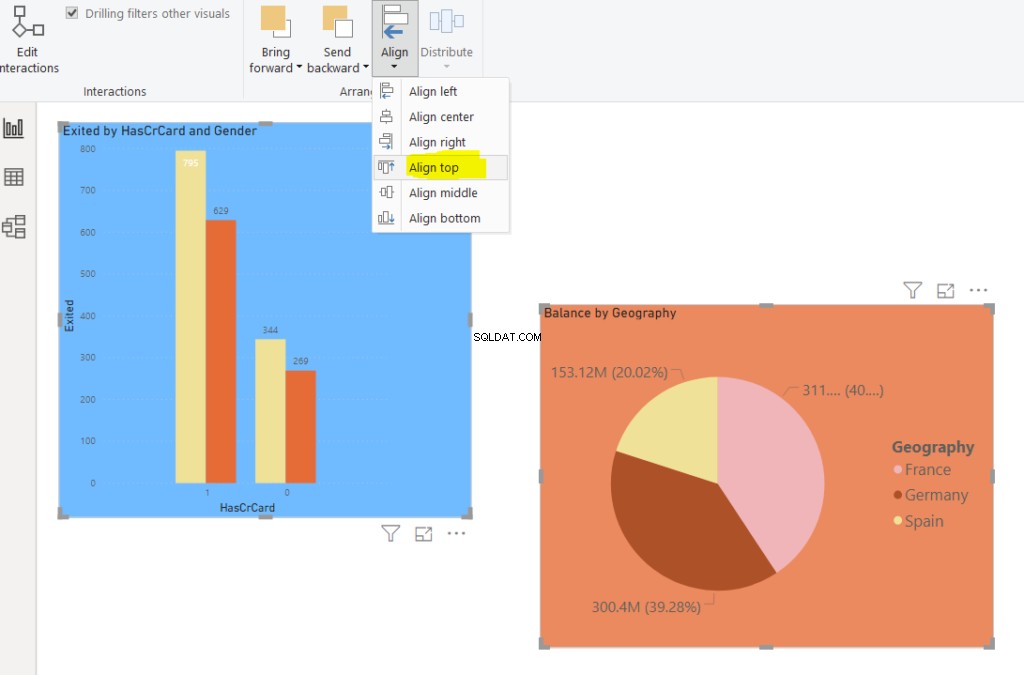
レポートのグラフを揃えることができます。これを行うには、整列するチャートを選択し、トップメニューから[整列]オプションをクリックします。ドロップダウンメニューが表示されます。適用する配置のタイプを選択します。たとえば、次の画像では、2つのグラフが上揃えになっています。
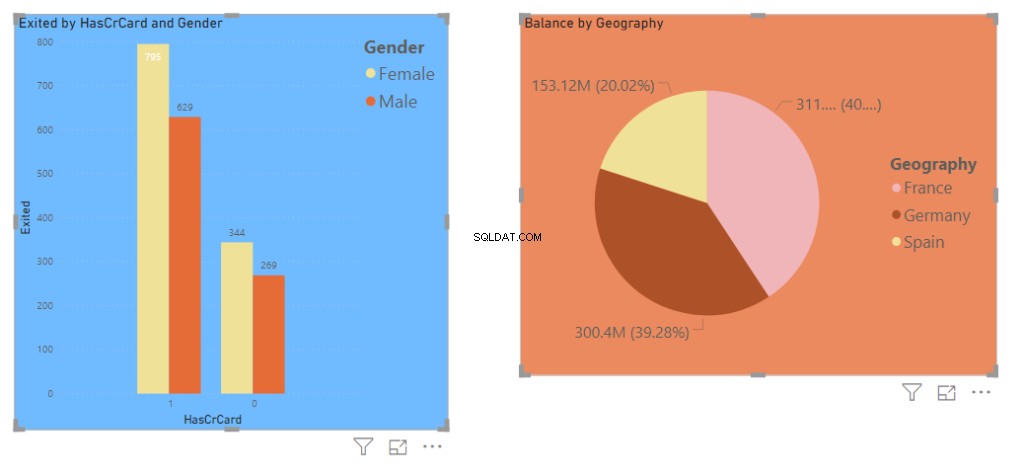
位置合わせ後のグラフの外観は次のとおりです。

位置合わせ後のグラフの外観は次のとおりです。

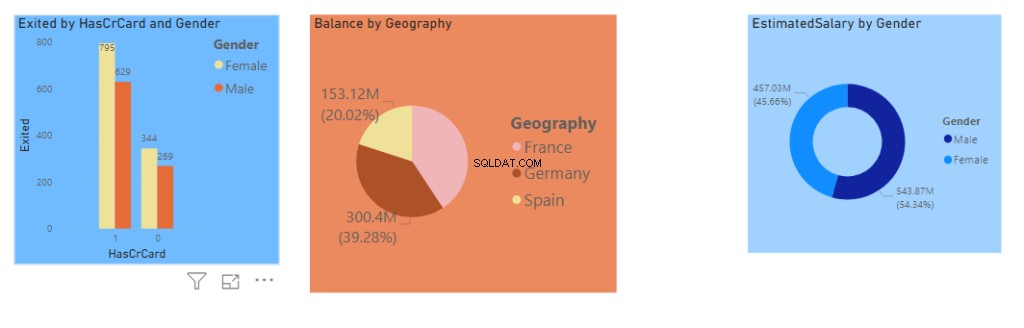
レポートビューでグラフを整理して、グラフが互いに等距離になるようにすることもできます。ビジュアライゼーションに「ドーナツ」チャートを追加しましょう。私たちの視覚化は今このように見えます。最初の2つのグラフは、ドーナツグラフと比較して互いに近いことがわかります。

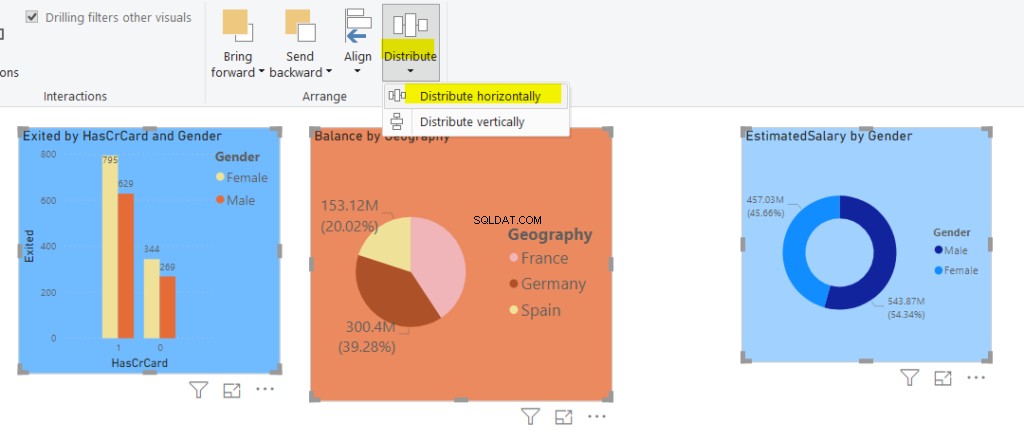
グラフを等距離にするには、3つのグラフをクリックし、トップメニューの[配布]ボタンをクリックしてから、次のスクリーンショットに示すように、ドロップダウンメニューの[水平に配布]をクリックします。

グラフを水平方向に分散すると、すべてのグラフの距離が等しいことがわかります。出力は次のとおりです:

結論
この記事では、さまざまな種類の書式設定をPowerBIDesktopの視覚化に適用する方法について説明します。この記事では、ラベル、凡例、およびタイトルの位置を追加、削除、サイズ変更、および変更する方法について説明します。この記事では、プロットの前面と背景の色を変更する方法についても説明しています。最後に、異なるプロット間で等距離を揃えて追加するプロセスについて説明しました。

