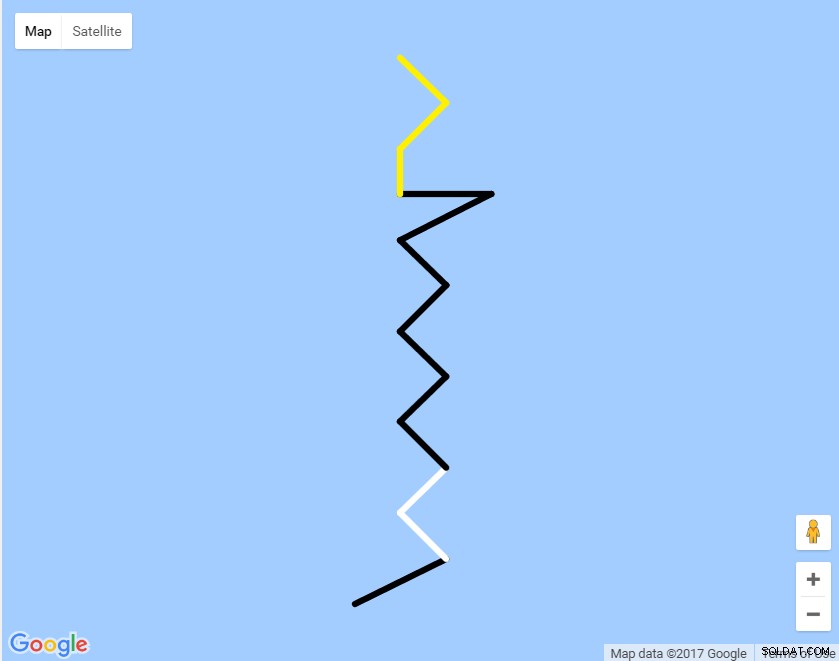
配列を処理して、データ内の2つのポイントのセットごとに個別のポリラインを作成し、各セグメントにそのエンドポイントの1つに関連付けられた色を割り当てる必要があります。
// only go to length - 1 or you will overrun the array
for (var i = 0; i < polyline_data.length - 1; i++) {
// for each segment of two points
var polylinePlanCoordinates = [];
polylinePlanCoordinates.push(new google.maps.LatLng(polyline_data[i]['latitude'], polyline_data[i]['longitude']));
polylinePlanCoordinates.push(new google.maps.LatLng(polyline_data[i + 1]['latitude'], polyline_data[i + 1]['longitude']));
// create a polyline
var path = new google.maps.Polyline({
path: polylinePlanCoordinates,
geodesic: true,
strokeOpacity: 1.0,
strokeWeight: 5
});
// set the color of the segment based on the lowest index point
if (polyline_data[i]['kon_jem'] > 0 && polyline_data[i]['kon_jem'] < 3) {
path.setOptions({
strokeColor: '#ffffff'
});
} else if (polyline_data[i]['kon_jem'] > 3 && polyline_data[i]['kon_jem'] < 9) {
path.setOptions({
strokeColor: '#000000'
});
} else if (polyline_data[i]['kon_jem'] > 9) {
path.setOptions({
strokeColor: '#fff000'
});
}
path.setMap(map);
}
コードスニペット:
function initialize() {
var map = new google.maps.Map(
document.getElementById("map_canvas"), {
center: new google.maps.LatLng(37.4419, -122.1419),
zoom: 13,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
var bounds = new google.maps.LatLngBounds();
for (var i = 0; i < polyline_data.length - 1; i++) {
// for each segment of two points
var polylinePlanCoordinates = [];
polylinePlanCoordinates.push(new google.maps.LatLng(polyline_data[i]['latitude'], polyline_data[i]['longitude']));
polylinePlanCoordinates.push(new google.maps.LatLng(polyline_data[i + 1]['latitude'], polyline_data[i + 1]['longitude']));
// create a polyline
var path = new google.maps.Polyline({
path: polylinePlanCoordinates,
geodesic: true,
strokeOpacity: 1.0,
strokeWeight: 5
});
bounds.extend(path.getPath().getAt(0));
bounds.extend(path.getPath().getAt(1));
if (polyline_data[i]['kon_jem'] > 0 && polyline_data[i]['kon_jem'] < 3) {
path.setOptions({
strokeColor: '#ffffff'
});
} else if (polyline_data[i]['kon_jem'] > 3 && polyline_data[i]['kon_jem'] < 9) {
path.setOptions({
strokeColor: '#000000'
});
} else if (polyline_data[i]['kon_jem'] > 9) {
path.setOptions({
strokeColor: '#fff000'
});
}
path.setMap(map);
}
map.fitBounds(bounds);
}
google.maps.event.addDomListener(window, "load", initialize);
var polyline_data = [
{latitude: 0, longitude: 0, kon_jem: 0},
{latitude: 0.1, longitude: 0.2, kon_jem: 1},
{latitude: 0.2, longitude: 0.1, kon_jem: 2},
{latitude: 0.3, longitude: 0.2, kon_jem: 3},
{latitude: 0.4, longitude: 0.1, kon_jem: 4},
{latitude: 0.5, longitude: 0.2, kon_jem: 5},
{latitude: 0.6, longitude: 0.1, kon_jem: 6},
{latitude: 0.7, longitude: 0.2, kon_jem: 7},
{latitude: 0.8, longitude: 0.1, kon_jem: 8},
{latitude: 0.9, longitude: 0.3, kon_jem: 9},
{latitude: 0.9, longitude: 0.1, kon_jem: 10},
{latitude: 1.0, longitude: 0.1, kon_jem: 11},
{latitude: 1.1, longitude: 0.2, kon_jem: 12},
{latitude: 1.2, longitude: 0.1, kon_jem: 13},
];html,
body,
#map_canvas {
height: 100%;
width: 100%;
margin: 0px;
padding: 0px
}<script src="https://maps.googleapis.com/maps/api/js"></script>
<div id="map_canvas"></div>