PythonでWebサイトの作成を開始するにはどうすればよいですか?そうですね、すべて自分で実行して、Webサーバー上で実行され、ページ要求を受け入れ、HTMLやその他のリソースの形式で応答を提供するプログラムを作成することができます。しかし、それは大変な作業です。それで、あなたのために仕事をするための既存のツールがたくさんあるのに、なぜすべての問題に取り組むのですか?これらのツールはフレームワークと呼ばれ、今日私たちがWebサイトを作成するために使用するものです。
Pythonフレームワーク
かなりの数のPythonWebフレームワークがありますが、ここにいくつかの最高のものがあります:
- Django :今日はこれを使用します。膨大な機能セットを備えていますが、使い方は簡単です。ドキュメントも優れているため、行き詰まった場合は、Djangoで問題を解決するのに最も簡単な時間があります。
- Flask:Flaskは、新しい機能の追加を容易にする多くの拡張機能により、簡単に開始できるように設計された軽量のWebアプリケーションマイクロフレームワークです。
- FastAPI:FastAPIは、Python3.6以降でAPIを構築するための最新の高性能Webフレームワークです。また、使いやすく、オートコンプリートとリンティングを提供するため、他のフレームワークよりもコードの記述が高速になります。
- Falcon:Falconは、高速なWebAPIとアプリのバックエンドを構築するための最小限のWebフレームワークです。 Falconは、APIをすばやく構築するためにHTTPとRESTアーキテクチャスタイルを使用するクリーンな設計を提供します。
追加のオプションが必要な場合は、PythonのWebサイトでより包括的なリストを見つけることができます。今日は、Djangoをローカルマシンで開発できるように設定してから、簡単なブログを作成します。また、リモートWebサーバーにインストールするプロセスも確認します。
Djangoのインストール
今日はターミナルでほとんどの作業を行います。これはすべてMacとLinuxで機能するはずです。ただし、Windowsを実行している場合、プロセスは多少異なります。 Pythonを作成するだけの場合は、コマンドラインに精通している必要はありませんが、Djangoの使用や一般的な動的ウェブサイトの実行を計画している場合は、学ぶ価値があります。
ターミナルチュートリアル
これらのチュートリアルを確認して、ターミナルを使用できるようにすることを検討してください。
- GitとGitHubもカバーするターミナルでの作業の概要
- ターミナルでより速く作業するための10のヒント
Djangoをインストールするために必要なコマンドは次のとおりです。実行するには、バージョンPython3をインストールする必要があります。まず、venvを使用して仮想環境を作成する必要があります モジュール。 Pythonドキュメントから:
venvモジュールは、オプションでシステムサイトディレクトリから分離された独自のサイトディレクトリを使用して、軽量の「仮想環境」を作成するためのサポートを提供します。各仮想環境には独自のPythonバイナリ(この環境の作成に使用されたバイナリのバージョンと一致)があり、サイトディレクトリに独自の独立したPythonパッケージのセットをインストールできます。
プロジェクトディレクトリとプロジェクトディレクトリ内の仮想環境を作成します。
mkdir Django_projects cd Django_projects python3.8 -m venv env
仮想環境をアクティブにして、新しいDjangoプロジェクトを作成します。
source env/bin/activate django-admin.py startproject FirstBlog
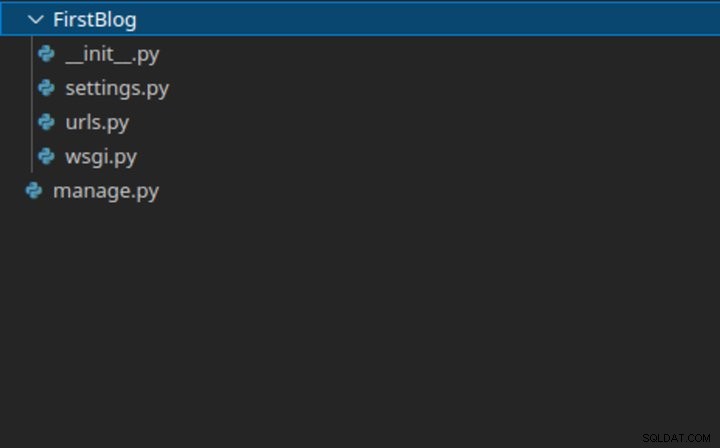
プロジェクトディレクトリは次のようになります:



これらの各ファイルは何をしますか?
- __init__。py このフォルダがPythonパッケージであることをPythonに通知します。これらについては、3番目のレッスンで学びました。これにより、Pythonはフォルダ内のすべてのスクリプトをモジュールとしてインポートできます。
- manage.py 実際にはあなたのウェブサイトの一部ではありません。これは、コマンドラインから実行するユーティリティスクリプトです。サイトを管理するための一連の機能が含まれています。
- settings.py Webサイトの設定が含まれています。 Djangoは構成にXMLファイルを使用しません。すべてがPythonです。このファイルは、サイトの設定を定義するいくつかの変数にすぎません。
- urls.py URLをページにマップするファイルです。たとえば、 yourwebsite.com/aboutをマッピングできます。 会社概要へ ページ。
アプリ
ただし、これらのファイル自体で機能するWebサイトを作成することはできません。そのためには、アプリが必要です。アプリは、ウェブサイトを機能させるコードを作成する場所ですが、アプリを確認する前に、Djangoの設計原則について少し理解する必要があります。
まず、DjangoはMVCフレームワークであり、ModelViewControllerの略です。 Djangoは、それ自体をMTVフレームワークと呼びます。これは、モデルテンプレートビューの略です。これはMVCとは少し異なるアプローチですが、基本的には非常に似ています。とにかく、MVCは、プロジェクトを構造化するための方法を提供するアーキテクチャパターンです。データの処理に使用されるコードを、ユーザーインターフェースを管理するコードから分離します。
次に、DjangoはDRY、つまりDo n’t Repeat Yourselfの哲学に同意しています。つまり、特定のタスクを複数回実行するコードを記述してはいけません。たとえば、私たちのブログでは、アーカイブからランダムな記事を選択し、この機能を複数のページに実装する機能を作成した場合、必要になるたびに再度コーディングすることはありません。一度コーディングしてから、各ページで使用します。
では、これはアプリとどのように関連していますか?ええと、アプリはあなたがDRYスタイルであなたのウェブサイトを書くことを可能にします。ここにあるような各プロジェクトには、複数のアプリを含めることができます。逆に、各アプリは複数のプロジェクトの一部になることができます。前の例を使用すると、これは、ランダムなページ機能も必要とする別のサイトを将来作成した場合、それをもう一度書き直す必要がないことを意味します。このプロジェクトからアプリをインポートするだけです。
このため、各アプリが1つの異なる目的を果たすことが重要です。 1つのアプリ内にサイトのすべての機能を記述し、後でその一部を再度使用する必要がある場合は、すべてをインポートする必要があります。たとえば、eコマースWebサイトを作成している場合、すべてのブログ機能をインポートする必要はありません。ただし、ランダム機能用に1つのアプリを作成し、ブログ公開システム用に1つのアプリを作成する場合は、必要なビットを選択できます。
これは、サイト内でコードが適切に整理されていることも意味します。機能を変更したい場合は、1つの大きなファイルを検索する必要はありません。代わりに、関連するアプリを参照して、他の何かに干渉することを心配せずに変更することができます。
python3.8 manage.py startapp blog
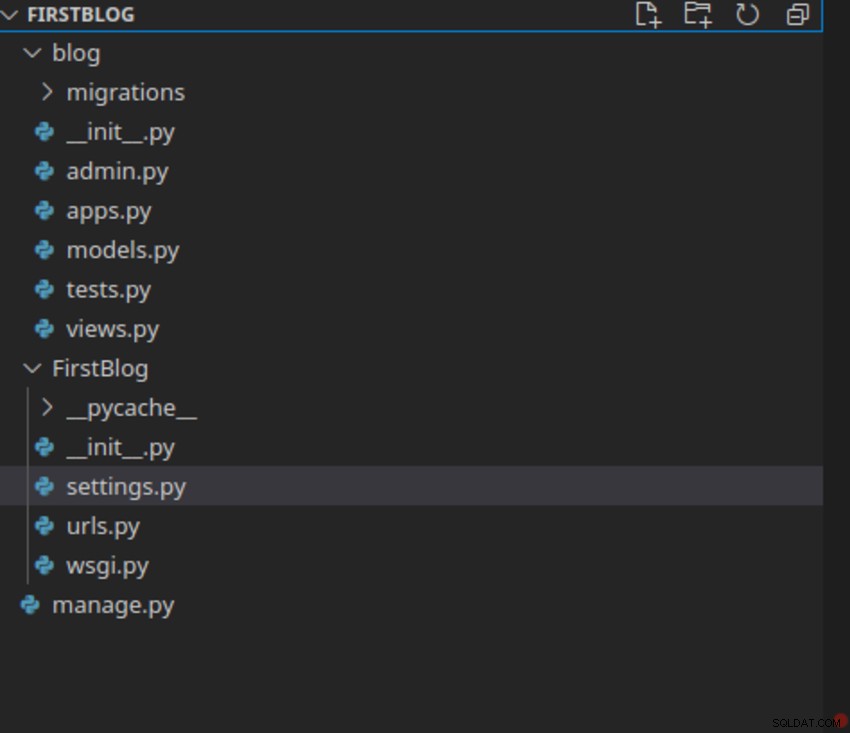
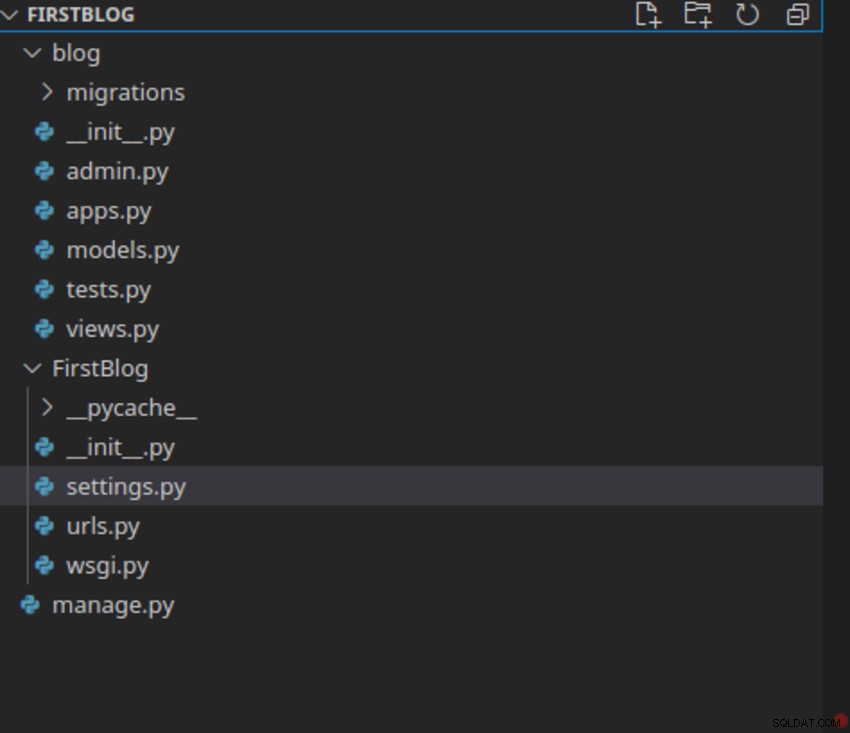
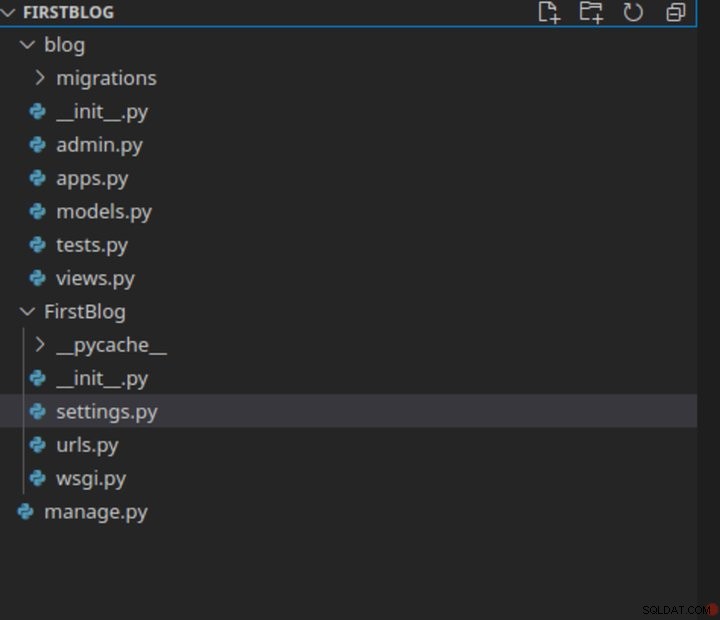
ディレクトリ構造は次のようになります:



繰り返しになりますが、__init__.pyがあります それをパッケージにするためのファイル、および他の3つのファイル:モデル、テスト、およびビュー。今のところテストについて心配する必要はありませんが、他の2つは重要です。モデルとビューはMです およびV MVCの一部。
モデルでは、データ構造を定義します。
これまでにPHPを使用したことがある場合は、PhpMyAdminを使用してMySQLテーブルを作成し、SQLクエリをPHPスクリプトに手動で書き込んだことがあるかもしれません。 Djangoでは、はるかに簡単です。このモデルファイルで必要なすべてのデータ構造を定義してからコマンドを実行すると、必要なすべてのデータベースが作成されます。
そのデータにアクセスする場合は、生のクエリを実行する代わりに、モデルのメソッドを呼び出してこれらのモデルを経由します。 Djangoは複数のデータベースプログラムを使用できるため、これは非常に役立ちます。今日はMySQLを使用します。これは、MySQLが最も強力で、ほとんどのホストが提供するものであるためですが、将来別のデータベースに切り替える必要がある場合でも、すべてのコードは引き続き有効です。他の言語では、SQLiteなどに切り替えたい場合は、データベースにアクセスするコードを書き直す必要があります。
ビューファイルには、実際にWebページを生成するコードを記述します。これにより、他のすべてのパーツが結び付けられます。ユーザーがURLを入力すると、urlsによって送信されます viewsで以前に見たスクリプト スクリプトは、モデルから関連データを取得して処理し、テンプレートに渡します。テンプレートは、最終的にユーザーに表示されるページとして提供されます。これらのテンプレートについては、後ほど説明します。それらは最も簡単な部分であり、ほとんどがHTMLです。
ブログアプリをINSTALLED_APPSのリストに追加します settings.pyで ファイル。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
]
ブログの場合、タイトル、本文、作成者、作成時刻などのいくつかのフィールドを含む投稿のテーブルが必要になります。実際のブログにはコメントがありますが、それは今日のデモの範囲を超えています。
from django.db import models
class posts(models.Model):
author = models.CharField(max_length = 30)
title = models.CharField(max_length = 100)
bodytext = models.TextField()
timestamp = models.DateTimeField() MySQL
これらのモデルは単なる説明です。それらから実際のデータベースを作成する必要があります。ただし、最初に、システムでMySQLを実行する必要があります。実際のウェブサーバーでは、通常はプリインストールされているため、これは問題にはなりません。
MySQLをインストールするには、次のように入力します。
sudo apt install mysql-server
インストールが成功したかどうかを確認するには、次を使用します。
mysql --version
これにより、次のような結果が返されます:
mysql Ver 14.14 Distrib 5.7.33, for Linux (x86_64) using EditLine wrapper
次に、Djangoプロジェクト用のMySQLデータベースを作成します。 sudo mysqlを使用してMySQLを実行する 、プロンプトで次のように入力します:
CREATE DATABASE django_blog; CREATE USER 'django'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password'; GRANT ALL ON django_blog.* TO 'django'@'localhost'; FLUSH PRIVILEGES;
開発サーバーを起動します
これで、python3.8 manange.py runserverを実行できます。 新しいタブで開発サーバーを起動します。
ただし、最初に、データベース設定を構成する必要があります。 settings.pyを見てみましょう 。
最初にデータベース設定を変更する必要があります。
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # Add 'postgresql_psycopg2', 'postgresql', 'mysql', 'sqlite3' or 'oracle'.
'NAME': 'django_blog', # Or path to database file if using sqlite3.
'USER': 'django_user', # Not used with sqlite3.
'PASSWORD': 'password', # Not used with sqlite3.
'HOST': '', # Set to empty string for localhost. Not used with sqlite3.
'PORT': '', # Set to empty string for default. Not used with sqlite3.
}
} 次にサーバーを実行し、 127.0.0.1:8000に移動します Webブラウザで。デフォルトのDjangoページが表示されます。



Djangoでブログを構成する
それでは、Djangoサイトをブログに変えましょう。まず、モデルに加えられた変更を有効にするために次の移行を作成することにより、モデルを使用してデータベースにテーブルを作成する必要があります。
python3.8 manage.py makemigrations
Migrations for 'blog':
blog/migrations/0003_post.py
- Create model Post
次に、移行を実行してデータベースにテーブルを作成します。
python3.8 manage.py migrate
スーパーユーザーを作成する
これで、Djangoアプリを管理するスーパーユーザーを作成できます。
python3.8 manage.py createsuperuser
アプリのURLを設定する
urls.pyでアプリのURLを設定しましょう ファイル。別のファイルからブログのURLを含めます。
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path("", include('blog.urls')),
]
最初のビューを作成する
単純なHTMLページをレンダリングする最初のビューを作成しましょう。 blog / views.pyを開きます 次のコードを追加します。
from django.shortcuts import render
from .models import Post
def home(request):
return render('index.html') ビューテンプレートを作成する
このindex.html ファイルはまだ存在しません。 Djangoはテンプレートディレクトリからテンプレートを自動的にロードします。 テンプレートというフォルダを作成します ブログアプリで、その中に index.htmlというファイルを作成します 。フォルダディレクトリは次のようになります:
blog
-templates
-blog
-index.html
index.htmlに次のコードを追加します 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/style.css">
<link href="images/favicon.ico" rel="shortcut icon">
<title>First Blog</title>
</head>
<body>
<div class="container">
<h1>First Blog</h1>
<h2>Title</h2>
<h3>Posted on date by author</h3>
<p>Body Text</p>
</div>
</body>
</html> 次に、ブログのURLを作成します。ファイルurls.pyを作成します ブログディレクトリに、インデックスページを提供するためのURLパスを記述します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.home),
]
ここで、 http://127.0.0.1:8000/homeに移動すると 、この新しいコンテンツで更新された次のページが表示されます。



データベースからの埋め込みデータ
次のステップは、データベースから動的コンテンツを追加することです。これを実現するために、Djangoには中かっこで変数を埋め込むことができるテンプレート言語があります。ページの中央のセクションを次のように変更します。
<div class="container">
<h1>First Blog</h1>
<h2>{{ title }}</h2>
<h3>Posted on {{ date }} by {{ author }}</h3>
<p>{{ body }}</p>
</div> 次に、 views.pyからこれらの変数プレースホルダーに値を渡すことができます。 値の辞書を作成してファイルを作成します。
def home(request):
content = {
'title' : 'My First Post',
'author' : 'Giles',
'date' : '18th September 2011',
'body' : 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam cursus tempus dui, ut vulputate nisl eleifend eget. Aenean justo felis, dapibus quis vulputate at, porta et dolor. Praesent enim libero, malesuada nec vestibulum vitae, fermentum nec ligula. Etiam eget convallis turpis. Donec non sem justo.',
}
return render(request,'blog/index.html', content)
保存して更新すると、ビューファイルからテンプレートにコンテンツが渡されていることがわかります。最後のステップは、データベースからデータを取得し、代わりにそれを渡すことです。幸い、Djangoのモデルを使用することで、SQLクエリなしでこれを行うことができます。 blog / views.pyにアクセスします データベースからデータをフェッチするようにコードを更新します。
def home(request):
posts = Post.objects.all()[:10]
return render(request,'blog/index.html', {"posts": posts})
次に、テンプレートを更新してこのデータにアクセスします。
<body>
<div class="container">
<h1>First Blog</h1>
<hr />
{% for post in posts %}
<div class="post">
<h2>{{ post.title }}</h2>
<h3>Posted on {{ post.timestamp }} by {{ post.author }}</h3>
<p>{{ post.bodytext }}</p>
</div>
<hr />
{% endfor %}
</div>
</body> ここでは、 views.pyのテーブルにあるすべてのデータにアクセスできます。 ファイルを作成し、最初の10個のエントリのみを選択します。このデータをテンプレートに渡し、エントリをループして、サイトのHTMLでデータを表示します。
Djangoの管理システム
今日私たちがする必要がある最後のことは、Djangoの管理システムをレビューすることです。これはDjangoの非常に強力な機能であり、サイトを最初から作成する場合のように、コードを記述せずにサイトを管理できます。管理者がpostsを管理できるようにするには テーブル、Postを登録します Django adminでモデル化し、データベースにいくつかのデータを追加します。 blog / admin.pyを開きます 次のコードを追加します。
from django.contrib import admin from .models import Post # Register your models here. admin.site.register(Post)
これで、 http://127.0.0.1:8000/admin/blog/post/にアクセスして、新しいブログエントリを追加できるようになります。
やるべきことはこれだけです。シンプルではありますが、完全に機能するブログを作成しました。このレッスンを終了するために、WebサーバーにDjangoをインストールする方法を見ていきます。
Webサーバーへのインストール
Webホスティングには2つのタイプがあり、どちらを使用するかによって、Djangoを使用できるかどうかが決まります。共有ホスティングを利用している場合は、完全にホストに翻弄されます。
多くの安価なウェブホストはPythonをサポートしていません。 PHPはほぼ保証されていますが、他の言語のサポートは保証されていないことがよくあります。コントロールパネルをチェックして、Python(およびDjango)が使用可能かどうかを判断する必要があります。明らかに、プロセスはホストごとにわずかに異なります。ほとんどすべてのホスティングはApacheで実行され、mod_wsgiを使用して、Djangoをホストするために使用できます。 またはmod_python Apacheモジュール。
ほとんどのウェブホストは、CGIを使用していくつかの言語でスクリプトを実行します。 DjangoはFastCGIで実行でき、理論的にはCGIでも実行できますが、これは公式にはサポートされておらず、実際の本番Webサイトには遅すぎます。これらがインストールされているかどうかを確認する必要があります。これらは通常、「CGIとスクリプト言語のサポート」などの見出しの下にあります。
VPSホスティングを使用している場合、または専用サーバーを使用できる幸運な場合は、作業がはるかに簡単になります。通常、これらにはPythonがプリインストールされており、そこから、Djangoのローカルコピーを実行するために行ったのと同じ手順に従うだけで済みます。 Pythonをお持ちでない場合は、パッケージマネージャーを使用してインストールできます。システムにDjangoが付属している場合もあります。
サーバーにDjangoをインストールしたら、ファイル転送クライアントを使用して作成したサイトをアップロードします。ファイルはどこにでも置くことができますが、publicには入れないでください フォルダ、または誰でもあなたのサイトのソースコードを見ることができます。 /homeを使用しています 私のすべてのプロジェクトのために。
次に、 django_blogというMySQLデータベースを作成します サーバー上で。管理者コントロールパネルのアカウントを再度作成する必要がありますが、これは1回限りのことです。
これを実行しようとすると、エラーが発生する可能性があります。これは、サーバーの設定がローカルコンピューターの設定と異なるためです。 settings.py内でデータベースのパスワードを変更する必要がある場合があります 、ただし、サーバー構成によっては、他の問題が発生する場合もあります。このような状況では、Googleはあなたの友達です!
今回サーバーを実行するためのコマンドは少し異なります。インターネット経由でサイトにアクセスできるように、IPアドレスとポートを指定する必要があります。
python.8 manage.py runserver your-server-ip:8000
ポート8000のWebブラウザでサイトにアクセスすると、サイトが表示されます。
