一流のセキュリティ機能を約束し、すべてのユーザーのプライバシーの懸念を満たすWebページまたはWebプロジェクトを作成または作業することは、すべての開発者の夢です。ただし、サーバー上でWebサイトを作成してホストする前に、コーディングのベストプラクティスに従う必要があります。
安全なWebページを作成したいからといって、コードがロケット科学者の目にしか理解できないという意味ではありません。シンプルさが素晴らしいコードを開発するための鍵です。
単純なコードは弱いコードではなく、理解しやすいコードです。シンプルさは、コードのリファクタリングとコメントの継続的な使用に適用されます。さらに、後で他のプロジェクトでコードを再利用する必要があるときに、コードを測定して編集するのに役立ちます。この記事は、PHPとMySQLで安全なログインページを作成するためのウォークスルーを提供することを目的としているため、最初にこのアプローチの利点を検討する必要があります。
PHPおよびMySQLでの安全なログインスクリプトの作成
まず、ログインページはユーザーが保存した情報への特権アクセスを許可するため、サイバー泥棒やハッカーがシステムを簡単に危険にさらしたり、機密データを入手したりしないようにする必要があります。次に、セキュリティで保護されたWebプラットフォームがないと、ネットワークやWebサイトなどのITインフラストラクチャがサイバーセキュリティ攻撃やマルウェアのリスクにさらされます。
はじめに
この記事のチュートリアルでは、2つの理由から安全なログインページが必要であると想定しています。まず、機密性の高い保存データや情報への管理者アクセスが必要な専用のWebシステムで作業している可能性があります。次に、Webシステムは、Webシステムのダッシュボード領域にログインする前に必要なログイン資格情報が割り当てられる特定のユーザーまたは訪問者に対応している可能性があります。
この記事のチュートリアルの最も重要な側面は、Webサーバー環境です。 WebシステムはMySQLデータベースを使用してアクティブユーザーにクエリを実行し、作成されたWebシステムへの権限のあるアクセスを許可するため、1つ必要です。
要件
XAMPPは、ローカルマシンでWebベースのプロジェクトをテストするための理想的なローカルWebサーバー環境です。実稼働環境でWebサイトを起動する前に、Webサイトのパフォーマンスの観点を提供します。 XAMPPは、Windows、Linux、およびOS Xユーザーが利用できるため、クロスプラットフォームのWebサーバー環境になります。さらに、XAMPPはApache、MariaDB(MySQLのフォーク)、PHP、およびPerlを省略しており、完全なPHP開発環境になっています。
XAMPPをインストールすると、PHPプロジェクトを実行するために他のサードパーティソフトウェアをインストールする必要はありません。
XAMPPLinuxのインストール
XAMPPファイルのダウンロードには「.run」拡張子が付きます。最初のステップは、実行可能にすることです。ダウンロードしたXAMPPファイルの場所でターミナルを開き、次の方法を検討してください。入力するXAMPPファイルの名前がダウンロードしたものと一致していることを確認してください。
$ chmod 755 xampp-linux-x64-8.0.7-0-installer.run
その後、次のコマンドでXAMPPインストーラーを起動できるようになります。
$ sudo ./xampp-linux-x64-8.0.7-0-installer.run


XAMPPがコンピューターに完全にインストールされるまで、インストール手順を実行します。


上記のボックスが安全であるためにチェックされていることを確認してください。


その後、インストールが完了するまでに少し時間がかかります
UbuntuターミナルからXAMPPを起動するには、次のコマンドを使用する必要があります。
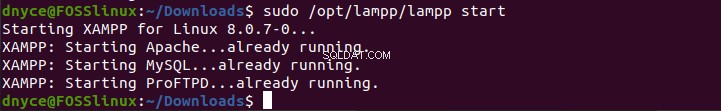
$ sudo /opt/lampp/lampp start
次のスクリーンショットのような出力は、すべてが正常であることを意味します。


XAMPPの起動中にエラーが発生した場合、問題に対する3つの診断ソリューションが考えられます。まず、ApacheとXAMPPを同時にインストールした可能性があります。この問題は、Apacheがパッケージの1つとしてすでにバンドルされているため、ターミナルからApacheサービスを停止し、XAMPPを再起動することで解決できます。
$ sudo /etc/init.d/apache2 stop
$ sudo /opt/lampp/lampp start
インストールされたNGINXサーバーは、XAMPPのApacheに必要なマシンのポート80を使用している可能性もあります。したがって、NGINXを停止してXAMPPを再起動する必要があります。
$ sudo systemctl stop nginx
$ sudo /opt/lampp/lampp start
また、MySQLサーバーをXAMPPと同時にインストールすることもできます。 XAMPPサーバーはすでにMySQLパッケージにバンドルされています。システムで実行されているものを停止する必要があります。
$ sudo /etc/init.d/mysql stop
$ sudo /opt/lampp/lampp start
最後の問題は、システムにnetstatツールがない可能性があることです。次のコマンドでインストールできます。
$ sudo apt install net-tools
システムにXAMPPが正常にインストールされたことを確認するには、ブラウザから次のURLに快適にアクセスできる必要があります。
http://localhost/dashboard/
ランディングページは次のスクリーンショットのようになります。


また、phpMyAdminのランディングページに快適にアクセスできるはずです。
http://localhost/phpmyadmin
次のスクリーンショットは、phpMyAdminが正常に機能していることを確認しています。


チュートリアルの目的
OSプラットフォームに適したXAMPPバージョンをダウンロードしてインストールしたら、この記事の主な目的を強調する必要があります。
このチュートリアル記事の終わりまでに、PHPとMySQLで安全なログインページを作成する背後にある次の4つの主要な概念を理解しているはずです。
-
フォームデザイン:ここでは、HTML5とCSS3のいくつかのモジュールを調べる必要があります
-
SQLクエリの準備:作成するSQLクエリは、SQLインジェクションに対して防弾である必要があります。これは、MySQLデータベースの整合性を維持する唯一の方法です。
-
基本的なフォームの検証:ユーザーのユーザー名とパスワードは、有効なクレデンシャルでないように、データベースに保存されているものと一致する必要があります。
-
セッション管理:システムは、サイトにアクセスするたびにログイン資格情報を入力しなくても、繰り返し使用するユーザーを記憶する必要があるため、セッションは優れています。セッションを初期化してアクティブに保つことができます。
プロジェクトの構造と設定
Apache WebサーバーとMySQLデータベースサーバーが実行されていることを確認したので、次のステップはPHPコードを作成することです。ただし、最初に、そのコントロールパネルに慣れておく必要があります。 XAMPPのインストールが完了すると、下のスクリーンショットのようなコントロールパネルで起動されます。


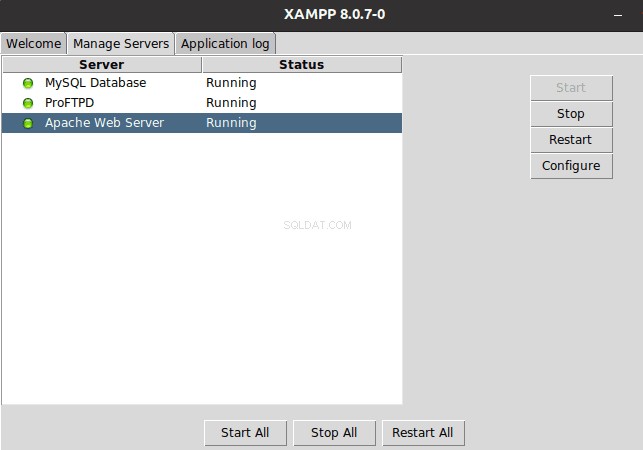
ヘッダーの[サーバーの管理]メニューをクリックすると、3つのサーバー(Apache、MySQL、およびProFTPD)が実行されていることがわかります。これら3つのサーバーすべてが実行されている必要があります。これは、XAMPPサーバーが正常な状態にあることを意味します。


このXAMPPコントロールパネルの[アプリケーションフォルダを開く]メニューをクリックして、「htdocs」という名前のディレクトリをトレースします。次に、このディレクトリ内に「fosslinux_login」のような名前のフォルダを作成します。これが私たちのプロジェクトの主要なアクセスポイントになります。この「fosslinux_login」フォルダ内に、次のファイルを作成し、それぞれのファイル拡張子を検討します。
\ -- Project files structure
| -- authenticate.php
| -- home.php
| --
| -- logout.php
| -- style.css
このファイル作成の割り当てを実現する最も簡単な方法は、「fosslinux_login」フォルダーのグラフィカルインターフェイスに移動し、その場所からシステムターミナルを開いてから、「touch」コマンドを使用して指定されたファイルを作成することです。たとえば、index.htmlファイルを作成するには、次のタッチコマンドアプローチを使用します。
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# touch index.html
作成されたindex.htmlファイルは、主にHTML5およびCSS3プログラミング言語を使用して、必要なユーザー名とパスワードを入力するためのログインフォームを作成します。
作成されたstyle.cssファイルは、index.htmlファイルのヘッダーによって参照される外部CSSスクリプトとして機能します。
作成されたauthenticate.phpファイルは、ユーザー認証、データベース接続、フォームデータの検証、データベース結果の取得、および新しいセッションの作成を処理します。
作成されたlogout.phpファイルは、ユーザーを再度ログイン画面にリダイレクトする前に、ログインセッションの破棄を処理します。
作成されたhome.phpファイルは、Webシステムに正常にログインしたユーザーの宛先またはランディングページです。
作成されたprofile.phpファイルは、正常にログインしたユーザーを、入力されパーソナライズされたユーザーアカウントの詳細に関連付けます。
ログインフォームのデザイン
PHPとMySQLのloinスクリプトを機能させるには、認証されたユーザーがログイン情報を入力するためのログインフォームを作成する必要があります。したがって、ログインページのフロントエンドを作成しています。このタスクに必要なのはCSSとHTLMだけです。スクリプトの論理部分にはPHPを使用します。
nanoエディターまたはその他の任意のエディターを使用して、前に作成したindex.htmlファイルを開くことができます。
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano index.html
ファイルに次のコードセグメントを入力します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>FossLinux Login Tutorial</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<body>
<div class="login">
<h1>FossLinux Login Tutorial</h1>
<form action="authenticate.php" method="post">
<label for="username">
<i class="fas fa-user"></i>
</label>
<input type="text" name="username" placeholder="Username" id="username" required>
<label for="password">
<i class="fas fa-lock"></i>
</label>
<input type="password" name="password" placeholder="Password" id="password" required>
<input type="submit" value="Login">
</form>
</div>
</body>
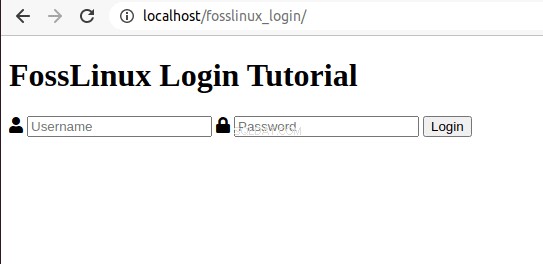
</html>次に、このコードの結果の表示をプレビューする必要があります。ブラウザで、次のアドレスを入力します。
http://localhost/fosslinux_login
結果の表示は、次のスクリーンショットのようになります。


上記の表示は基本的なものであるため、CSSを使用してログインフォームにスタイルを追加する必要があります。したがって、最初に、お気に入りのターミナルエディタで前に作成したstyle.cssファイルを開きます。
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano style.css
次のCSSコードセグメントを入力します。
* {
box-sizing: border-box;
font-family: -apple-system, BlinkMacSystemFont, "segoe ui", roboto, oxygen, ubuntu, cantarell, "fira sans", "droid sans", "helvetica neue", Arial, sans-serif;
font-size: 16px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body {
background-color: #435165;
}
.login {
width: 400px;
background-color: #ffffff;
box-shadow: 0 0 9px 0 rgba(0, 0, 0, 0.3);
margin: 100px auto;
}
.login h1 {
text-align: center;
color: #5b6574;
font-size: 24px;
padding: 20px 0 20px 0;
border-bottom: 1px solid #dee0e4;
}
.login form {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding-top: 20px;
}
.login form label {
display: flex;
justify-content: center;
align-items: center;
width: 50px;
height: 50px;
background-color: #3274d6;
color: #ffffff;
}
.login form input[type="password"], .login form input[type="text"] {
width: 310px;
height: 50px;
border: 1px solid #dee0e4;
margin-bottom: 20px;
padding: 0 15px;
}
.login form input[type="submit"] {
width: 100%;
padding: 15px;
margin-top: 20px;
background-color: #3274d6;
border: 0;
cursor: pointer;
font-weight: bold;
color: #ffffff;
transition: background-color 0.2s;
}
.login form input[type="submit"]:hover {
background-color: #2868c7;
transition: background-color 0.2s;
}このstyle.cssファイルをindex.htmlファイルにリンクして、注目すべき変更を確認する必要があります。 index.htmlファイルのヘッダーに以下を追加します。
<link href="style.css" rel="stylesheet" type="text/css">上記のタグは、index.htmlファイルの
タグとタグの間にある必要があります。ログイン表示ページを更新すると、次のスクリーンショットに示すように、より魅力的なログインフォームのプレビューが表示されます。


ログインフォームに何をしたかを理解してみましょう。フォームには、「アクション」と「メソッド」の2つの属性があります。 「method」属性は「post」に設定されています。これは、ユーザーデータをサーバーシステムにフィードし、「get」に設定された「method」属性が必要になるため、受信しないためです。 「action」属性は「authenticate.php」に設定されています。これは、キー入力されたユーザーデータの認証を処理するファイルであるためです。正常なフォームデータ入力を処理するのはファイルです。
フォームフィールドの入力タイプは、ユーザー名の「テキスト」とユーザーパスワードの「パスワード」です。 「テキスト」入力は、ユーザー入力中に暗号化されることになっている「パスワード」入力とは異なり、人間の目に見えるようになります。 「送信」入力タイプは、キャプチャされたユーザーデータを送信して「authenticate.php」ファイルで処理するための最後のアクションです。
データベースと必要なテーブルの設定
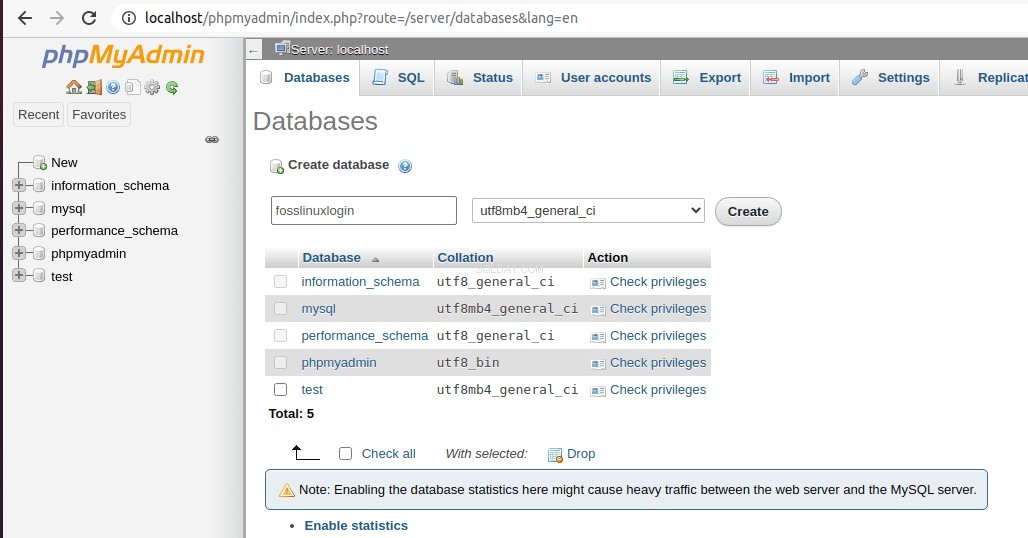
ここで、MySQLデータベースにアクセスするには、リンク「http:// localhost /phpmyadmin/」に移動する必要があります。結果として得られるphpMyAdminインターフェースは、MySQLデータベースアプリケーションを管理するという主要な役割を果たします。
このインターフェースの上部に、「データベース」タブが表示されます。それをクリックして、新しいデータベースを作成します。 「fosslinuxlogin」のような名前を付けます。


「作成」をクリックすると、新しいデータベース(fosslinuxlogin)が画面の左側のメニューセクション/パネルに表示されます。ネットタスクは、データベースに必要なテーブルを作成することです。このチュートリアル記事に必要なテーブルは1つだけです。
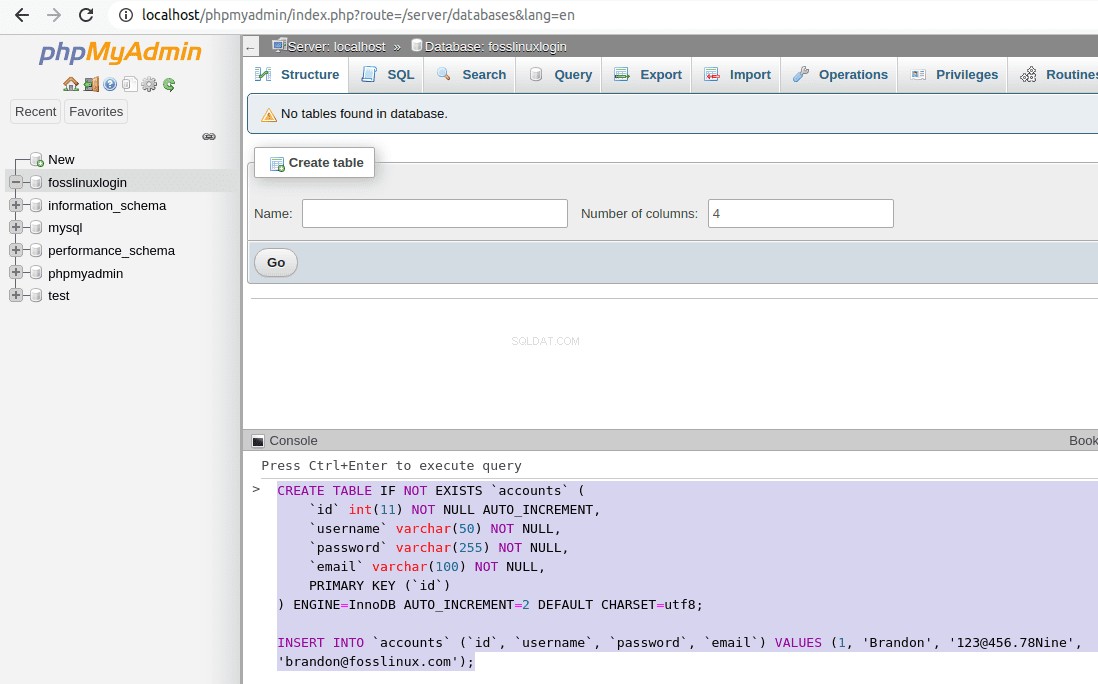
テーブルを作成してphpMyAdminを入力するには、グラフィカルに実行するか、インターフェイス表示の下部にあるコンソール表示を使用するかを選択できます。テーブル全体を作成してデータを設定するために必要なSQLステートメントは1つだけなので、コンソールの使用ははるかに効率的です。たとえば、次のSQLコードステートメントについて考えてみます。
CREATE TABLE IF NOT EXISTS `accounts` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(255) NOT NULL,
`email` varchar(100) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8;
INSERT INTO `accounts` (`id`, `username`, `password`, `email`) VALUES (1, 'Brandon', '[email protected]', '[email protected]');
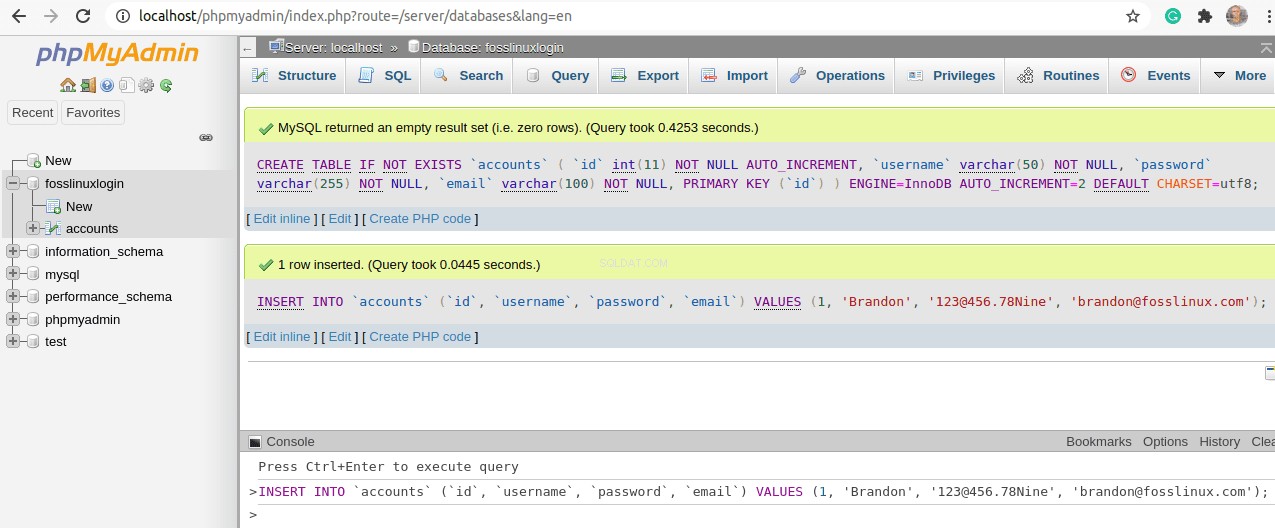
以下のスクリーンショットに示されているように、キーボードでCtrl + Enterを押すと、SQLステートメントが実行され、データベーステーブルにデータが入力されます。




4つの列(ID、ユーザー名、パスワード、および電子メール)を持つアカウントデータベースを作成しました。これらのテーブル列にもいくつかのデフォルト値を割り当てましたが、PHPログインスクリプトをテストするには、主にユーザー名とパスワードの値が必要になります。
ユーザーの認証
その状態で、魅力的な静的ログインフォームを作成し、MySQLデータベースもセットアップしました。データベースには、このチュートリアルの次のステップを推進するためのテーブルといくつかの有用なユーザーデータがあります。まず、ログインフォーム表示の「action」属性にリンクされているauthenticate.phpファイルで作業する必要があります。
お気に入りのターミナルエディタを使用して、作成したauthenticate.phpファイルに次のデータを入力します。
<?php
session_start();
// Change this connection setting to your preference.
$DATABASE_HOST = 'localhost';
$DATABASE_USER = 'root';
$DATABASE_PASS = '';
$DATABASE_NAME = 'fosslinuxlogin';
// Try and connect using the info above.
$con = mysqli_connect($DATABASE_HOST, $DATABASE_USER, $DATABASE_PASS, $DATABASE_NAME);
if ( mysqli_connect_errno() ) {
// If there is an error with the connection, stop the script and display the error.
exit('Failed to connect to MySQL: ' . mysqli_connect_error());
}スクリプトは、セッションを開始することから始まります。 Webサーバーはユーザーアカウントのログイン詳細を記憶しているため、この手順は有利です。そのため、同じユーザーがログアウトして、後で同じコンピューターを使用してサイトに戻った場合、新しいユーザー名とパスワードの詳細を入力しなくても、簡単に再度ログインできます。
また、接続するデータベースを、そのホスト、ユーザー、およびパスワード(存在する場合)とともに指定します。
ログインフォームを認証するための最初のステップは、ユーザーが空のフォームを送信できないようにすることです。両方のフィールドに入力する必要があります。この目的を達成するために、次のコードをauthenticate.phpファイルに追加してください。
// Time to check if the login form data was submitted. The isset() function checks if the form data exists.
if ( !isset($_POST['username'], $_POST['password']) ) {
// Could not fetch any data from form subbmission
exit('Please make sure you filled both the username and password form fields!');
}上記のコードスニペットを使用すると、ユーザーは空のフォームを送信するときにエラーを受け取ります。空白のフォーム送信を処理したので、データベースにすでに存在するデータを使用してユーザーフォーム送信を認証する必要があります。
次のコードをauthenticate.phpファイルに追加します。
// We need to Prepare our SQL. This SQL preparation helps prevent SQL injections
if ($stmt = $con->prepare('SELECT id, password FROM accounts WHERE username = ?')) {
// Bind parameters (s = string, i = int, b = blob, etc). Since a string is the username in our case, we use "s"
$stmt->bind_param('s', $_POST['username']);
$stmt->execute();
// Store or preserve the results. It helps counter-check if the user account exists within our database.
$stmt->store_result();
$stmt->close();
}
?>
IDとパスワードの値はデータベーステーブルから選択され、ユーザー入力と照合されます。 idとpasswordの値をusernameの値にバインドします。 SQLステートメントが正常に実行されると、結果はセッションとして使用するために保存されます。上記のコードからわかるように、「$stmt->store_result();」という行があります。 」は、このセッションストレージの目的を処理します。
authenticate.phpファイルに追加する次のコード行は、次のコードステートメントの後に続くはずです。
$stmt->store_result();
上記で強調表示されたコードステートメントの後に、次のコードスニペットを追加します。
if ($stmt->num_rows > 0) {
$stmt->bind_result($id, $password);
$stmt->fetch();
// At this point, the account exists. The only thing left is to verify the password.
// The use of password_hash in the registration file is encouraged for the storage of hashed passwords.
if ($_POST['password'] === $password) {
// Verification was a success! Use log in took place!
// Sessions creation takes place because a user is logged in. Sessions functionality resemble cookies because they can remember the server's data.
session_regenerate_id();
$_SESSION['loggedin'] = TRUE;
$_SESSION['name'] = $_POST['username'];
$_SESSION['id'] = $id;
echo 'Welcome ' . $_SESSION['name'] . '!';
} else {
// Incorrect password
echo 'Incorrect username and/or password!';
}
} else {
// Incorrect username
echo 'Incorrect username and/or password!';
}上記のコードは、データベースクエリの結果の実行可能性を評価します。キー入力されたユーザー名がデータベースにない場合は、何も表示されません。ユーザーが正常に認証されると、セッション変数の初期化が行われます。 Webサーバーはこれらの変数を保存し、ユーザーのWebブラウザーはそれらを参照して、同じユーザーのログインステータスを判別します。
認証コードの実行可能性をテストする時が来ました。続行する前に、「http:// localhost /fosslinux_login/」リンクを更新してください。
間違ったユーザー名とパスワードの組み合わせでログインして、何が起こるかを確認してください。


私の側では、上記のスクリーンショットエラーが発生しました。
次に、MySQLデータベースに保存されている正しいユーザー名とパスワードの組み合わせでログインします。


ランディングページ
このチュートリアルでは、ログインページを用意するだけでは不十分です。システムに正常にログインしたユーザーは、ホームページにリダイレクトする必要があります。ここから、そのようなユーザーは、必要に応じてシステムからログアウトすることもできます。まず、作成したhome.phpファイルに次のコードスニペットを入力します。
<?php
// We should always remember to use sessions. Te code statement belows start should always be used to start sessions.
session_start();
// A user not actively logged-in is redirected to the main login page...
if (!isset($_SESSION['loggedin'])) {
header('Location: index.html');
exit;
}
?>
次のHTMLコードをhome.phpファイルに追加します。
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title>FossLinux Home Page</title>
<linkhref="style.css"rel="stylesheet"type="text/css">
<linkrel="stylesheet"href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<bodyclass="loggedin">
<navclass="navtop">
<div>
<h1>FossLinux Login Tutorial</h1>
<ahref="logout.php"><iclass="fas fa-sign-out-alt"></i>Logout</a>
</div>
</nav>
<divclass="content">
<h2>FossLinux Home Page</h2>
<p>Welcome back, <?=$_SESSION['name']?>!</p>
</div>
</body>
</html>
このホームページにもスタイルが必要です。次のコードをstyle.cssファイルに追加します。
.navtop {
background-color: #2f3947;
height: 60px;
width: 100%;
border: 0;
}
.navtop div {
display: flex;
margin: 0 auto;
width: 1000px;
height: 100%;
}
.navtop div h1, .navtop div a {
display: inline-flex;
align-items: center;
}
.navtop div h1 {
flex: 1;
font-size: 24px;
padding: 0;
margin: 0;
color: #eaebed;
font-weight: normal;
}
.navtop div a {
padding: 0 20px;
text-decoration: none;
color: #c1c4c8;
font-weight: bold;
}
.navtop div a i {
padding: 2px 8px 0 0;
}
.navtop div a:hover {
color: #eaebed;
}
body.loggedin {
background-color: #f3f4f7;
}
.content {
width: 1000px;
margin: 0 auto;
}
.content h2 {
margin: 0;
padding: 25px 0;
font-size: 22px;
border-bottom: 1px solid #e0e0e3;
color: #4a536e;
}
.content > p, .content > div {
box-shadow: 0 0 5px 0 rgba(0, 0, 0, 0.1);
margin: 25px 0;
padding: 25px;
background-color: #fff;
}
.content > p table td, .content > div table td {
padding: 5px;
}
.content > p table td:first-child, .content > div table td:first-child {
font-weight: bold;
color: #4a536e;
padding-right: 15px;
}
.content > div p {
padding: 5px;
margin: 0 0 10px 0;
}authenticate.phpファイルにホームページができたので、次の行に置き換えます。
echo 'Welcome ' . $_SESSION['name'] . '!';
この行で:
header('Location: home.php'); 連続してログインするたびに、このホームページにリダイレクトされます。


ログアウトスクリプト
上記のホームページの表示には、実装する必要のあるログアウトリンクがあります。 logout.phpファイルのログアウトスクリプトは、次のコードスニペットと同じくらい簡単です。
<?php
session_start();
session_destroy();
// Redirects the user to the index.html login page:
header('Location: index.html');
?>
セッションはログインステータスを決定するため、上記のスクリプトは既存のセッションをすべて破棄し、そのユーザーのログインステータスを取り消します。最後に、このPHPスクリプトは、ユーザーをログインページに戻します。


ファイナルノート
このチュートリアルを使用すると、信頼できる安全なPHPスクリプトを作成するための強力な基盤が得られます。これで、対象のユーザーまたはクライアントにとって信頼できるシステムを作成できます。 SQLインジェクションの脆弱性とフォームデータの検証と認証を処理しました。あなたに残されているのは、カバーされたコードセグメントについて少し説明することです。そして、あなたは上級PHP開発者になるための道を歩むでしょう:あなたのPHPとMySQLの旅における幸せなコーディングと幸せな成長。
