次のコードを試しました:
<?php
$rows = array();
$table = array();
$table['cols'] = array(
// Labels for your chart, these represent the column titles.
array('label' => 'Date Time', 'type' => 'date'),
array('label' => 'Sensor Value', 'type' => 'number'),
array('type' => 'string', 'role' => 'tooltip', 'p' => array('html' => 'true')),
);
$result = array(
array('datetime' => '2015-04-25 00:00:00', 'sensorValue' => 5),
array('datetime' => '2015-04-25 14:30:00', 'sensorValue' => 10),
array('datetime' => '2015-04-26 02:10:10', 'sensorValue' => 15),
array('datetime' => '2015-04-26 12:10:10', 'sensorValue' => 17),
array('datetime' => '2015-04-27 03:45:23', 'sensorValue' => 25),
array('datetime' => '2015-04-28 15:34:00', 'sensorValue' => 4),
);
/* Extract the information from $result */
foreach($result as $r) {
$temp = array();
// The following line will be used to slice the chart
$temp[] = array('v' => 'Date('.date('Y',strtotime($r['datetime'])).',' .
(date('n',strtotime($r['datetime'])) - 1).','.
date('d',strtotime($r['datetime'])).','.
date('H',strtotime($r['datetime'])).','.
date('i',strtotime($r['datetime'])).','.
date('s',strtotime($r['datetime'])).')');
// Values of the each slice
$temp[] = array('v' => (int) $r['sensorValue']);
$temp[] = array('v' => 'This is a <b>custom</b> tooltip. Insert your data as you like: On the 25th of April, 2015 the sensor value was: <b>5</b>');
$rows[] = array('c' => $temp);
}
$table['rows'] = $rows;
// convert data into JSON format
$jsonTable = json_encode($table);
?>
<html>
<head>
<script type="text/javascript"
src="https://www.google.com/jsapi?autoload={
'modules':[{
'name':'visualization',
'version':'1',
'packages':['corechart']
}]
}"></script>
<script type="text/javascript">
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable(<?php echo $jsonTable; ?>);
var options = {
title: 'Company Performance',
curveType: 'function',
legend: { position: 'bottom' },
tooltip: {isHtml: true}
};
var chart = new google.visualization.ScatterChart(document.getElementById('curve_chart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="curve_chart" style="width: 900px; height: 500px"></div>
</body>
</html>
だから私は変更しました:
-
array('label' => 'Date Time', 'type' => 'number')toarray('label' => 'Date Time', 'type' => 'date') -
'Date(date("Y"),date("n") - 1,date("d"),0,0,0)'で日付を作成しました こちら で説明されているように
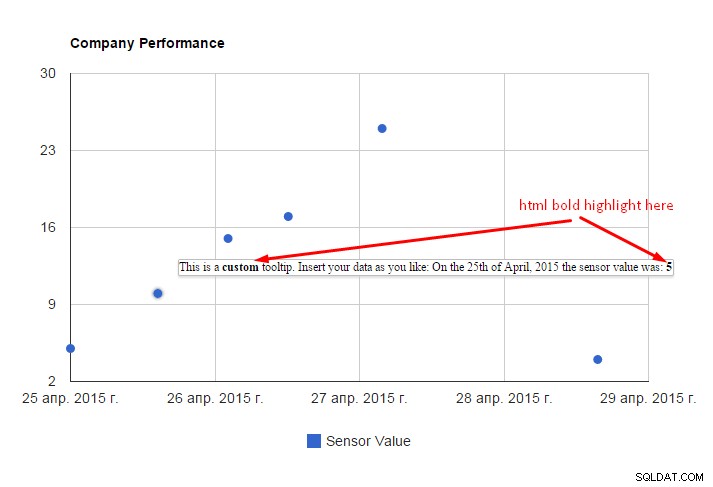
ツールチップにhtmlを使用した結果は次のとおりです。

更新
カスタムツールチップが必要な場合は、こちら そのためのドキュメントです。上記の更新されたコードを参照してください。ツールチップをカスタマイズするには、次の3つの変更を行う必要があります。
-
「仮想」列を列のリストに追加します(role =tooltip):
array('type' => 'string', 'role' => 'tooltip', 'p' => array('html' => 'true')), -
ループ内の列の値を追加します:
$temp[] = array('v' => 'This is a <b>custom</b> tooltip. Insert your data as you like: On the 25th of April, 2015 the sensor value was: <b>5</b>'); -
そして、コンテンツがhtmlであることをjsapiに知らせます:
var options = { ... tooltip: {isHtml: true} };
更新
横軸の値をカスタマイズするには、this<を確認する必要があります。 / a> 最初。 hAxisを追加するだけです オブジェクト(およびそのformat )チャートオプションオブジェクトへ:
var options = {
...
hAxis: {
format: 'yyyy-M-d'
}
};
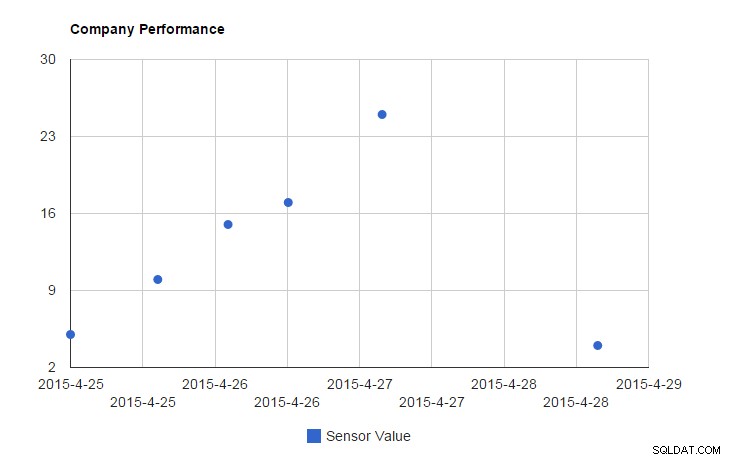
次のように表示されます: